4.1. Contact - Конструктор форм. Форма обратной связи.
В ядре Друпал 8 есть замечательный модуль Contact. Его полностью переработали, если сравнивать с этим же модулем в Друпал 7. Теперь модуль Contact по функционалу почти доходит до модуля Webform. Так что давайте разберем как сделать форму обратной связи для нашего сайта.
Если модуль Contact не включен, то включите его.
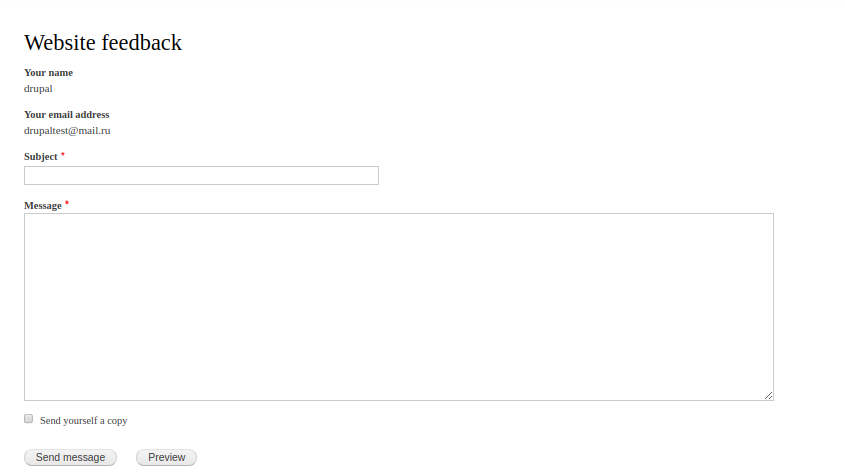
На самом деле по умолчанию у модуля Contact уже есть форма обратной связи. Она расположена по адресу:
/contact

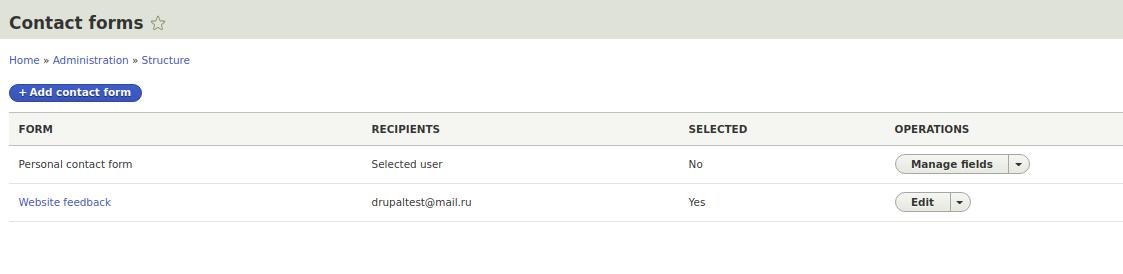
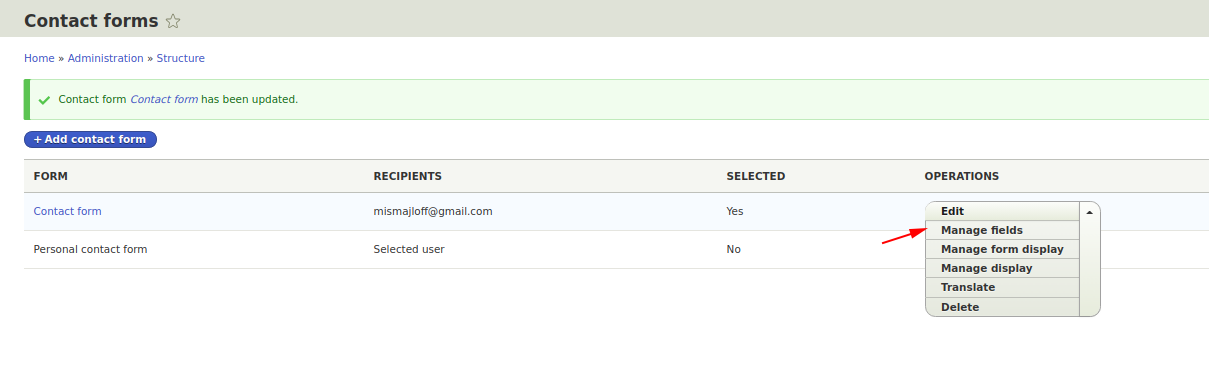
Давайте изменим эту форму, чтобы она была больше похожа на форму обратной связи. Для этого зайдем на страницу настройки контактных форм Структура -> Contact forms:
/admin/structure/contact

