4.4. Paragraphs - Конструктор landing page
Очень часто нужно сделать landing page на сайте, шаблон которого значительно отличается от шаблона остального сайта. Зачустую это страница рекламных акций, событий, презентаций.
Для этих целей есть удобный конструктор Paragraphs:
https://www.drupal.org/project/paragraphs
Paragraphs дает возможность через множественное поле в ноде выводить другие типы параграфов: фотогалереи, текст с изображением, слайдеры, видео и прочее.
Для того чтобы у вас появилась такая возможность, давайте включим модуль Paragraphs, Paragraphs demo. В Paragraphs демо уже есть заготовки типов параграфов. Также нам потребуется модуль
https://www.drupal.org/project/entity_reference_revisions
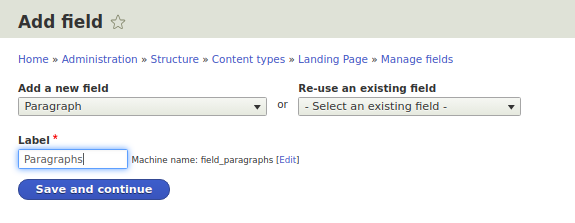
Теперь давайте добавим создадим новый тип материала Landing Page (или можете использовать существующий Page, Article) поле paragraphs к типу материала:

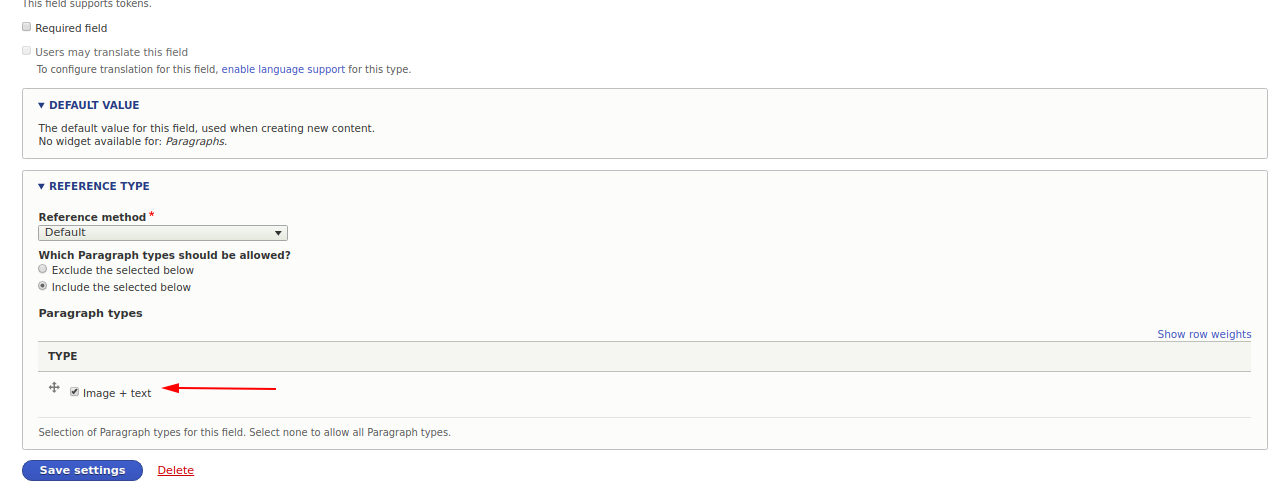
Выбираем неограниченное количество значений для этого нового поля.
Модуль Paragraphs Demo уже добавил нам несолько типов paragraph'ов.


Дальше мы сможем добавлять еще типы параграфов, какие угодно галереи, видео, parallax картинки. В 7ом друпале есть много дополнительных модулей для различных типов paragraph'ов.
- Paragraphs pack
- Classy paragraphs
- Edgy
- Entity background
- Paragraphs Defaults
- Apachesolr Paragraphs
- Paragraphs ID
- Entity behaviors
Возможно в будущем эти модули появятся и для 8го друпала.
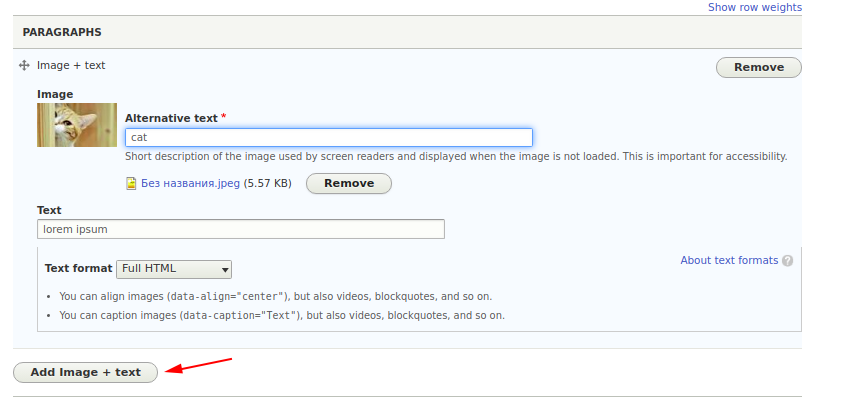
Теперь когда мы создаем ноды типа Landing Page, мы можем добавлять различные типы параграфов:


