Demostración: Bloques EBT
Usando los módulos EBT puedes crear fácilmente páginas de aterrizaje sin necesidad de conocimientos en HTML/CSS.
Fácil de usar con Layout Builder y bloques de Drupal
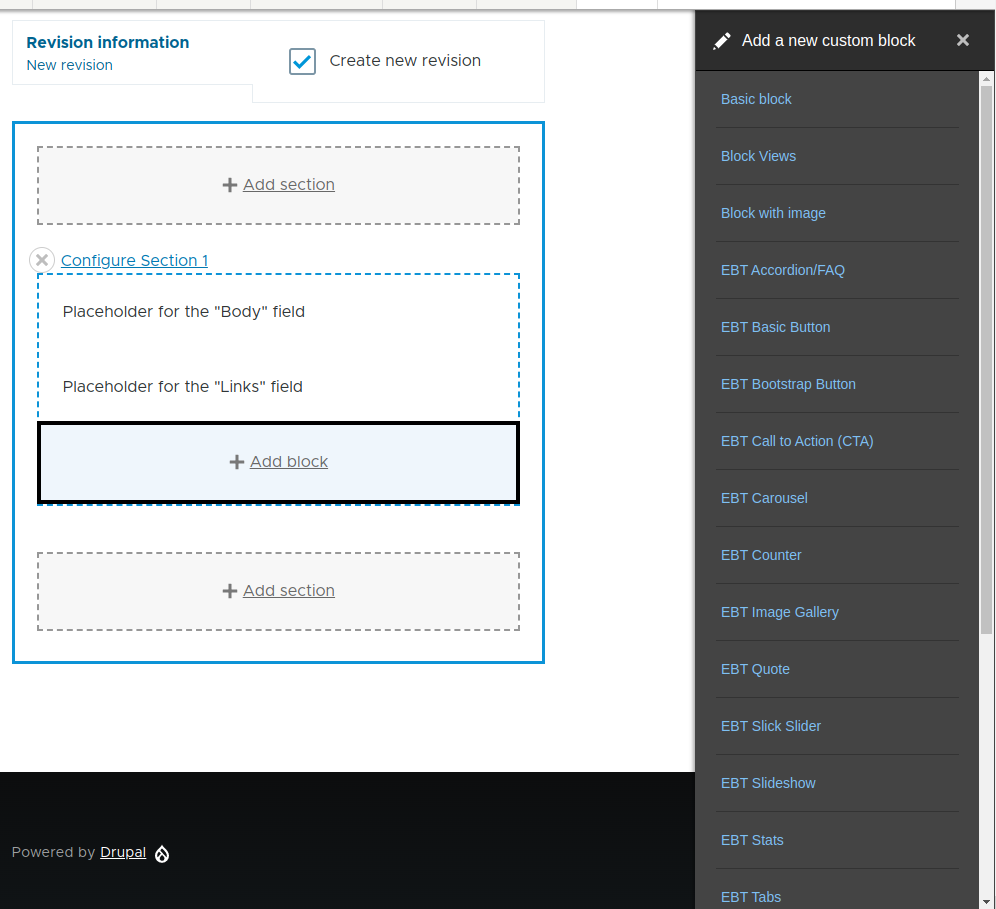
Los módulos EBT crean tipos de bloque que puedes utilizar en Layout Builder:

