Extra Block Types (EBT) - Nueva experiencia con Layout Builder❗
Extra Block Types (EBT): tipos de bloques con estilo y personalizables: Presentaciones de diapositivas, Pestañas, Tarjetas, Acordeones y muchos más. Configuraciones integradas para fondo, DOM Box y plugins de JavaScript. Experimenta hoy el futuro de la construcción de diseños.
❗Extra Paragraph Types (EPT) - Nueva experiencia con Paragraphs
Extra Paragraph Types (EPT): conjunto de módulos basado en párrafos de forma análoga.
Demostración: EPT Llamado a la Acción (CTA)
EPT Documentation
- Lista de módulos EPT
-
Demostración: Párrafos EPT
- Demostración: EPT Acordeón / Preguntas Frecuentes
- Demostración: EPT Botón Básico
- Demostración: EPT Botones Bootstrap
- Demostración: EPT Llamado a la Acción (CTA)
- Demostración: EPT Carrusel
- Demostración: EPT Columnas / Contenedor
- Demostración: EPT Cuenta regresiva
- Demostración: EPT Contador
- Demostración: EPT Hero
- Demostración: EPT Imagen
- Demostración: EPT Galería de Imágenes
- Demostración: EPT Micromodal
- Demostración: EPT Slick Slider
- Demostración: EPT Presentación
- Demostración: EPT Estadísticas
- Demostración: EPT Pestañas
- Demostración: EPT Texto
- Demostración: EPT Cuadrículas
- Demostración: EPT Línea de tiempo
- Demostración: EPT Video
- Demostración: Galería de Videos e Imágenes de EPT
- Demostración: EPT Webform
- Demostración: EPT Webform Emergente
- Demostración: EPT Bloque
- Demostración: EPT Cita
- Demostración: EPT Views
- Instalación de módulos EPT
- Creación de nuevos módulos EPT
Puedes descargar EPT Click to Action desde drupal.org:
https://www.drupal.org/project/ept_cta
O usar Composer:
composer require drupal/ept_cta
EPT CTA contiene todas las características del módulo EPT, incluyendo DOM Box, color de fondo / imagen / video, y configuraciones Edge to Edge:
Comunidad Drupal

Drupal está impulsado por una comunidad de código abierto
Imagen alineada a la derecha

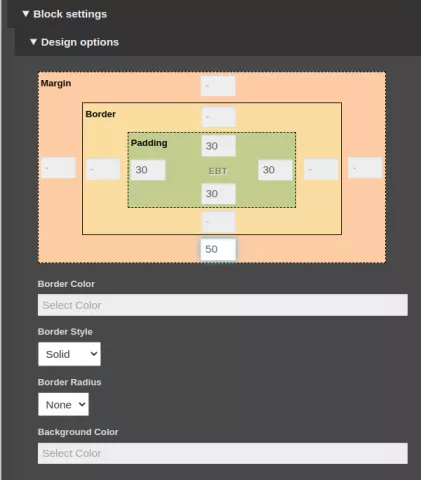
Agregar Tipos de Bloque Extra proporciona configuraciones de DOM Box
Llamado a la Acción con Dos Botones
The new style for the 2 Buttons CTA (Call to Action) in the EPT CTA Drupal module introduces a sleek, modern design that enhances user engagement. This update features distinct, easily recognizable buttons that encourage users to take action quickly. The buttons are customizable in terms of color and text, ensuring they align with the website’s branding. Additionally, the responsive design ensures optimal functionality across various devices, providing a seamless user experience.
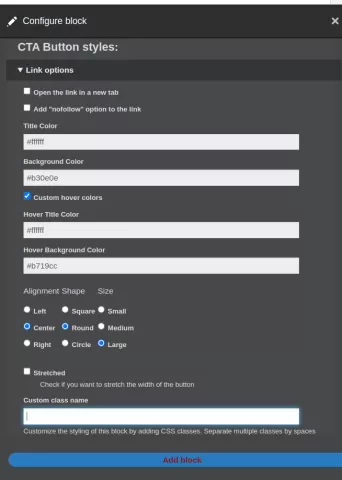
Estilos para el botón

Configuración del botón CTA
Puedes seleccionar estilos para el botón en la configuración o agregar una clase CSS personalizada y escribir tus propios estilos CSS.