Primeros pasos en HTML - tutorial de HTML
HTML es un lenguaje bastante sencillo, que aprenden tanto los estudiantes de especialidades técnicas como humanísticas en las universidades, y actualmente creo que también se estudia en la mayoría de las escuelas. Todo es bastante simple, porque HTML ni siquiera es un lenguaje de programación.
HTML es un lenguaje de marcado: lo que escribimos, eso se muestra en pantalla. No hay algoritmos, diagramas, bucles, variables, clases, sino simplemente texto, texto, texto. En HTML solo habrá etiquetas, y en realidad no son tantas, y las que se usan con frecuencia no suman más de una treintena. Así que si decidiste iniciarte en un lenguaje relacionado con la programación, HTML es una excelente elección.
Para empezar a crear documentos en formato HTML necesitaremos un editor de texto (como el Bloc de notas, que ya está incluido en Windows y Linux) y un navegador para ver el documento (Firefox, Opera, Chrome o Internet Explorer). En mi caso, utilizo Notepad++ como editor de texto en Windows.
Creo que estas pocas líneas son suficientes como introducción, así que vamos a comenzar.
Mi primer documento HTML
Los documentos HTML son archivos de texto normales, como los archivos readme.txt y otros archivos con extensión .txt
Nota:
¿Qué es una extensión?
Las extensiones de archivo son una característica de los sistemas operativos con interfaz gráfica. Su propósito principal es indicar al sistema qué programa debe abrir un archivo determinado. No entraremos en detalles sobre las extensiones para archivos ejecutables, como .COM, .EXE, .BAT, .CMD, .VBS.
Para los documentos HTML usaremos las extensiones .HTML o .HTM
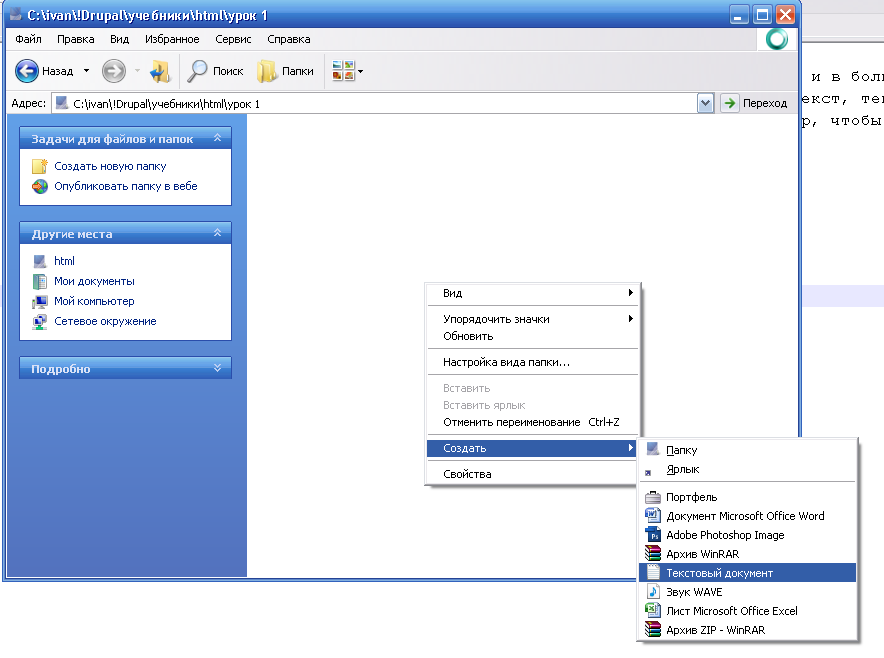
Es hora de crear un documento. Accedemos a la carpeta deseada y hacemos clic derecho en un espacio vacío:

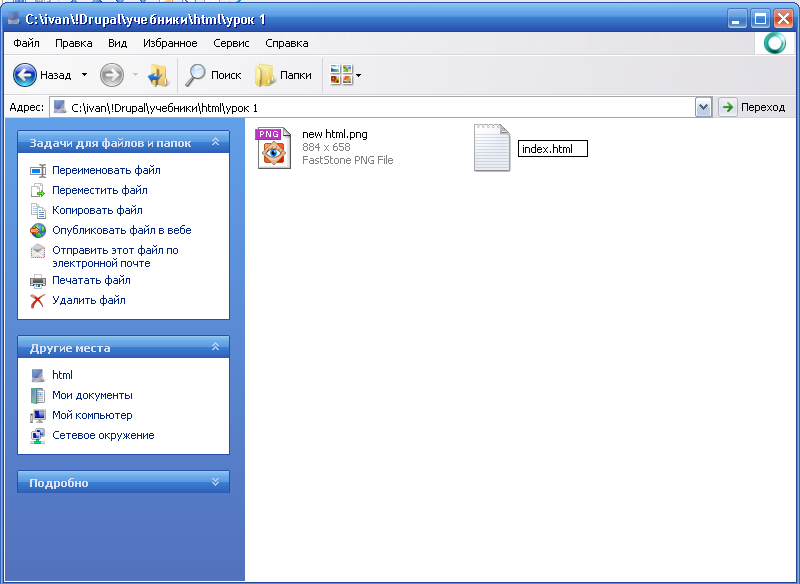
Elegimos crear un nuevo documento de texto. Llamaremos al archivo index.html, aunque también se puede usar la extensión .htm.