Así puedes añadir un nuevo bloque con unos pocos clics en cualquier página creada con Layout Builder.
Aquí tienes más información sobre el módulo Layout Builder:
https://www.drupal.org/docs/8/core/modules/layout-builder
Contenido y configuración del bloque
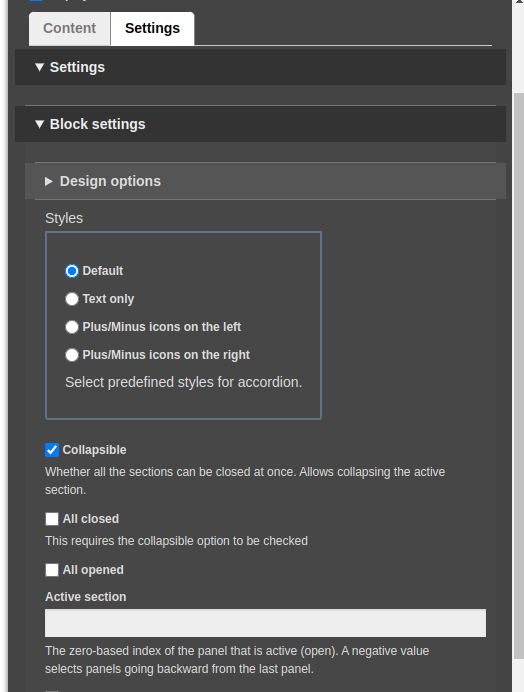
En el formulario de edición del bloque encontrarás dos pestañas: Contenido y Configuración. La pestaña de Contenido contiene campos como títulos, textos, imágenes, etc. La pestaña de Configuración incluye los ajustes comunes de EBT llamados "Opciones de diseño", por ejemplo DOM Box, y configuraciones específicas del módulo: configuraciones de plugins JavaScript, estilos predefinidos:

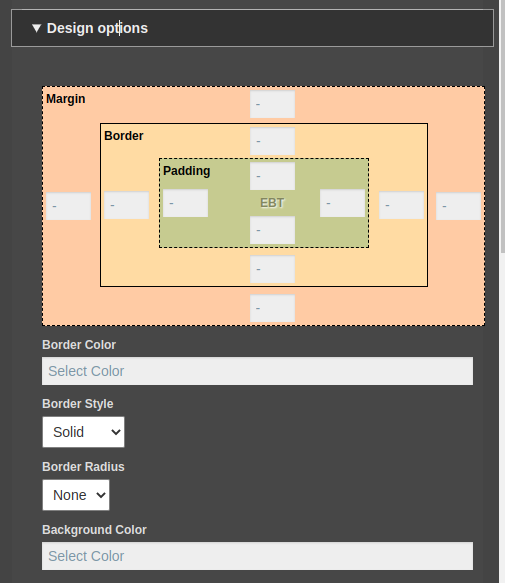
DOM Box: márgenes, bordes, rellenos
Cada bloque EBT tiene configuraciones DOM Box para establecer los espacios superior e inferior del bloque y los rellenos internos:

Puedes aplicar bordes a un solo lado, a dos lados o a todos los lados. No olvides indicar el tamaño del borde en DOM Box, de lo contrario no aparecerá.
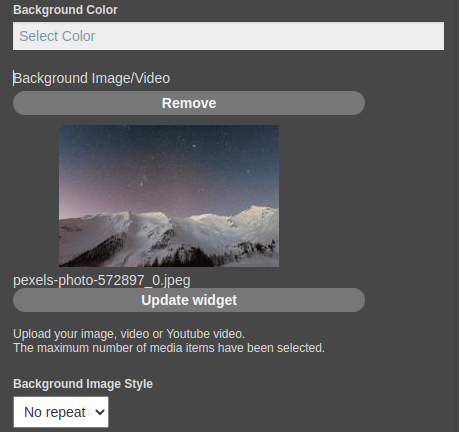
Color de fondo, imagen o video
Todos los tipos de bloques EBT incluyen configuraciones de fondo. Se admite color de fondo, imágenes y videos remotos mediante el módulo Media.