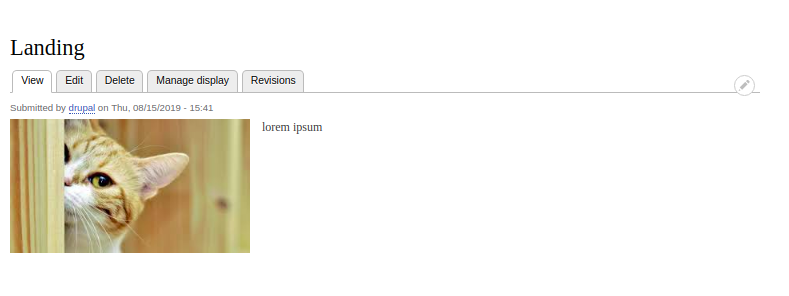
Это выглядит без оформления примерно так:

Модуль Paragraphs предоставляет удобный интерфейс для редактирования landing pages, но оформлять вывод материалов на странице все же придется самому.
Давайте попробуем добавить новый тип параграфа Слайдшоу. Для этого на потребуется модуль который выводит поля друпала в виде галереи, например вот этот Gallery Formatter:
https://www.drupal.org/project/galleryformatter
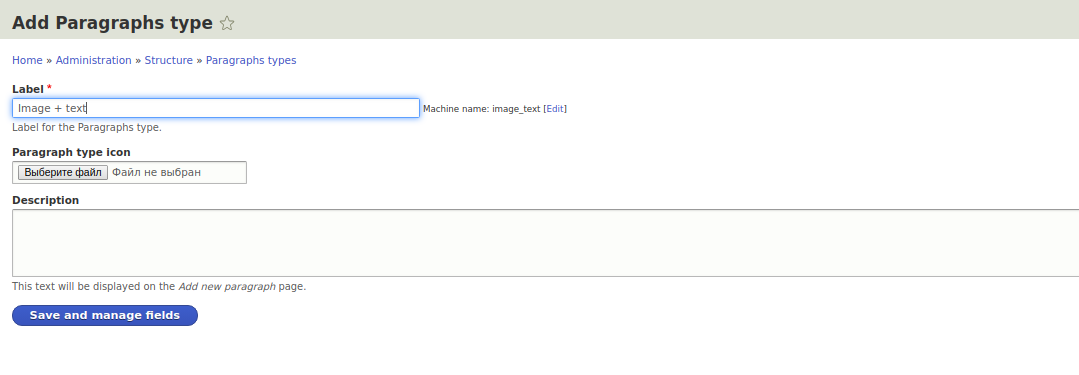
Устанавливаем модуль и создаем новый тип параграфа:
/admin/structure/paragraphs_type/add

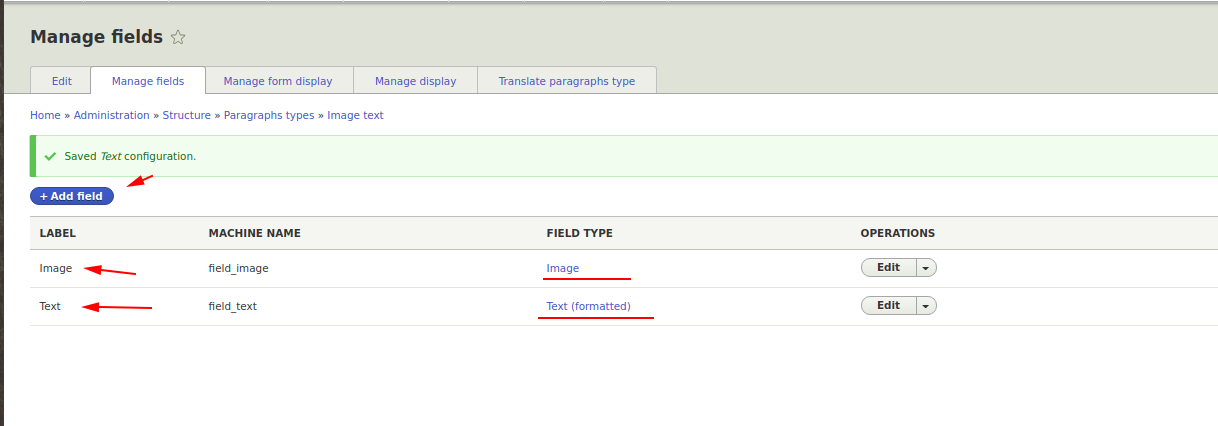
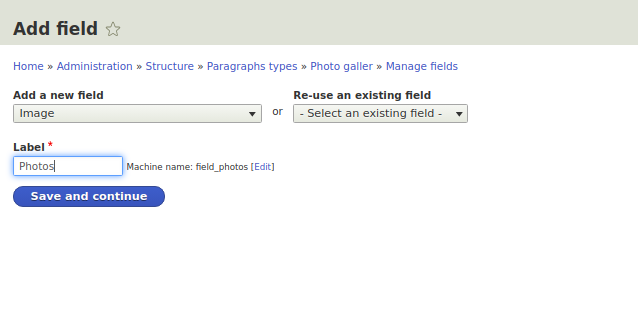
В тип параграфа, теперь добавляем поле Фотографии:

