Subidas de archivos
La carga de archivos ahora es compatible, consulta las notas de la versión para obtener más información: https://www.drupal.org/node/3024331
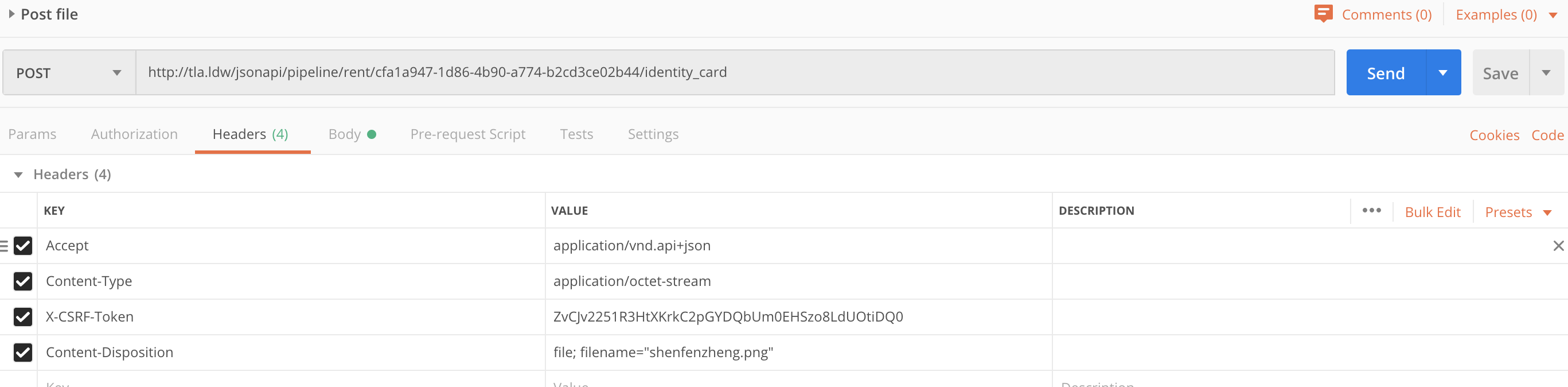
Estas dos imágenes muestran cómo usar Postman para probar la carga de archivos mediante JSON:API

Ejemplo de Curl para subir una imagen de usuario
Esto asume que ya te has autenticado y has obtenido tu token CSRF en otra solicitud.
curl -s -X POST -b cookie.txt \
--header "Accept: application/vnd.api+json" \
--header "Content-Type: application/octet-stream" \
--header "X-CSRF-Token: $TOKEN" \
--header 'Content-Disposition: file; filename="test.jpg"' \
--data-binary "@test.jpg" \
http://localhost/jsonapi/user/user/$UUID/user_picture
Consejos al usar axios (u otras librerías HTTP) y Node.js:
Puede que encuentres que el formato de los datos de una imagen que necesitas enviar está en formato Buffer. Por ejemplo:
<Buffer ff d8 ff e0 00 10 4a 46 49 46 00 01 01 00 00 01 00 01 00 00 ff fe 00 3e 43 52 45 41 54 4f 52 3a 20 67 64 2d 6a 70 65 67 20 76 31 2e 30 20 28 75 73 69 ... 582549 more bytes>
Aunque esto es técnicamente la representación en objeto Buffer de los datos binarios de la imagen, intentar enviar esto a Drupal como parámetro data en tu librería HTTP favorita (como axios), provocará que se cree un archivo incorrecto. El archivo estará ahí, recibirás una respuesta exitosa, pero probablemente la imagen será solo un cuadro blanco sobre fondo negro.
Debes usar la clase Buffer de Node.js para convertir esto en una verdadera salida binaria. Específicamente, deberás utilizar el método from.
Por ejemplo:
Supón que has recuperado un archivo usando el SDK de AWS S3 y obtuviste el Body de ese archivo. Ese Body tendrá datos tipo Buffer como se muestra arriba. Pongamos esos datos en una variable, usemos la clase Buffer para obtener el formato correcto y enviémoslo a un endpoint de JSON:API de Drupal usando axios (nota: este fragmento solo muestra la parte importante del código, no el handler completo. Usualmente separamos esto en helpers para mantener el código DRY). La línea importante es data: Buffer.from(buffer, "binary"):
const buffer = storedFile.Body; // contiene los datos tipo Buffer mencionados arriba.
const drupalData = await axios({
method: "post",
url: url, //URL a /jsonapi/media/image/field_media_image/ en tu sitio.
auth: {
username: xxx,
password: xxx
},
headers: {
'Accept': 'application/vnd.api+json',
'Content-Type': 'application/octet-stream',
'X-CSRF-Token': token, // ¡Debes obtenerlo primero desde /session/token de Drupal!
'Content-Disposition': 'file; filename="' + filename + '"',
},
data: Buffer.from(buffer, "binary"),
});
console.log(drupalData); // el uuid del archivo recién creado está en drupalData.data.id
Esto es especialmente útil si usas funciones Lambda de AWS en Node.js y extraes archivos de S3 para enviarlos a Drupal.