4.7 - Layout Builder - конструктор страниц и вывода контента
На данный момент Layout Builder является одним из экспериментальных модулей ядра Drupal, который предоставляет возможность оформления макетов для управления отображением любых сущностей. Данный модуль планируется стабилизировать в Drupal 8.7.
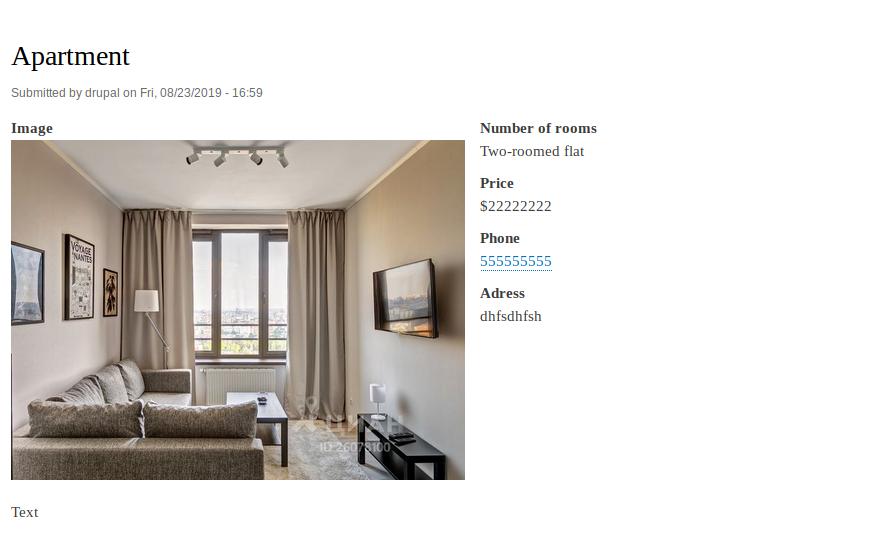
Ниже показан конечный результат, который будет виден для простого пользователя сайта.

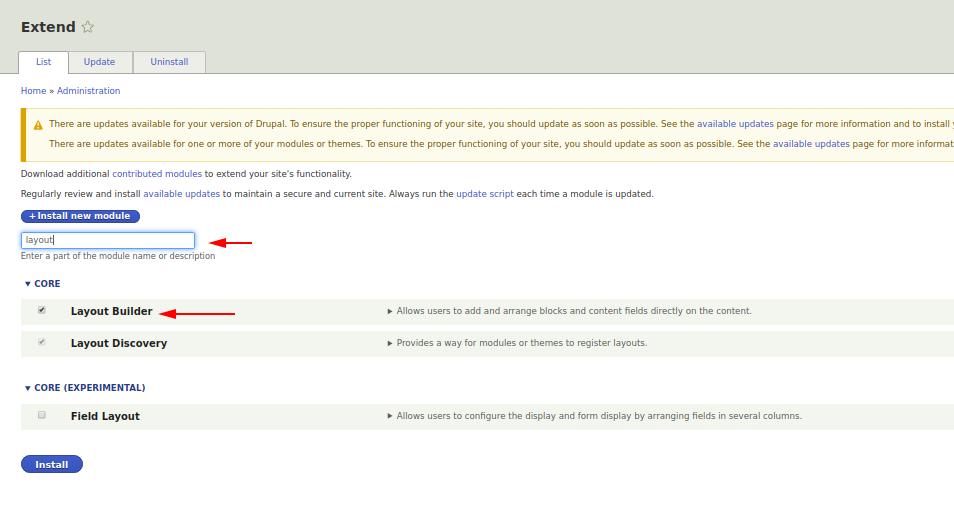
Чтобы это сделать, для начала нужно включить модуль Layout Builder:

Кроме модуля Layout Builder будет также установлен модуль Layout Discovery.
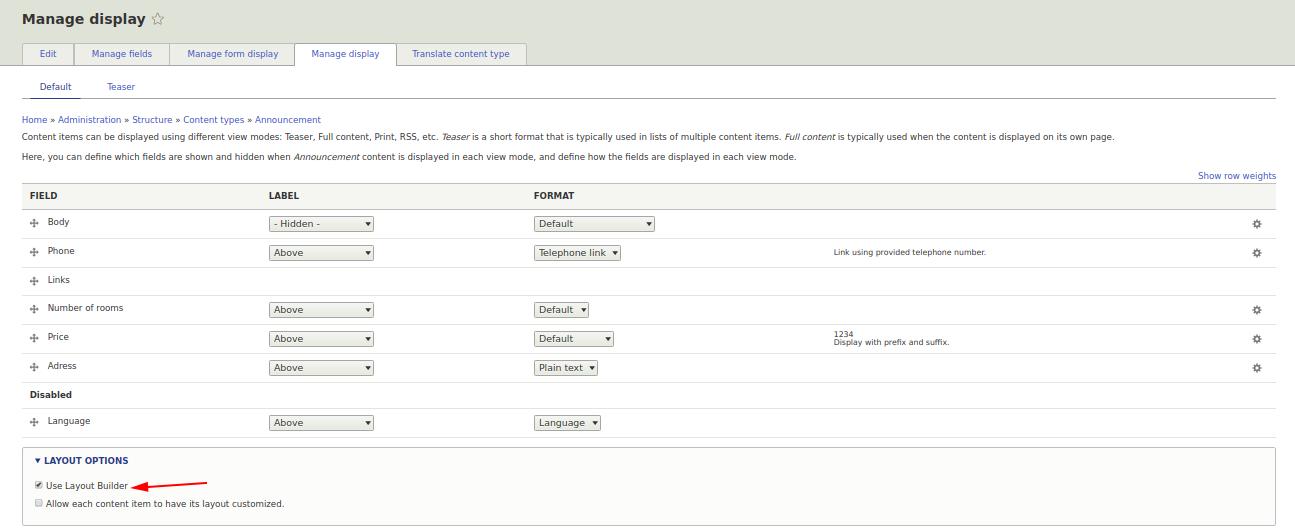
Теперь давайте добавим возможность использовать макеты по умолчанию для определенного типа контента. В данном случае тип – объявления.
admin/structure/types/manage/ads/display

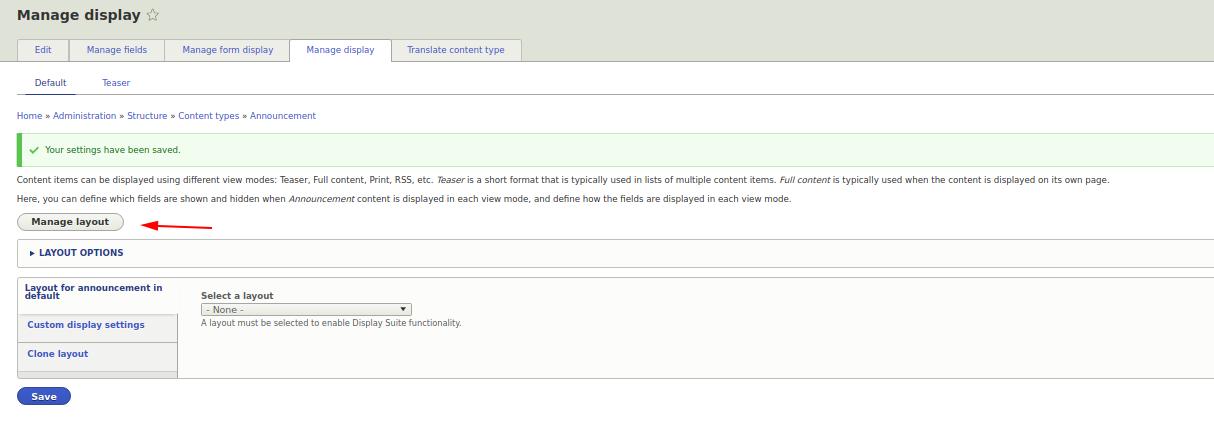
При включенном модуле Layout Builder список полей, которые обычно отображаются в параметрах управления отображения, заменяется на кнопку «Manage Layout». Нажмите на кнопку «Manage Layout», чтобы открыть пользовательский интерфейс изменения макета.