Чтобы фотографий можно было загрузить сколько угодно, поставьте неограниченное количество в настройках поля:

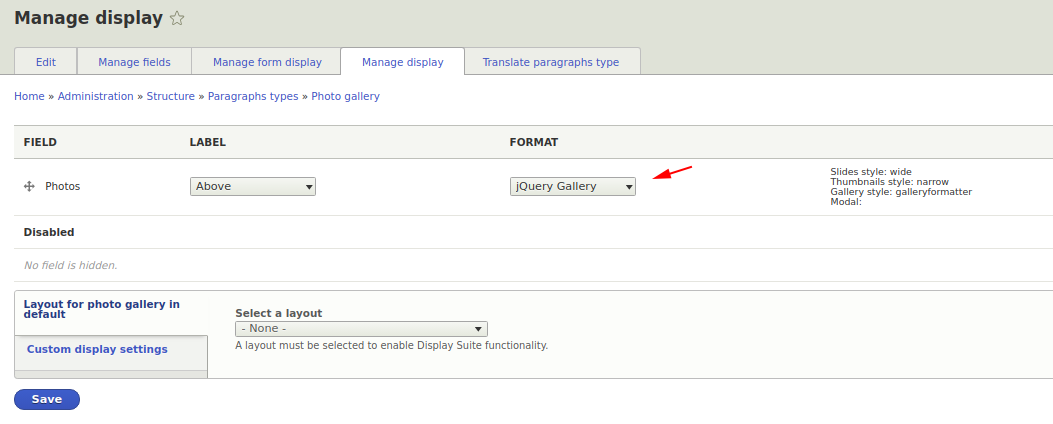
Во вкладке Отображение полей поставьте jQuery Gallery формат для поля изображения:

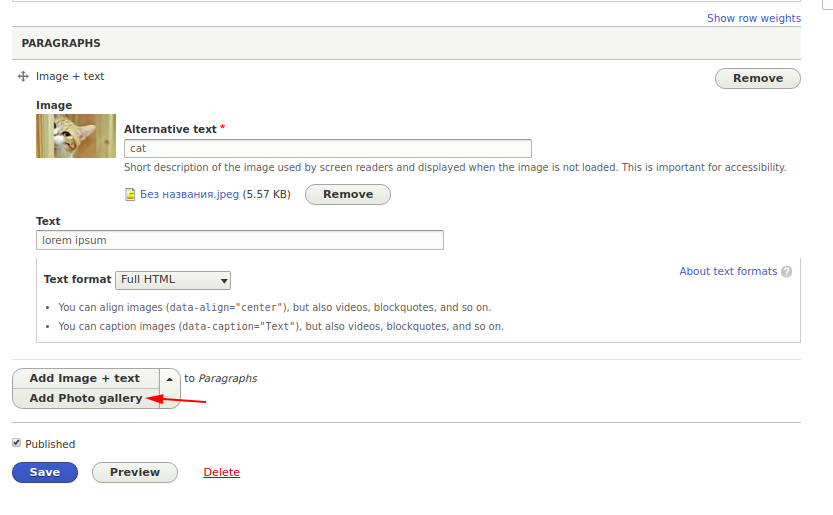
Теперь когда мы редактируем ноду Landing Page, мы можем добавлять галерии как отдельный параграф:

На странице этот модуль без оформления выглядит вот так:

Думаю со временем авторы модуля поправят оформление и он будет выглядит также как и в 7ой версии друпала.
Модуль paragraphs подойдет для landing pages, новостных страниц, блогов, но при этом вам все равно придется подверстать страницы, чтобы они выглядили красиво.