9.10.2. Drupal Fields API: Դաշտերի ձևաչափիչ. ցուցադրել տվյալների դաշտերը էջում
Այս հոդվածում կքննարկենք դաշտի ցուցադրման ձևավորիչները (Field Formatters), որոնք թույլ են տալիս խմբագրել դաշտերի ցուցադրումը և դրանք տեսանելի դարձնել էջում։
Նախորդ հոդվածներում մենք ստեղծել էինք Link դաշտի տիպ։ Այս հոդվածում կտեսնենք, թե ինչպես են այդ դաշտերը ցուցադրվում էջում և որ դասն է դրա համար պատասխանատու։
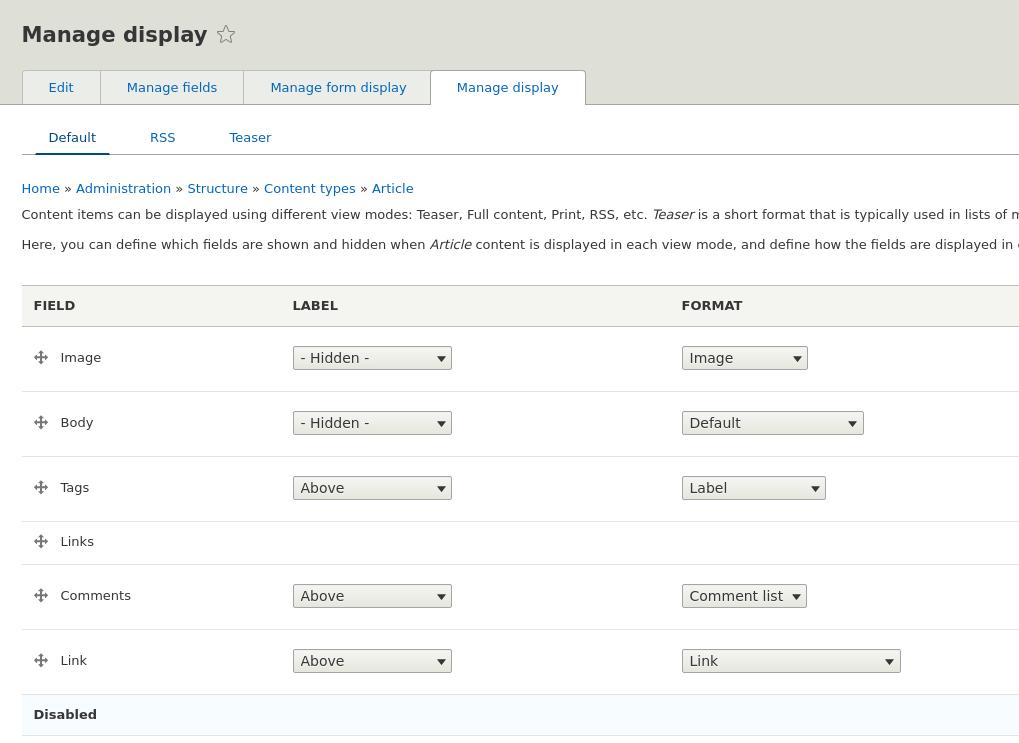
Յուրաքանչյուր դաշտ, որը դուք ավելացնում եք Drupal-ում, կարող է ցուցադրվել էջում և դրա կարգավորումները կարող եք փոխել Manage display էջում։

Format սյունակում կարող եք ընտրել, թե ինչպես պետք է դաշտը ցուցադրվի։ Այս սյունակը ձևավորվում է Field Formatter դասերի հիման վրա։ Եկեք դիտարկենք Link մոդուլի դասը, որը պատասխանատու է հղման ցուցադրման համար՝
core/modules/link/src/Plugin/Field/FieldFormatter/LinkFormatter.php
Դասի վերնագրում նշվում է, թե որ դաշտի տիպին է պատկանում տվյալ ձևավորիչը։
/**
* Plugin implementation of the 'link' formatter.
*
* @FieldFormatter(
* id = "link",
* label = @Translation("Link"),
* field_types = {
* "link"
* }
* )
*/
Այս ֆայլում մեզ հիմնականում հետաքրքրում է viewElements() մեթոդը, որը պատասխանատու է տվյալների էջում արտածման համար։ Կարևոր է նկատել, որ ձևավորիչը հարցում չի ուղարկում տվյալների շտեմարան, այլ ստանում է տվյալները $items փոփոխականի միջոցով։ Այդ $items փոփոխականը պարունակում է արդեն վերամշակված տվյալները՝ բերված համապատասխան entity-ից։
Այսպիսով, մենք ունենք պատասխանատվության բաժանում՝ Field Widget-ը՝ տվյալների մուտքագրման համար, Field Storage-ը՝ տվյալների պահման համար, և Field Formatter-ը՝ տվյալների արտածման համար։
Սա շատ հարմար է քեշավորման տարբեր մակարդակների և տարբեր ֆունկցիոնալության ներդրման համար։ Օրինակ՝ եթե փոխվում է միայն դաշտի արտածման ձևը, ապա node-երի cache-ը վերատեղադրելու կարիք չկա, քանի որ տվյալները չեն փոխվել, փոխվել է միայն դրանց ցուցադրումը։
LinkFormatter դասը ունի նաև settingsForm() մեթոդ, որը պատասխանատու է Manage display էջում արտածման կարգավորումների ձևի համար։ Այս ձևում կարելի է ավելացնել կարգավորման դաշտեր Form API-ի միջոցով և պահպանել տվյալ կարգավորումները configuration-ում։
Link մոդուլում կա ևս մեկ ձևավորիչ՝
core/modules/link/src/Plugin/Field/FieldFormatter/LinkSeparateFormatter.php
Այն ժառանգվում է LinkFormatter-ից, սակայն տարբերությունը այն է, որ այս ձևավորիչի համար միացված է առանձին տեմփլեյթ՝
core/modules/link/templates/link-formatter-link-separate.html.twig
Այսպիսով, դաշտի HTML արտածումը տեղի է ունենում twig տեմփլեյթի միջոցով։ Իսկ ձևավորիչը միայն կազմում է $element զանգվածը, որտեղ $delta-ի միջոցով գրվում են բազմակի արժեք ունեցող դաշտի յուրաքանչյուր արժեքի տվյալները։
Ինչպես տեսնում եք՝ Drupal-ի Field API-ն բավականին պարզ և հարմար է օգտագործման համար։ Հաջորդ հոդվածում մենք կգրենք մեր սեփական դաշտի տեսակ՝ իր Storage, Widget և Formatter-ով։