При первом открытии макет будет отображаться по умолчанию.
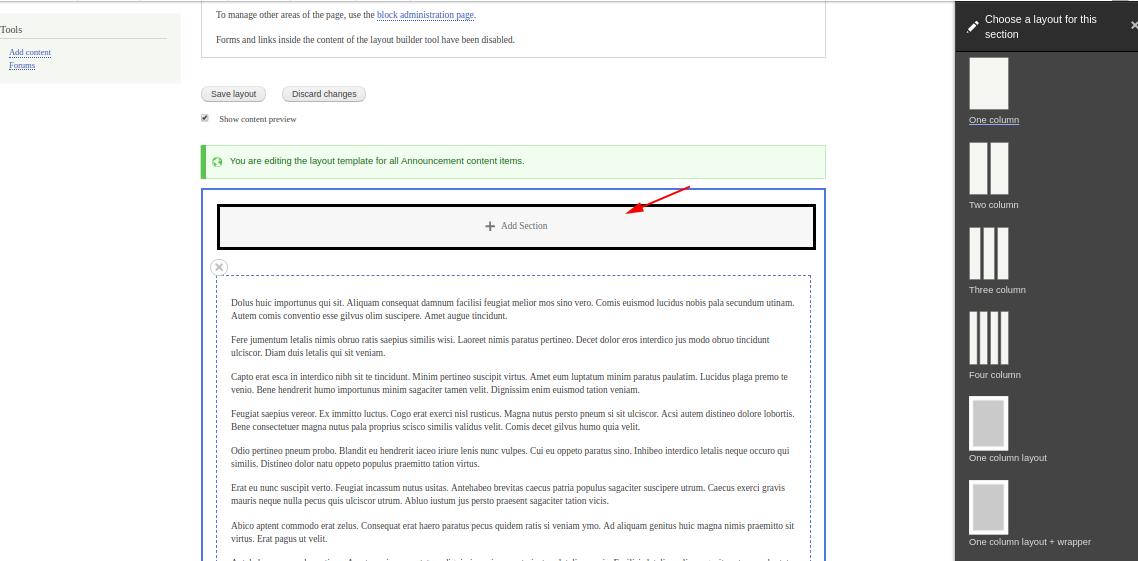
Для того, чтобы добавить макет необходимо нажать кнопку «Add Section» и выбрать необходимый макет. Кнопка «Add Section» находится как сверху, так и внизу, что дает возможность легко добавить макеты в нужном порядке, если это необходимо.
Выбираем макет из списка справа.
Некоторые макеты имеют дополнительные параметры, которые необходимо выбрать перед их добавлением (например, Two Column).

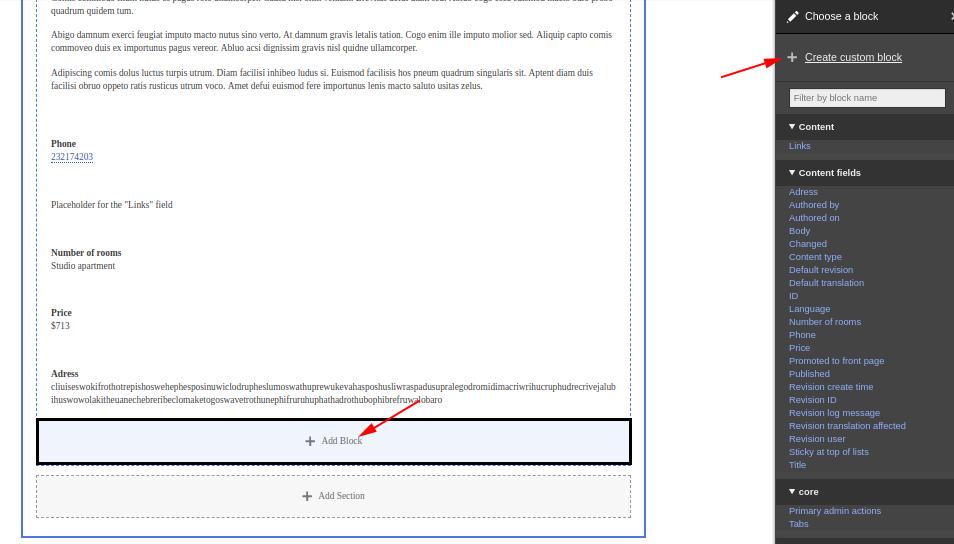
При нажатии кнопки «Add Block» можно выбрать что будет отображаться из списка справа.
Кнопка «+Create Custom Block» создает кастомный блок, который доступен только для макета и не отображается в пользовательском интерфейсе блока, что позволяет не захламлять свою библиотеку кастомных блоков.