Experimenta con DOM Box para mejorar el aspecto de los bloques, intenta añadir rellenos, márgenes o bordes adicionales. Aquí tienes un ejemplo del módulo EBT Accordion/FAQ:
https://www.drupal.org/project/ebt_accordion
Background Video
EBT blocks support only YouTube background videos for now.
FAQ
¿Dónde se reúnen los programadores?
¿Dónde se reúnen los programadores?
En el salón de Stack Overflow.
¿Puedes darme una nota musical de programación?
¿Puedes darme una nota musical de programación?
C#
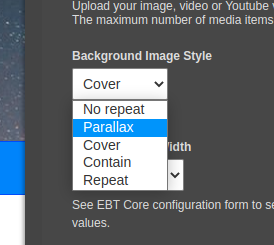
En el campo Estilo de imagen de fondo puedes seleccionar el comportamiento para la imagen de fondo. Si tu imagen es demasiado pequeña, intenta seleccionar "Cubrir" o "Parallax" para ajustar la imagen de fondo en todo el bloque:

Bloques de borde a borde
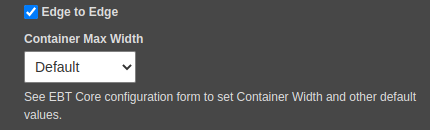
Muy a menudo en las páginas de destino necesitamos tener un fondo de ancho completo y contenido centrado. En la configuración de EBT tienes la casilla de verificación "Borde a Borde" para hacer que el bloque ocupe todo el ancho del contenedor externo:

Resultado:
FAQ
¿Cuál es el sentido de la vida?
¿Cuál es el sentido de la vida?
42
¿Cuál es el problema de programación más popular?
¿Cuál es el problema de programación más popular?
Falta un punto y coma.
¿Cuáles son las dos palabras que todo programador aprendió a programar primero?
¿Cuáles son las dos palabras que todo programador aprendió a programar primero?
«Hola, mundo.»
¿Dónde aprendieron a programar los programadores?
¿Dónde aprendieron a programar los programadores?
En la Universidad de Stackoverflow.
¿Cuál es la regla de oro en la programación?
¿Cuál es la regla de oro en la programación?
Si funciona, no lo toques.
Anchura máxima del contenedor ayuda a ajustar el ancho del contenido dentro de tu bloque de Borde a Borde. Como adaptamos el bloque a todo el ancho, necesitamos establecer un ancho para el texto; a veces tenemos diferentes anchos para distintos bloques. Puedes cambiar los valores de las clases de Anchura máxima del contenedor; por defecto, EBT proporciona los siguientes anchos de contenedor:
- Auto (100 %) - Ancho completo para el contenedor de texto
- xxSmall - 280 px
- xSmall - 480 px
- Small - 780 px
- Default - 960 px
- Large - 1120 px
- xLarge - 1320
- xxLarge - 1600
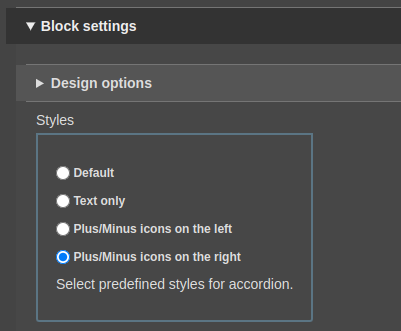
Estilos predefinidos
Normalmente los módulos EBT tienen una serie de estilos predefinidos. Esto ayuda a ahorrar tiempo al aplicar estilos a un nuevo componente en tu página de aterrizaje. También puedes crear tu propio estilo y añadirlo al módulo EBT.