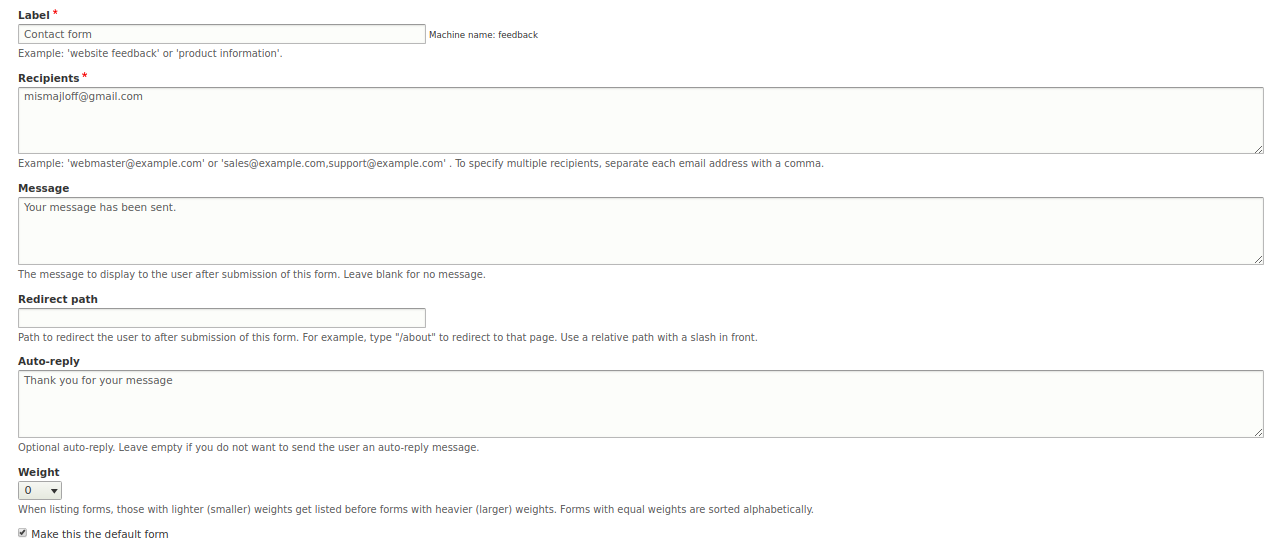
Давайте зайдем в правку Website feedback. Я думаю стоит поменять названия, прописать свои адреса емайла и автоматический ответ отправителю сообщения.

Теперь давайте переименуем поле Емайл и добавим поле телефона. Поля Имя и Емайл заполняются из данных зарегистрированных пользователей автоматически. Если пользователь анонимный, то для него показываются поля для заполнения Имя и Емайл. Для этого зайдем в управление полями:

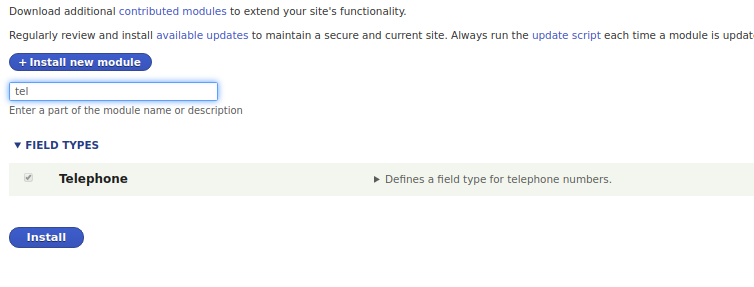
На этой странице Вы можете переименовывать, добавлять новые поля. Давайте добавим поле Телефон, с типом поля телефон. Но для этого нам нужно сначала включить модуль Telephone:

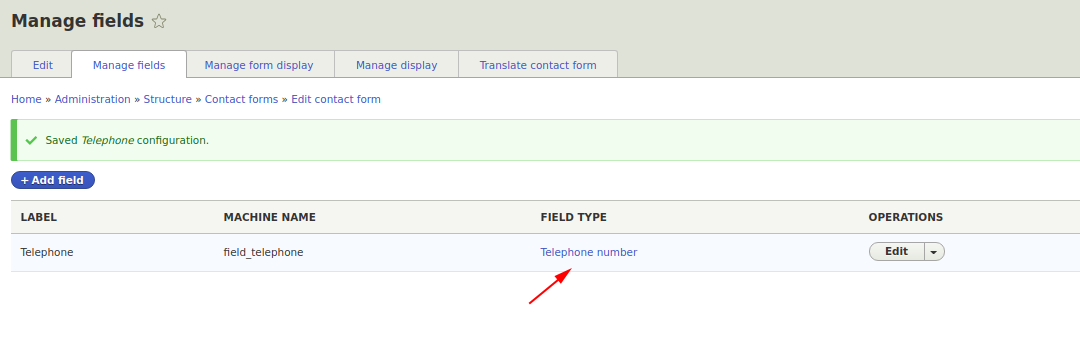
Теперь мы можем добавить новое поле телефона. Также Вы можете добавить какие Вам угодно поля, какого угодно типа:

