Extender el formulario de configuración de EBT
Crear una nueva clase de formulario de configuración de EBT
He escuchado a muchos programadores expresar preocupación por la cantidad de configuraciones en los módulos EBT: DOM Box, fondo, bordes, clases, etc. Estos programadores opinan que los editores de contenido se confundirán o, en su defecto, se verán motivados a crear bloques con márgenes y fondos drásticamente diferentes. Algunos proyectos necesitan flexibilidad y más configuraciones para los editores, pero otros tienen guías estrictas con componentes predefinidos. En ese caso, necesitamos cambiar el widget de campo de configuración de EBT.
Además, si estás creando un nuevo módulo EBT con un plugin JavaScript y sus opciones, necesitarás usar tu propio widget de configuración de EBT con campos específicos para estas opciones.
El módulo EBT Core tiene la clase EbtSettingsDefaultWidget para el widget del campo de configuración de EBT. Contiene DOM Box, fondo y todas las demás opciones. Vamos a crear una nueva clase EbtSettingsSimpleWidget (la colocaremos en el módulo EBT Core). Solo incluirá tres opciones: ancho y espaciado (para el margen inferior del bloque).
Crea un nuevo archivo:
/src/Plugin/Field/FieldWidget/EbtSettingsSimpleWidget.php
<?php
namespace Drupal\ebt_core\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Form\FormStateInterface;
use Drupal\ebt_core\Plugin\Field\FieldWidget\EbtSettingsDefaultWidget;
/**
* Implementación del plugin para el widget 'ebt_settings_simple'.
*
* @FieldWidget(
* id = "ebt_settings_simple",
* label = @Translation("Configuraciones simples de EBT"),
* field_types = {
* "ebt_settings"
* }
* )
*/
class EbtSettingsSimpleWidget extends EbtSettingsDefaultWidget {
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
return $element;
}
/**
* {@inheritdoc}
*/
public function massageFormValues(array $values, array $form, FormStateInterface $form_state) {
foreach ($values as &$value) {
$value += ['ebt_settings' => []];
}
return $values;
}
}
Extendemos la clase base EbtSettingsDefaultWidget. En el comentario de anotación @FieldWidget nombramos nuestro widget con id = "ebt_settings_simple" y label = @Translation("Configuraciones simples de EBT").