Resultado:
FAQ
Como programador, ¿dónde te ves dentro de 10 años?
Como programador, ¿dónde te ves dentro de 10 años?
Sentado frente a una computadora, probablemente programando.
¿Puedes resumir la vida de los programadores en cuatro palabras?
¿Puedes resumir la vida de los programadores en cuatro palabras?
Comer. Dormir. Programar. Repetir.
¿Cómo disfrutan la vida los programadores?
¿Cómo disfrutan la vida los programadores?
Cuando ven que su código se ejecuta sin errores.
¿Cuál es la mayor mentira en la programación informática?
¿Cuál es la mayor mentira en la programación informática?
HTML es un lenguaje de programación.
Es probable que los estilos predefinidos no se ajusten a tu sitio, por lo que puedes sobrescribirlos en tu tema personalizado. Si encuentras un error o deseas sugerir una mejora para los estilos o la funcionalidad de los módulos EBT, no dudes en abrir un ticket en drupal.org para el módulo EBT específico.
Plugins de JavaScript personalizables
Algunos módulos de EBT como EBT Slideshow usan plugins de JavaScript:
https://www.drupal.org/project/ebt_slideshow
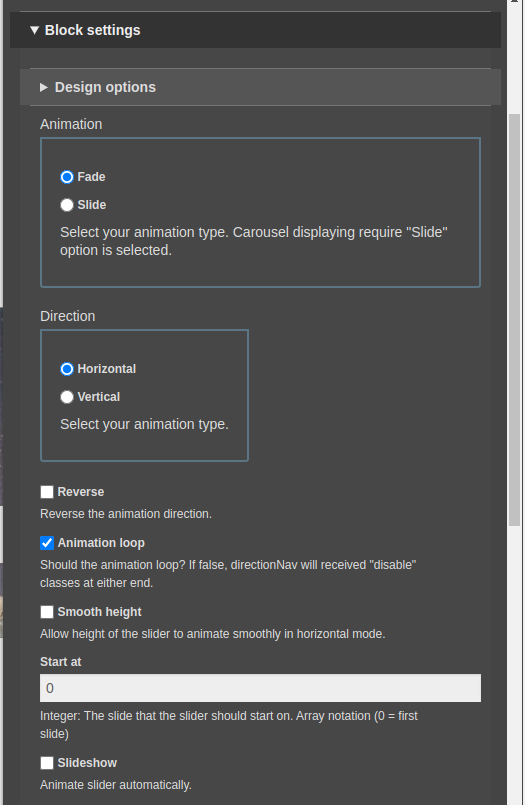
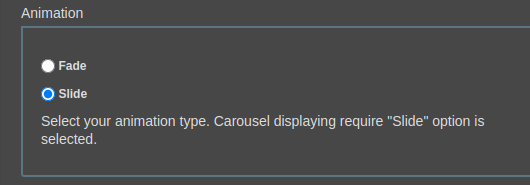
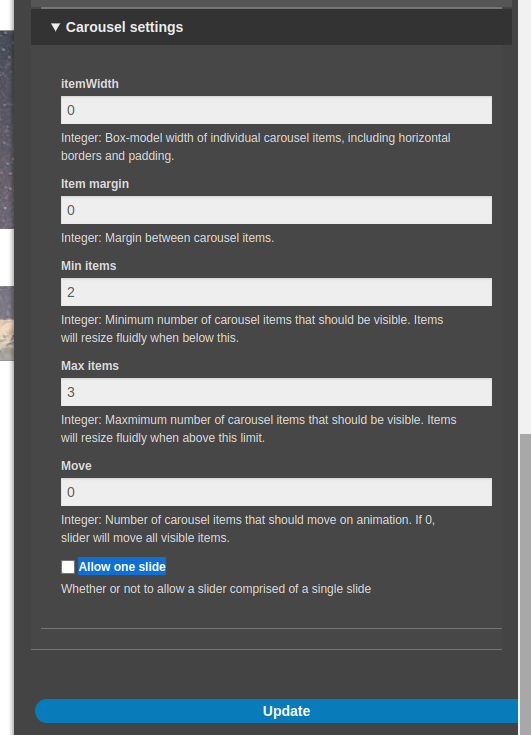
Puedes ajustar este plugin de JavaScript según tus necesidades:

Según tu configuración, EBT Slideshow puede ser un deslizador de una sola diapositiva o un carrusel de múltiples diapositivas:
Múltiples diapositivas - modo carrusel:


Resultado:
¡Gracias por usar el módulo EBT! Estaré encantado de recibir cualquier idea para los módulos EBT:
Crea una incidencia en Drupal.org