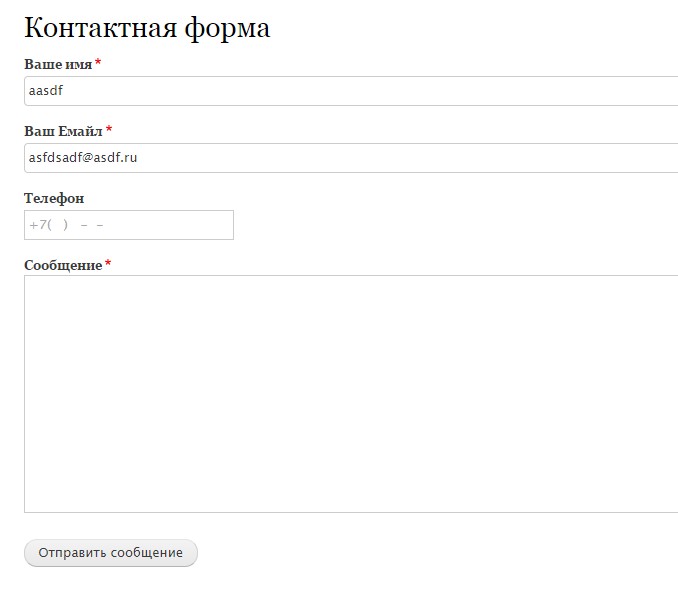
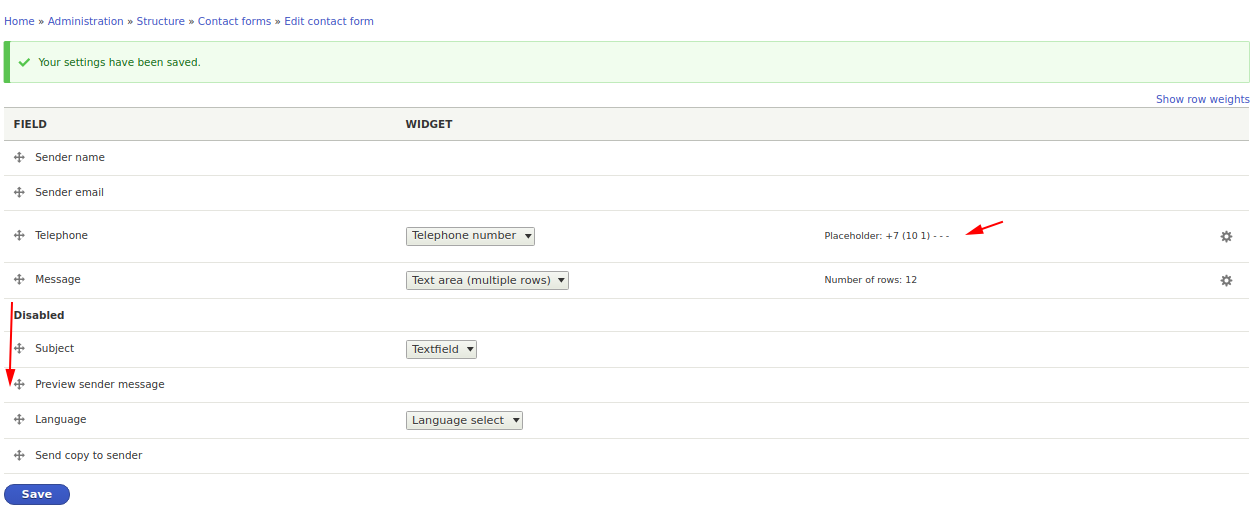
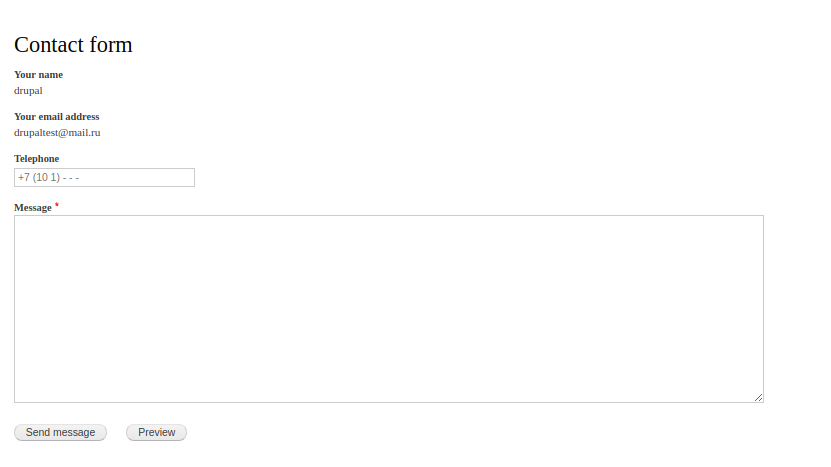
Теперь давайте перейдем во вкладку Manage form display и поменяем порядок полей. Я думаю поле Тема лишнее, да и отправлять письмо отправителю тоже лишнее (Вы можете оставить их, если считаете необходимым). Также я добавил в настройках поля Телефон Заполнитель, это placeholder поля, который исчезает при нажатие на поле. Это позволяет показать в каком виде нужно заполнять поле.

