6.1.1 - Թեմայի ստեղծում Zen Drupal 8-ի հիման վրա
Zen-ը Drupal-ի համար ամենահայտնի կառուցող թեման է: Եթե Ձեզ անհրաժեշտ է արագ արձագանքող դիզայն ստեղծել կայքի համար՝ հիմնված երեք սյունակների դասավորության վրա, ապա Zen-ն այն է, ինչ ձեզ հարկավոր է: Դուք պարզապես տեղադրեք այն և գործարկեք npm install, իսկ zen-ը ձեզ պատրաստում է ձեր դիզայնի հիմքը: Վերցնենք այն հերթականությամբ։
Ներբեռնեք Zen մայր թեման պաշտոնական կայքից:
https://www.drupal.org/project/zen
Քանի որ Drupal 8 մենք կարող ենք թեմաներ տեղադրել անմիջապես / թեմաների թղթապանակում, այնպես որ մենք այնտեղ ենք դնում թեմայի հետ թղթապանակը:
/themes/zen/STARTERKIT պանակում կա ենթաթեմա, որտեղից կարող եք ձեռքով ստեղծել ձեր սեփական ենթաթեման, դրա համար դուք պետք է ամենուր փոխարինեք STARTERKIT-ը ձեր թեմայի անունով և հանեք ձեր նոր ենթաթեմայի թղթապանակը /themes/zen պանակից: այնպես, որ երբ դուք թարմացնեք Zen թեման, ձեր ենթաթեման չկորչի: Բայց ես բարձր խորհուրդ եմ տալիս օգտագործել drush կամ թեմայի գեներատոր:
Zen թեմայի համար մենք նաև պետք է տեղադրենք Components Libraries մոդուլը.
https://www.drupal.org/project/components
Միացնենք Zen թեման, բայց լռելյայն չենք տեղադրի, լռելյայն մեր ենթաթեման ավելի ուշ կտեղադրենք։ Գործարկել drush հրամանը.
drush zen drupalbook
Drush-ը մեզ համար կստեղծի drupalbook ենթաթեմա, drupalbook-ի փոխարեն կարող եք տեղադրել ձեր ցանկացած թեմայի անուն: Այժմ մենք կարող ենք լռելյայն միացնել մեր նոր drupalbook ենթաթեման: Թեման կաշխատի, բայց այժմ դուք պետք է միացնեք gulp առաջադրանքները: Դա անելու համար ձեզ հարկավոր է տեղադրել Node.js-ը