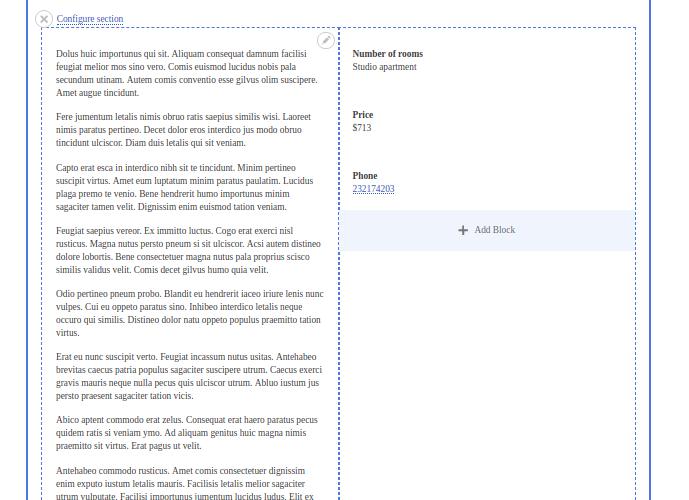
В данном случае мы настроили макет для типа контента объявления, где справа находится body, а слева определенные поля из Content fields.

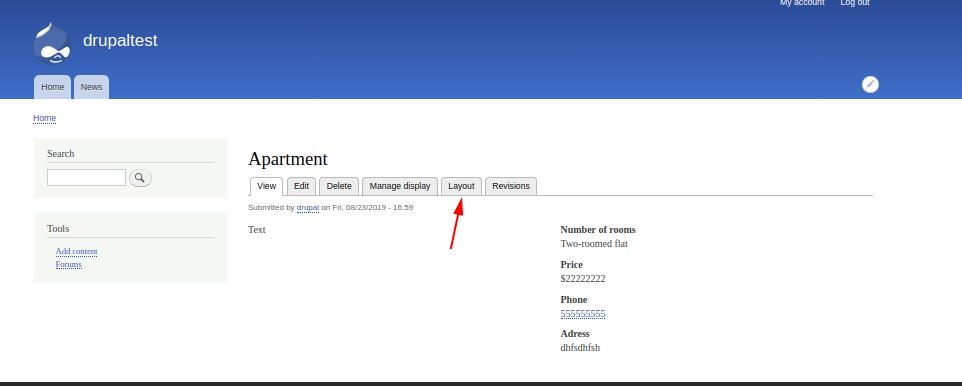
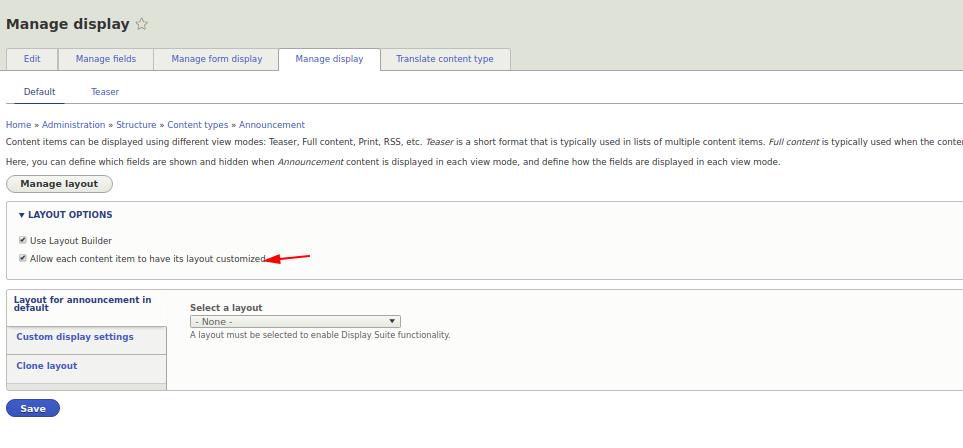
Пользовательский интерфейс для редактирования макета страницы для определенной сущности доступен во вкладке «Layout». Вкладка «Layout» доступна только в том случае, если для этого типа контента включена опция "Allow each content item to have its layout customized" (включить во вкладке Manage display).

Если мы захотим изменить макет именного этого объявления, теперь это можно сделать во вкладке «Layout».