9.10.4. Drupal 8 Fields API: Drupal Formatter - էջում տվյալների ցուցադրում
Այս հոդվածում մենք կդիտարկենք դաշտի ձևաչափիչները (Field Formatters), որոնք թույլ են տալիս խմբագրել դաշտերի ցուցադրումը և դրանք ցուցադրել էջում։
Նախորդ հոդվածներում մենք ստեղծեցինք Link դաշտի տիպ, իսկ այս հոդվածում կդիտենք, թե ինչպես են այդ դաշտերը ցուցադրվում էջում և որ դասերն են պատասխանատու այդ ցուցադրման համար։
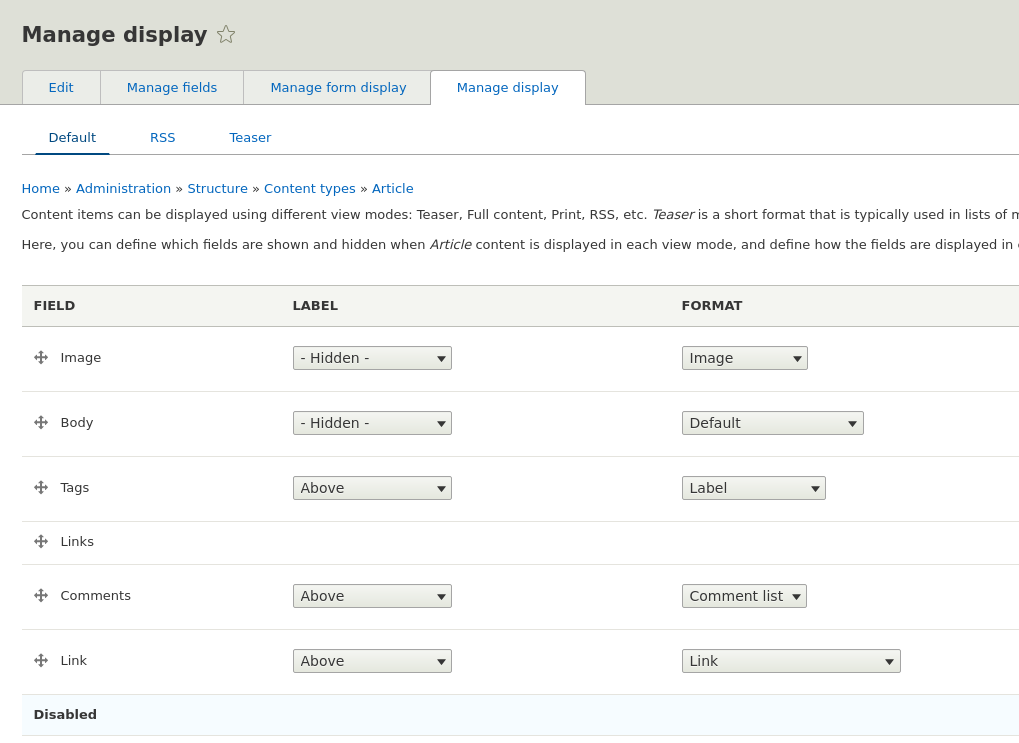
Drupal-ում ավելացրած յուրաքանչյուր դաշտ կարող է ցուցադրվել էջում, և նրա կարգավորումները հնարավոր է փոփոխել Manage display էջից։

Format սյունակում կարող եք ընտրել դաշտի ցուցադրման ձևը։ Այս սյունակը ձևավորվում է դաշտի ձևաչափիչ դասերի (Field Formatter classes) միջոցով։ Եկեք դիտենք Link մոդուլի դասը, որը ցուցադրում է հղումը էջում՝
core/modules/link/src/Plugin/Field/FieldFormatter/LinkFormatter.php
Դասի անոտացիան ցույց է տալիս, թե որ դաշտի տիպին է վերաբերում այս ձևաչափիչը։
/**
* Plugin implementation of the 'link' formatter.
*
* @FieldFormatter(
* id = "link",
* label = @Translation("Link"),
* field_types = {
* "link"
* }
* )
*/
Այս ֆայլում մեզ առավել հետաքրքրում է viewElements() մեթոդը, որը պատասխանատու է տվյալները էջում ցուցադրելու համար։
Ուշադրություն դարձրեք, որ ձևաչափիչը տվյալների բազայում հարցումներ չի կատարում։ Այն վերցնում է տվյալները $items փոփոխականից։ $items փոփոխականում պահվում են Entity-ի մատչելի դաշտի տվյալները, որոնք պատրաստ են արտածման։