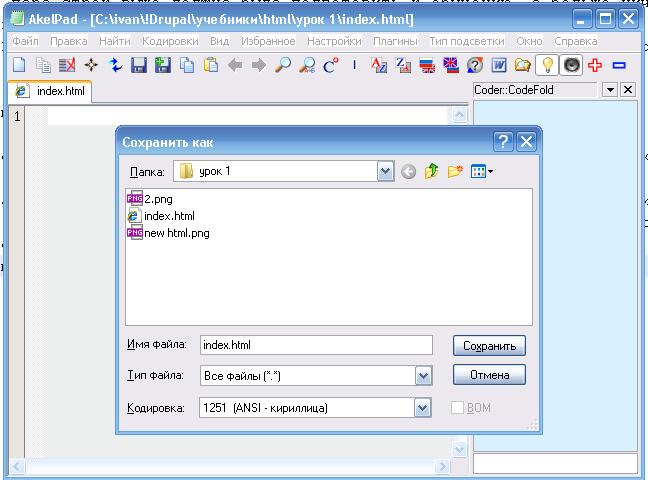
Es posible que la configuración del sistema no permita establecer una extensión, y que se guarde como index.txt. Entonces hay que hacer lo siguiente:
- Abrir el archivo index.txt con el Bloc de notas.
- Seleccionar en el menú Archivo → Guardar como.
- En la ventana que aparece, podemos especificar manualmente la extensión del archivo.

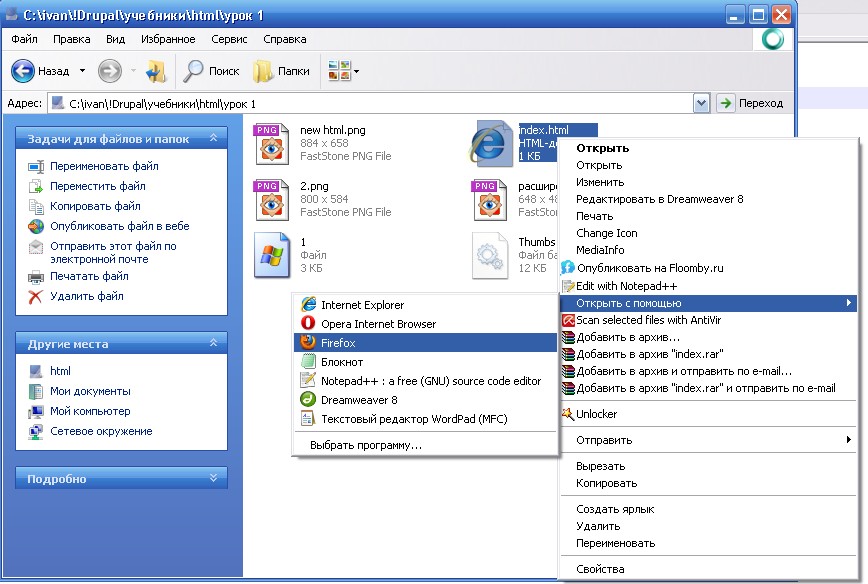
Ahora que el archivo index.html está creado, lo abrimos con el Bloc de notas y comenzamos a escribir el marcado HTML.
El marcado HTML se escribe usando etiquetas. Las etiquetas tienen este formato:
<tag>Algún texto</tag>
Primero va la etiqueta de apertura, que es una palabra entre signos menor que y mayor que. No se pronuncian los signos; simplemente decimos "la etiqueta tag".
Comenzamos con la etiqueta más básica: <html></html>. Esta es la etiqueta principal: un documento HTML comienza y termina con ella:
<html> </html>
Las etiquetas pueden escribirse en una línea, pero es más cómodo y legible colocarlas una debajo de la otra, alineadas verticalmente. En este caso, Notepad++ resaltará correctamente las etiquetas.
Luego, dentro de la etiqueta <html>, colocamos la etiqueta <body></body>. Body es el cuerpo de nuestro documento literalmente. Todo lo que vemos en el navegador está dentro de body. Por cierto, no olvidemos el navegador. Modifiquemos el archivo index.html y guardémoslo.
<html> <body> </body> </html>
Observa cómo coloqué la etiqueta body con un sangrado de dos espacios desde la etiqueta html. Esta disposición mejora la legibilidad del documento HTML. Ahora guardamos el documento y lo abrimos en el navegador.

Verás una pantalla vacía. Y eso es correcto, porque aún no hemos agregado texto al documento.
Vamos a añadir texto, justo entre las etiquetas body:
<html>
<body>
HTML mis primeros pasos
</body>
</html>
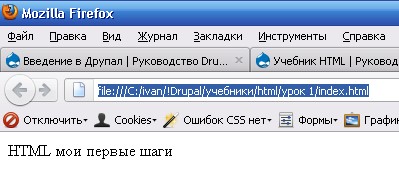
Guarda el documento y actualiza la página en el navegador. Ahora aparecerá el texto "HTML mis primeros pasos", y todo porque lo colocamos dentro de la etiqueta body, ni antes ni después, sino dentro.

Quizás notaste que en el título del documento solo aparece "Mozilla Firefox", es decir, el documento no tiene título. Vamos a corregir eso agregando un título.
Los títulos se colocan dentro de la etiqueta <head></head>. Esta se coloca antes de la etiqueta body:
<html>
<head>
</head>
<body>
HTML mis primeros pasos
</body>
</html>
Si guardas el documento y actualizas la página, no verás ningún cambio, porque dentro de head falta la etiqueta <title></title>, que es la que define el título:
<html>
<head>
<title>HTML primeros pasos drupalbook.org</title>
</head>
<body>
HTML mis primeros pasos
</body>
</html>
Guardamos el archivo, actualizamos la página en el navegador, ¡y listo! Nuestro documento ahora tiene un título.
Creo que esto es suficiente para una lección introductoria. En las próximas clases cubriremos muchos más temas.