Все теперь мы можем отправлять сообщения со странице контактов:

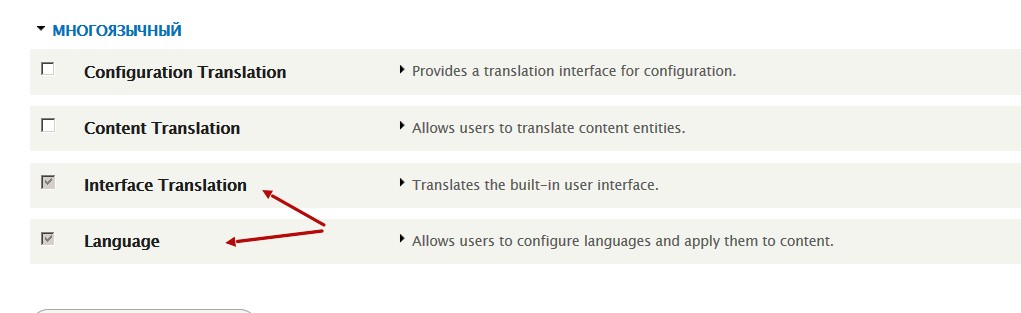
Также мы можем перевести название поля Your email address. Для этого нужно включить модули перевода:

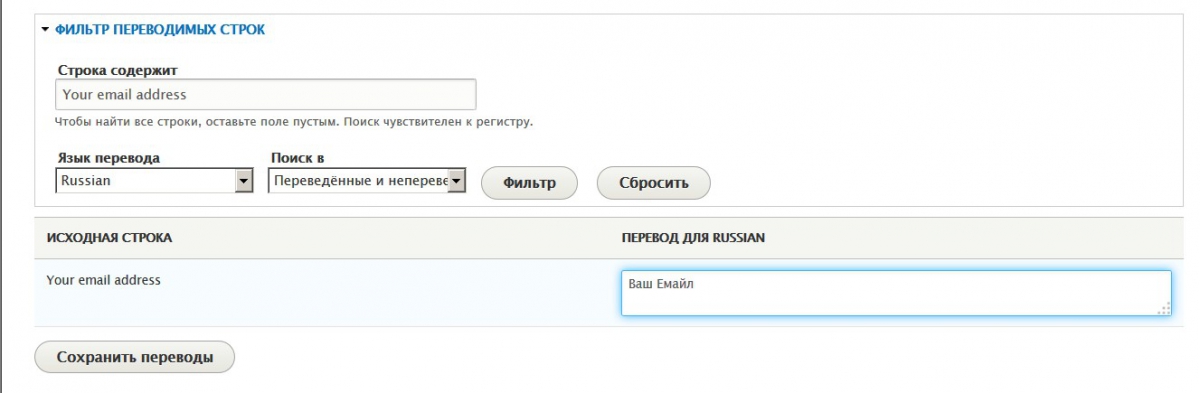
Теперь у нас в админке есть функционал перевода строк Конфигурация -> Перевод пользовательского интерфейса:
/admin/config/regional/translate

Как Вы видите тут все довольно просто, вводим нужную строку на английском и пишем перевод для нее. Теперь наша форма выглядит просто отлично!