https://nodejs.org/en/download/
Node.js-ը կարող է տեղադրվել Windows/Mac OS/Ubuntu և այլ համակարգերում:
Բացի այդ, երբ Node.js-ը տեղադրվի, դուք պետք է կարգավորեք փաթեթի կառավարիչը Node.js - npm-ի համար:
https://docs.npmjs.com/getting-started/installing-node
Այժմ անցեք PhpStorm վահանակի /themes/drupalbook թղթապանակին.
cd թեմաներ/դրուփալ գիրք
Եվ գործարկեք հրամանը, որը միանգամից տեղադրում է Zen-ի բոլոր կախվածությունները.
npm տեղադրում
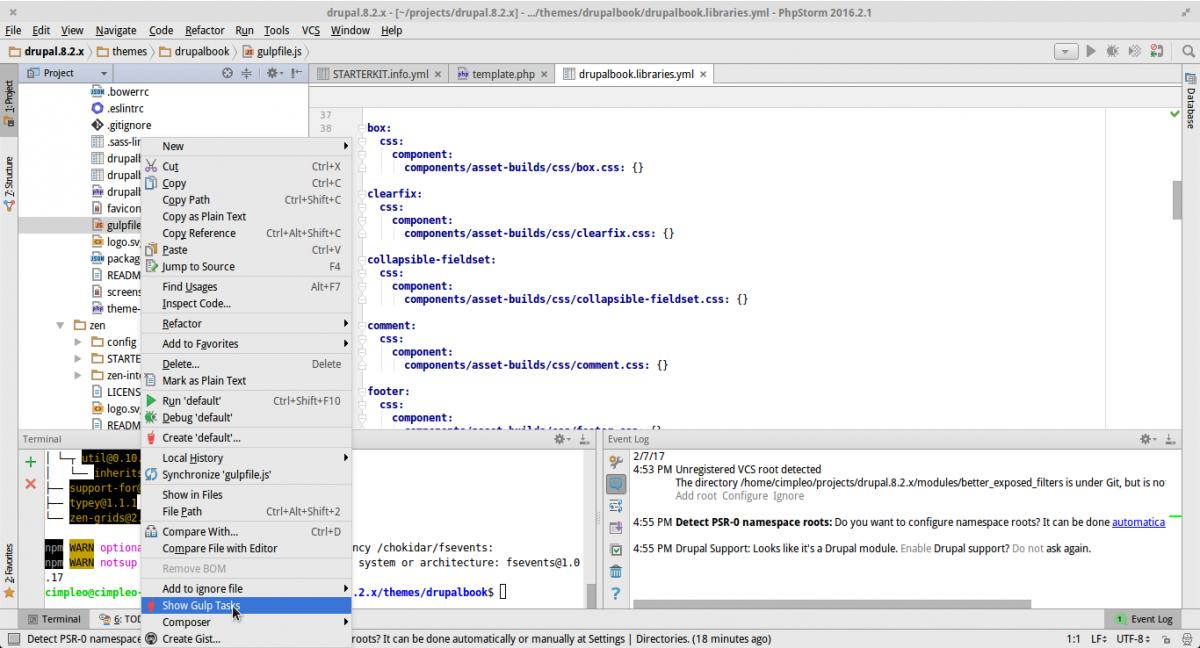
Այժմ մենք սեղմում ենք gulpfile.js ֆայլի վրա աջ կոճակով և ընտրում Show Gulp Tasks:

Սկզբում բոլոր ոճերը կազմվում են և գտնվում են /themes/drupalbook/ components/asset-builds/css թղթապանակում, նոր ոճեր գրելու համար անհրաժեշտ է դրանք գրել .scss-ով, իսկ gulp-ը նորից կկազմի։ Դա անելու համար գործարկեք ժամացույցը՝ css task: Այժմ, երբ դուք փոխում եք sass-ը, Zen-ը ավտոմատ կերպով կստեղծի CSS ֆայլեր (կամ սեղմելով Ctrl + S, կարող եք փոխել կարգավորումները PhpStorm-ում):
Javascript-ի թեմաները խմբագրելու համար կարող եք օգտագործել կից ֆայլը /themes/drupalbook/js/script.js:
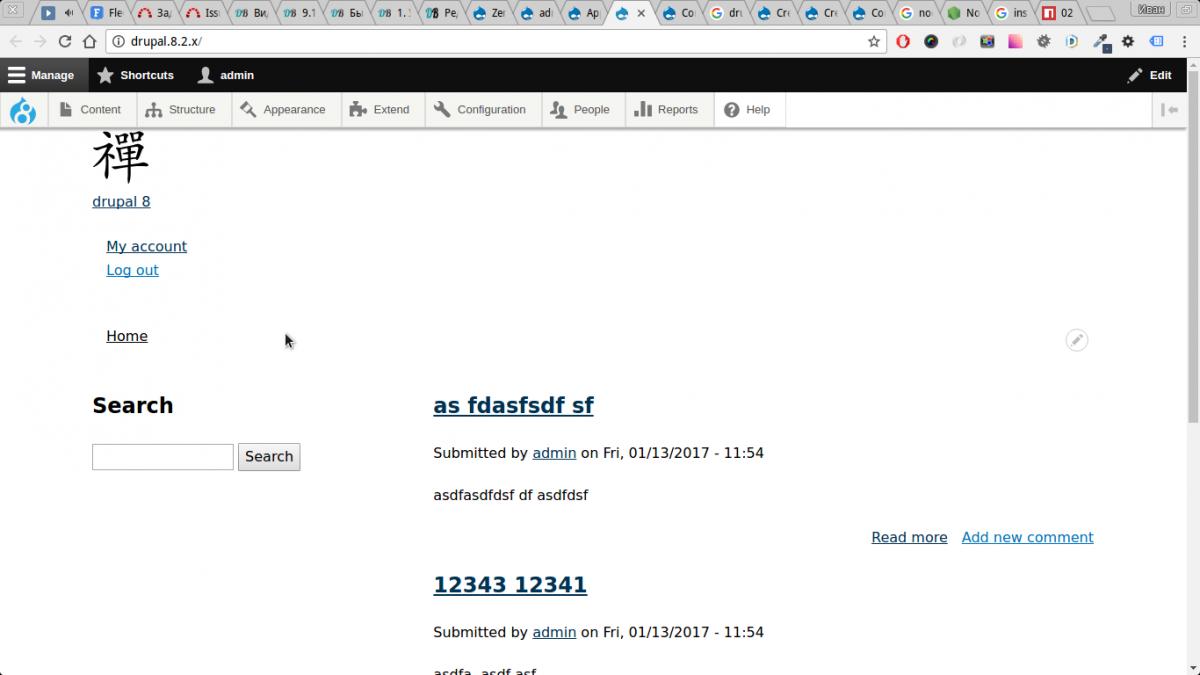
Drupal 8-ի ձեր Zen-ի վրա հիմնված ենթաթեման պատրաստ է հետագա աշխատանքի համար.

Node.js-ը տեղադրելիս հաճախ կարող են առաջանալ gulp-ի սխալներ, գրեք մեկնաբանություններում, եթե կարողացաք կարգավորել Zen-ը: