Mises à jour des fonctionnalités Drupal : mise à jour de la version du module feature
Dans la leçon précédente, nous avons vu comment créer des modules feature pour Drupal. Dans cette leçon, examinons comment mettre à jour ces modules en ajoutant de nouvelles fonctionnalités.

Fonctionnalités de Drupal et taxonomie
Dans les leçons précédentes, nous avons créé un module feature, d'abord la version alpha1 puis alpha2, et maintenant nous allons créer la version suivante alpha3. Ajoutons à notre module un vocabulaire de taxonomie avec des sections d’actualités, ainsi que des tags pour chaque actualité.
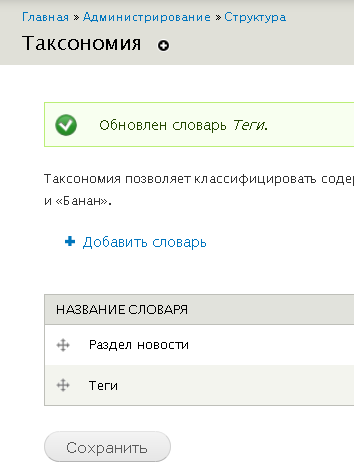
Créons deux vocabulaires de taxonomie : "Section d’actualités" et "Tags".

Configuration de votre propre serveur web
La plupart des sites Drupal sont hébergés sur des hébergements mutualisés (shared hosting), moins nombreux sont ceux hébergés sur des serveurs virtuels ou serveurs dédiés. Peut-être que vos sites sont aussi sur un hébergement mutualisé, et en raison de la croissance du site ou du nombre de sites Drupal, vous avez décidé d’héberger vos sites sur un serveur. Commençons par comprendre les différences entre hébergement mutualisé, serveur virtuel et serveur dédié.
Configuration d'APC. Mise en cache en PHP.
!!! Attention !!! N'utilisez pas APC si vous avez PHP version 5.5 ou supérieure, OPCache remplace APC et est intégré dans PHP.
Le 21 mars 2013, la version bêta 1 de PHP 5.5 a été publiée incluant "Zend OPCache" - Il semble clairement que cela sera le remplacement d'APC à l'avenir puisqu'il est inclus dans le cœur de PHP et devra être maintenu pour chaque nouvelle version.
Description des modules Drupal
Dans cette section, je vais décrire les modules Drupal
Description de CCK (Fields API) dans Drupal
Le module CCK permet de créer ses propres types de contenu avec les champs nécessaires sous forme de champ texte, liste déroulante, cases à cocher et boutons radio, ainsi que d’ajouter les champs requis aux types de contenu existants.
Description de Views pour Drupal
Le module Views version 2 alpha n’est pas pleinement fonctionnel. Il ne permet pas de mettre à jour les versions précédentes et ne fonctionnera pas sur un site où le module Views version 1 est installé sans avoir été désinstallé avec la commande 'uninstall'. Il manque de nombreuses fonctionnalités, mais vous pouvez l’essayer au moins. Actuellement, il semble que Views version 2 ne fonctionne pas sous PHP4.
Description du module CTools pour Drupal
Ce paquet est avant tout un ensemble d’interfaces de programmation et d’outils destinés à améliorer l’expérience du développeur. Il comprend également un module appelé Page Manager, dont le rôle est la gestion des pages. En particulier, il gère le panneau des pages, mais à terme, il pourra gérer bien plus que cela.
À l’heure actuelle, il inclut les outils suivants :
Administration Menu — description du module Drupal
Fournit une interface de gestion indépendante du thème (aka navigation, back-end). C’est un assistant pour les utilisateurs débutants venant d'autres CMS, un gain de temps pour les administrateurs de sites, ainsi qu’un outil utile pour les développeurs de sites.
Drupal Nice Menus et Superfish. Description et comparaison des modules de menus déroulants.
Les modules Nice Menus et Superfish permettent de créer des menus déroulants verticaux et horizontaux. Vous devriez choisir l’un des modules et l’utiliser. Les deux modules sont populaires et disposent d’un grand nombre de modules complémentaires.
Les modules Nice Menus et Superfish utilisent la même bibliothèque jQuery Superfish :