También tenemos dos métodos: formElement() y massageFormValues(). Puedes dejar massageFormValues() tal como está. Drupal serializa automáticamente todas las configuraciones en un solo campo field_ebt_settings. Así que no importa cuántas configuraciones haya, se almacenarán como un array serializado y solo necesitas definir los campos con Form API:
https://www.drupal.org/docs/drupal-apis/form-api
En formElement(), definiremos los campos de configuración. Ocultemos DOM Box y las configuraciones de borde:
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element = parent::formElement($items, $delta, $element, $form, $form_state);
unset($element['ebt_settings']['design_options']['box1']);
unset($element['ebt_settings']['design_options']['other_settings']['border_color']);
unset($element['ebt_settings']['design_options']['other_settings']['border_style']);
unset($element['ebt_settings']['design_options']['other_settings']['border_radius']);
return $element;
}
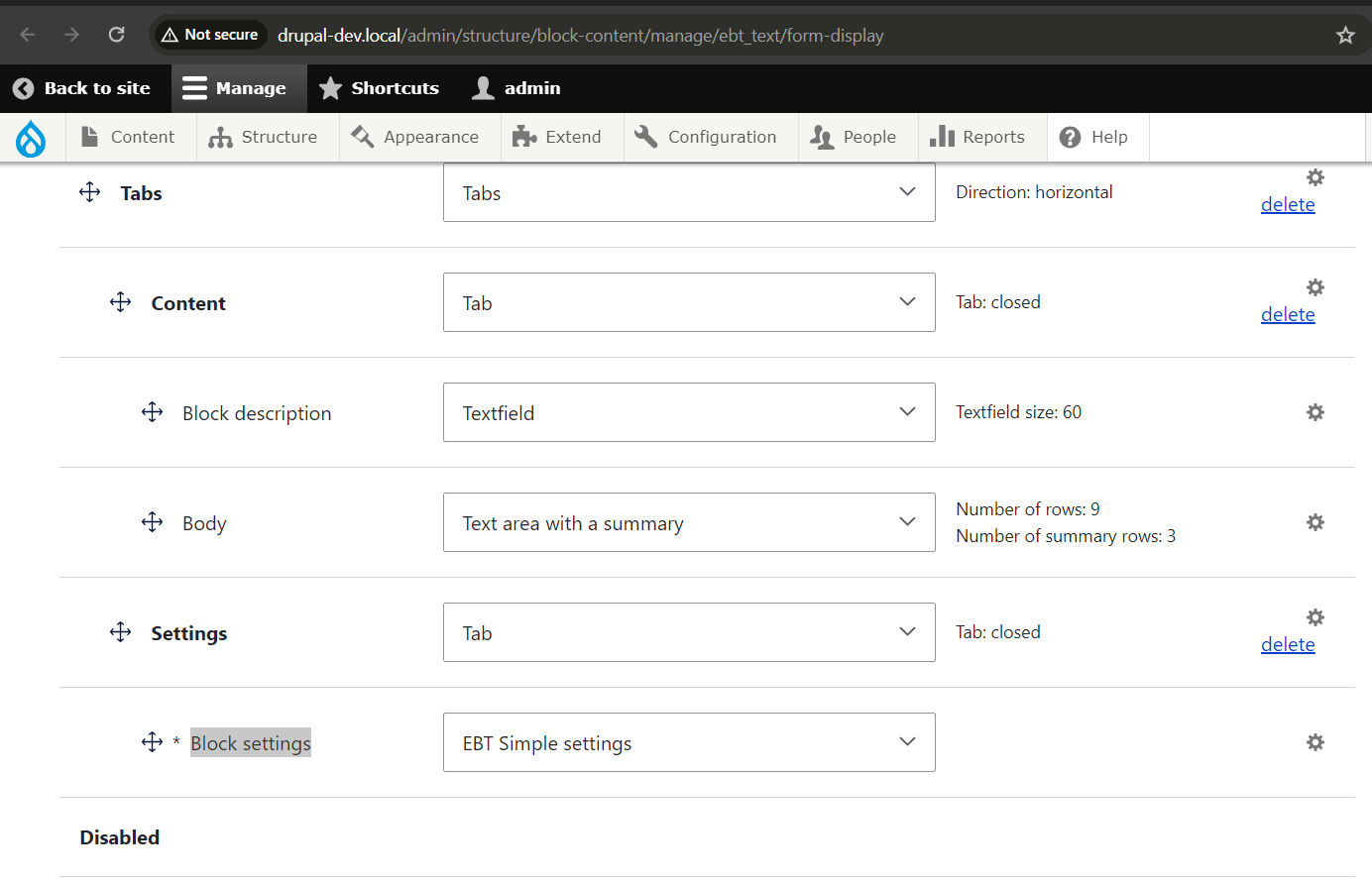
Si aplicas el nuevo widget de campo para uno de tus tipos de bloque EBT:

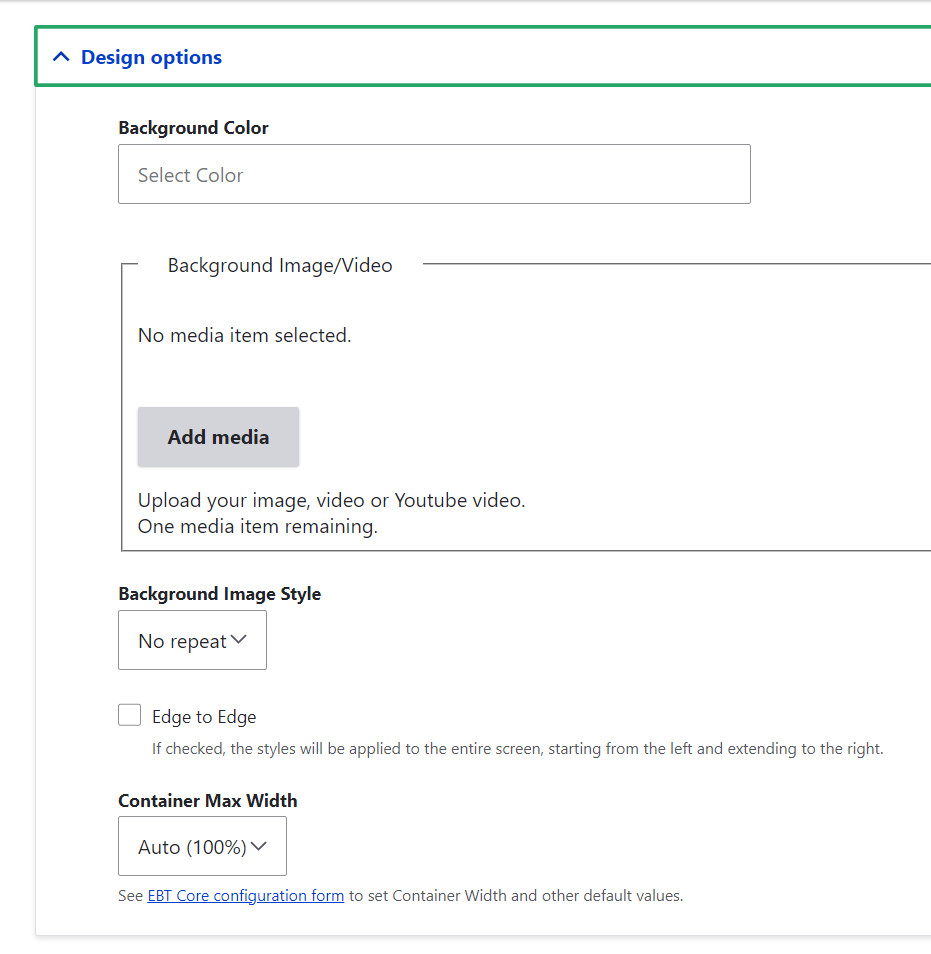
Verás un formulario de configuración más pequeño:

Ahora eliminaremos también las configuraciones de fondo. Si necesitas las configuraciones de fondo pero no las demás, puedes extender la clase EbtSettingsDefaultWidget y crear tu propio widget. Aquí tienes un ejemplo de cómo hacer que las configuraciones de EBT sean lo más pequeñas posible.
...
unset($element['ebt_settings']['design_options']['other_settings']['background_color']);
unset($element['ebt_settings']['design_options']['other_settings']['background_media']);
unset($element['ebt_settings']['design_options']['other_settings']['background_image_style']);
...
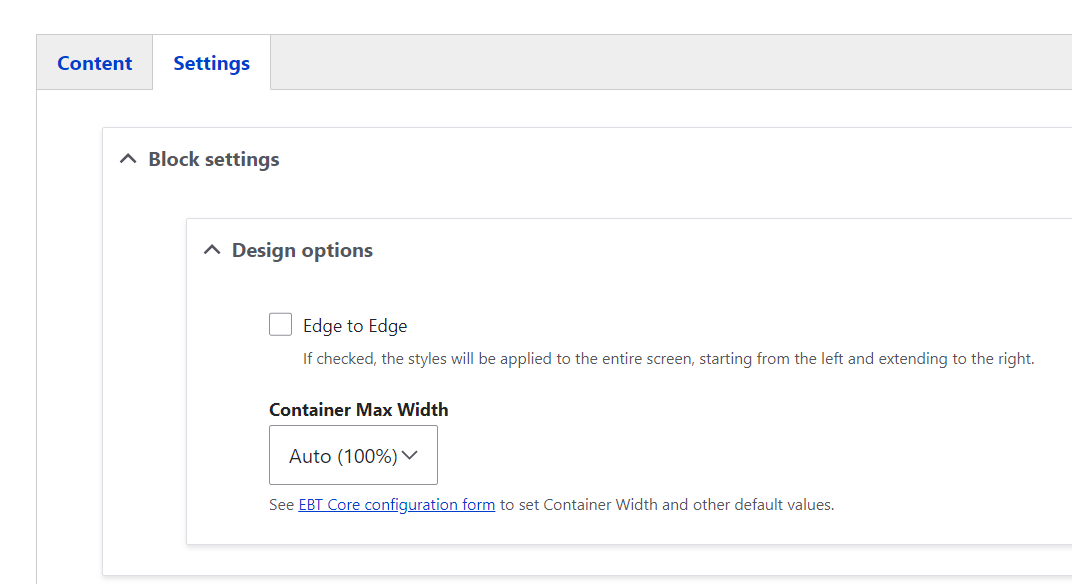
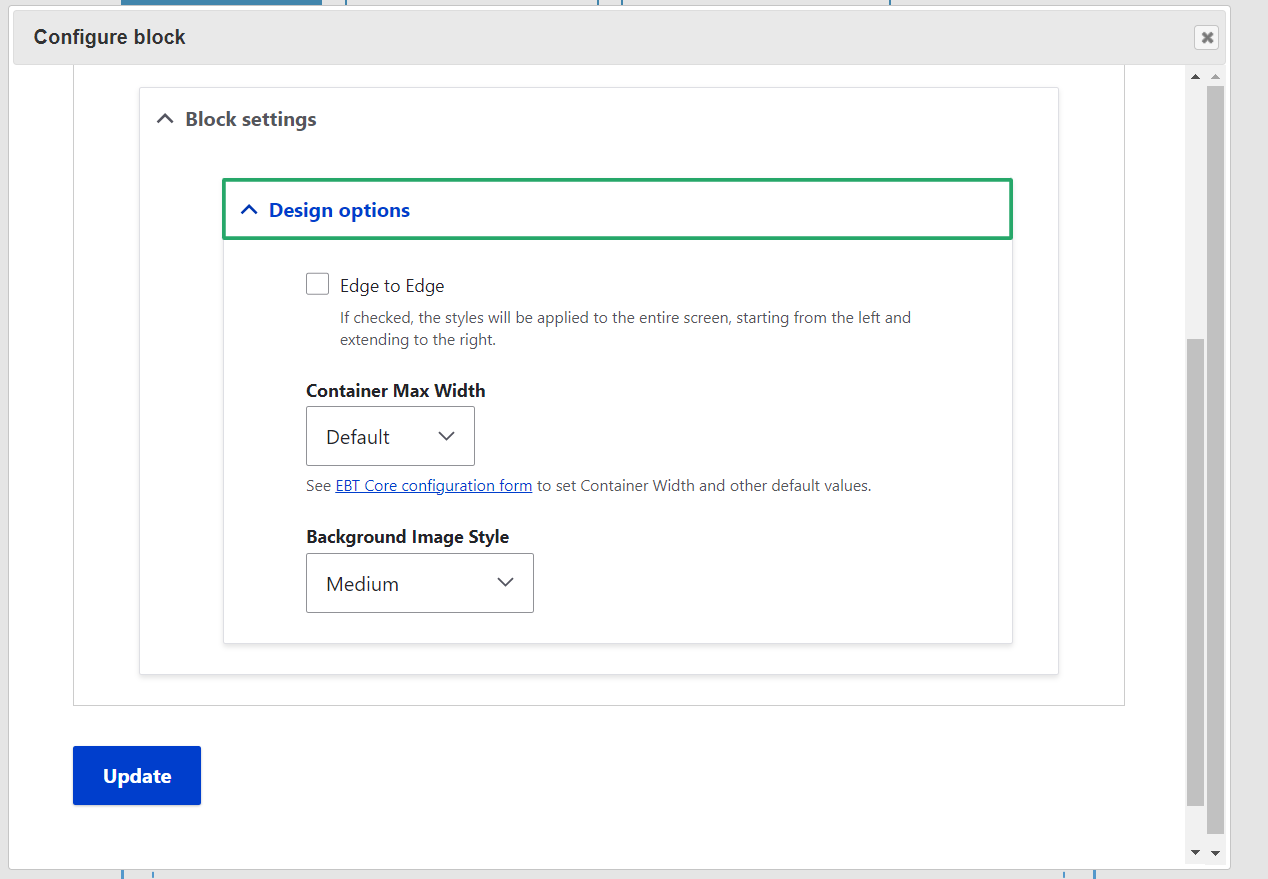
Nuestro formulario ya solo tiene dos configuraciones:

Solo falta añadir el campo de Espaciado para añadir margen inferior. Usaremos clases adicionales y CSS para organizar los espacios:
spacing-none,
spacing-sm,
spacing-md,
spacing-lg,
spacing-xl,
spacing-xxl
Si necesitas una lista más grande de opciones de espaciado, siéntete libre de extender la clase EbtSettingsSimpleWidget como hicimos con EbtSettingsDefaultWidget.
$element['ebt_settings']['design_options']['other_settings']['spacing'] = [
'#type' => 'select',
'#title' => $this->t('Estilo de imagen de fondo'),
'#options' => [
'spacing-none' => $this->t('Ninguno'),
'spacing-sm' => $this->t('Pequeño'),
'spacing-md' => $this->t('Medio'),
'spacing-lg' => $this->t('Grande'),
'spacing-xl' => $this->t('Extra grande'),
'spacing-xxl' => $this->t('Doble extra grande'),
],
'#default_value' => $items[$delta]->ebt_settings['design_options']['other_settings']['spacing'] ?? 'spacing-none',
];
Ahora veo tres formas de agregar estilos al bloque:
1. Sobrescribir la plantilla del bloque y establecer la clase de espaciado ahí.
2. Generar estilos dinámicamente e incluirlos como estilos CSS personalizados por bloque.
3. Añadir clases con JavaScript generando scripts personalizados para cada bloque EBT.
4. Sobrescribir la lista de clases en la función template_preprocess_block().
Todos estos métodos funcionarán, pero creo que lo más sencillo es usar template_process_block(). De hecho, ya tenemos la función ebt_core_preprocess_block() en el archivo ebt_core.module. Usemos eso:
...
if (!empty($ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'])) {
$variables['attributes']['class'][] = $ebt_settings[0]['ebt_settings']['design_options']['other_settings']['spacing'];
}
...


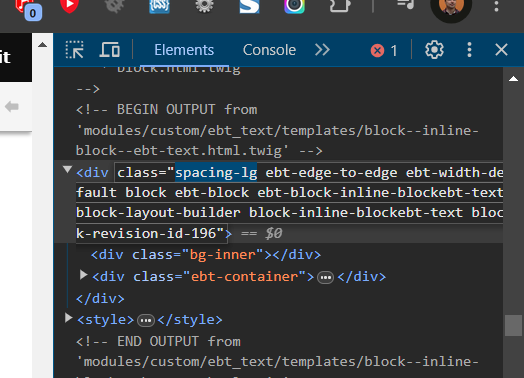
Ahora pasamos las claves del campo Spacing como nombres de clase y usaremos CSS para definir el valor de los márgenes con base en estas clases:
/ebt_core/scss/ebt_core.scss
.spacing-sm {
margin-bottom: 10px;
}
.spacing-md {
margin-bottom: 20px;
}
.spacing-lg {
margin-bottom: 30px;
}
.spacing-xl {
margin-bottom: 40px;
}
.spacing-xxl {
margin-bottom: 50px;
}
Puedes sobrescribir estos valores en tu archivo CSS personalizado, por ejemplo, usando cualquier clase de contenido o del body:
body .spacing-sm {
margin-bottom: 15px;
}
Y también puedes sobrescribir la lista de opciones de espaciado en tu clase personalizada de widget de campo de configuración EBT.
Eso es todo, ahora puedes elegir entre DOM Box o un simple menú desplegable para definir los márgenes de tus bloques EBT.
No dudes en preguntar sobre módulos EBT en Drupal.org o mediante el formulario de contacto: