Démo : Paragraphes EPT
Avec les modules EBT, vous pouvez facilement créer des pages d'atterrissage sans aucune connaissance en HTML/CSS.
Facile à utiliser avec Paragraphs
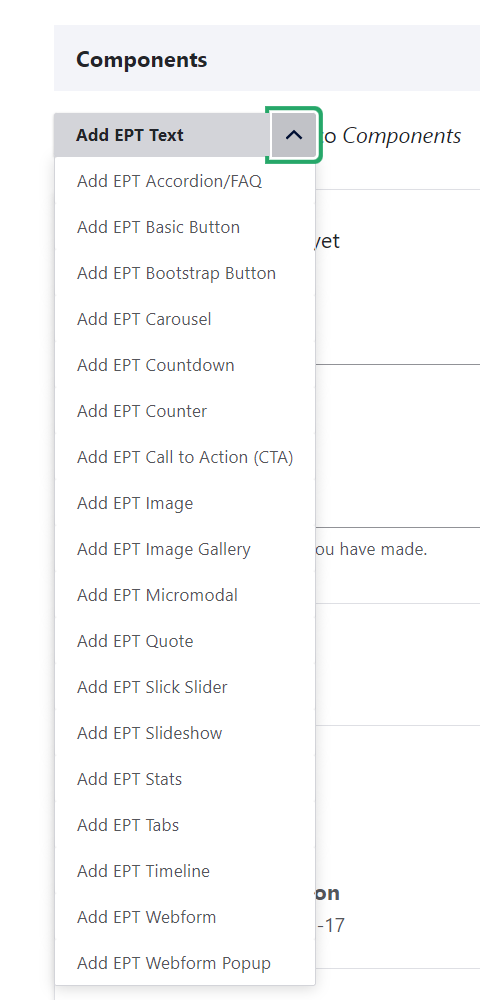
Les modules EBT créent des types de paragraphes que vous pouvez utiliser dans les champs Paragraphs :

Vous pouvez ainsi ajouter un nouveau paragraphe en quelques clics sur la page.
Voici plus d'informations sur le module Paragraphs :
https://www.drupal.org/docs/contributed-modules/paragraphs
Contenu et réglages du paragraphe
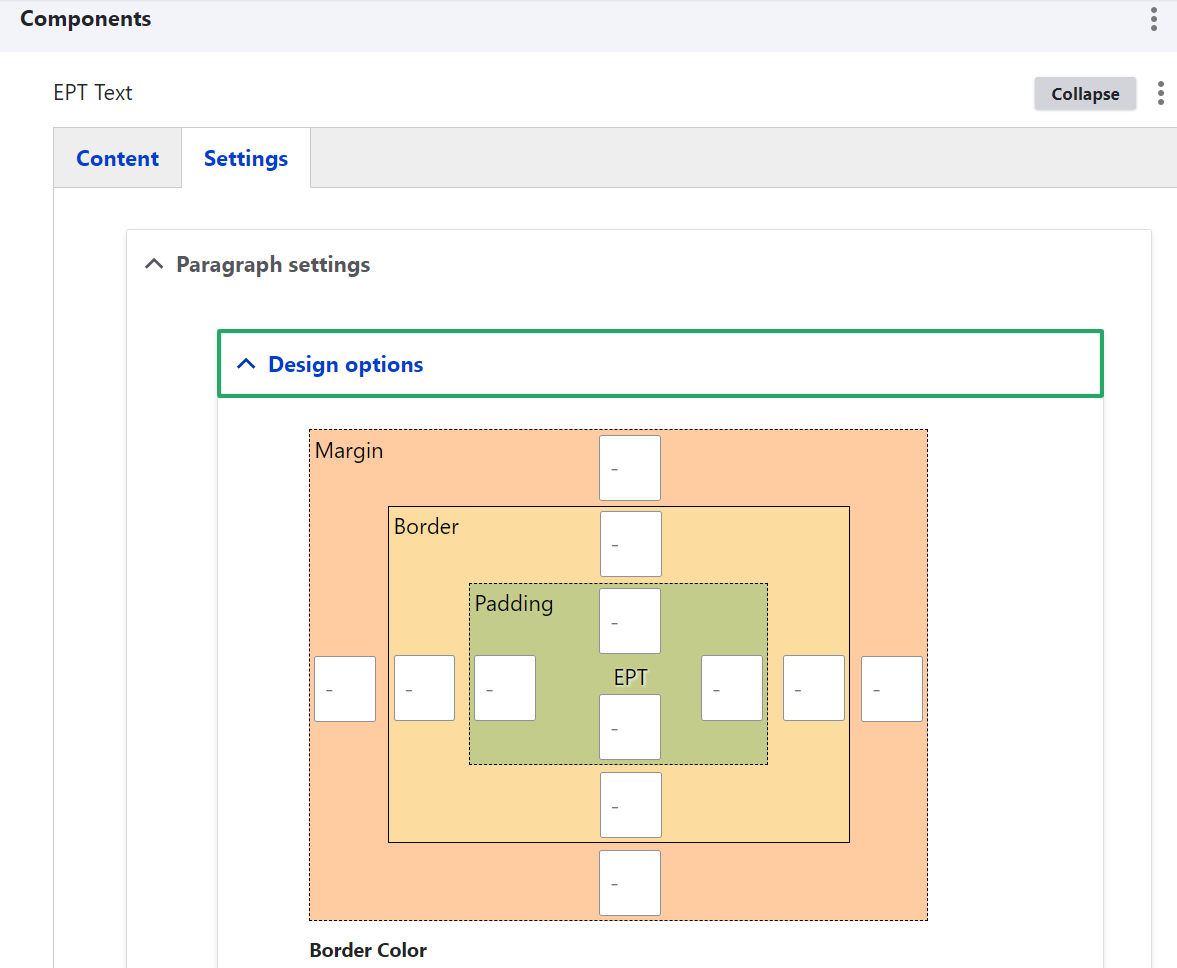
Sur le formulaire d'édition du paragraphe, vous trouverez deux onglets : Contenu et Réglages. L'onglet Contenu contient les champs : titres, textes, images, etc. L'onglet Réglages contient les réglages communs EPT "Options de design", par exemple DOM Box, ainsi que les réglages spécifiques au module : paramètres du plugin JavaScript, styles prédéfinis :

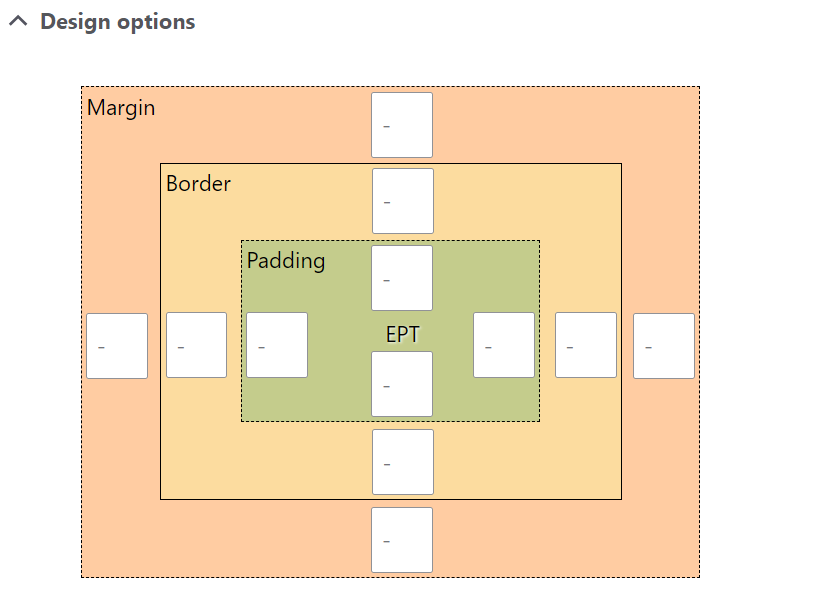
DOM Box : marges, bordures, espacements internes
Chaque bloc EBT dispose de réglages DOM Box pour configurer les espaces au-dessus et en dessous du bloc ainsi que les espacements internes :

Vous pouvez définir une bordure uniquement pour un côté, deux côtés ou tous les côtés. N'oubliez pas d'indiquer la taille de la bordure dans DOM Box, sinon la bordure n'apparaîtra pas.
Couleur, image ou vidéo de fond
Tous les types de paragraphes EPT disposent de réglages de fond. Ils supportent la couleur de fond, les images et les vidéos distantes basées sur le module Media.
Jouez avec DOM Box pour améliorer l'apparence des blocs, essayez d'ajouter des espacements internes, des marges ou une bordure supplémentaire. Voici un exemple avec le module EPT Accordion/FAQ :
https://www.drupal.org/project/ebt_accordion
Vidéo de fond
Les modules EPT supportent pour l’instant uniquement les vidéos de fond YouTube.
Où se rassemblent les programmeurs ?
Où se rassemblent les programmeurs ?
Dans le salon Stack Overflow.
Pouvez-vous me donner une note de musique pour la programmation ?
Pouvez-vous me donner une note de musique pour la programmation ?
C#
Dans le champ Style de l'image de fond, vous pouvez choisir comment se comporte l'image de fond. Si votre image est trop petite, essayez de sélectionner « Couvrir » ou « Parallaxe » pour que l'image de fond remplisse tout le paragraphe :

Paragraphes Edge to Edge
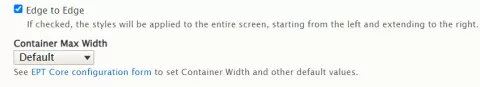
Très souvent sur les pages d’atterrissage, il est nécessaire d’utiliser un fond en pleine largeur tout en centrant le contenu. Dans les réglages EBT, il y a une case à cocher appelée « Edge to Edge » qui fait que le conteneur externe du paragraphe s’étende sur toute la largeur :

Quel est le sens de la vie ?
Quel est le sens de la vie ?
42
Quelle est la tâche de programmation la plus populaire ?
Quelle est la tâche de programmation la plus populaire ?
Un point-virgule manque.
Quelles sont les deux premières mots que tout programmeur apprend à coder ?
Quelles sont les deux premières mots que tout programmeur apprend à coder ?
Bonjour, le monde !
Où les programmeurs ont-ils appris à coder ?
Où les programmeurs ont-ils appris à coder ?
À l'université Stack Overflow.
Quelle est la règle d’or en programmation ?
Quelle est la règle d’or en programmation ?
Si ça marche — ne le touche pas.
Largeur maximale du conteneur permet de configurer la largeur du contenu à l’intérieur d’un bloc utilisant l’option Edge to Edge. Puisque le bloc s’étire sur toute la largeur, il est nécessaire de définir la largeur pour le texte — cela peut varier selon les blocs. Vous pouvez modifier les valeurs des classes de largeur maximale du conteneur ; par défaut, EBT propose les options de largeur de conteneur suivantes :
- Auto (100%) — Largeur complète pour le conteneur de texte
- xxSmall — 280px
- xSmall — 480px
- Small — 780px
- Par défaut — 960px
- Large — 1120px
- xLarge — 1320
- xxLarge — 1600
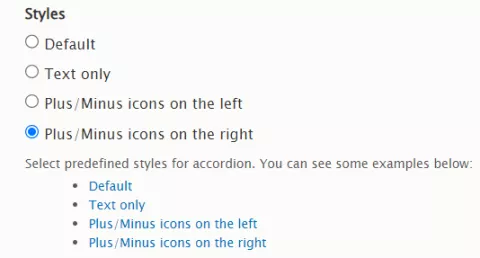
Styles prédéfinis
Les modules EBT incluent généralement un ensemble de styles prédéfinis. Cela permet de gagner du temps lors du stylisme d’un nouveau composant sur votre page d’atterrissage. Vous pouvez également créer votre propre style et l’ajouter au module EBT.

Résultat :
En tant que programmeur, où vous voyez-vous dans 10 ans ?
En tant que programmeur, où vous voyez-vous dans 10 ans ?
Assis devant un ordinateur, probablement en train de programmer.
Pouvez-vous décrire la vie des programmeurs en quatre mots ?
Pouvez-vous décrire la vie des programmeurs en quatre mots ?
Manger. Dormir. Coder. Recommencer.
Comment les programmeurs profitent-ils de la vie ?
Comment les programmeurs profitent-ils de la vie ?
Quand ils voient leur code s’exécuter sans erreurs.
Quel est le plus grand mensonge en programmation ?
Quel est le plus grand mensonge en programmation ?
HTML est un langage de programmation.
Plugins JavaScript personnalisables
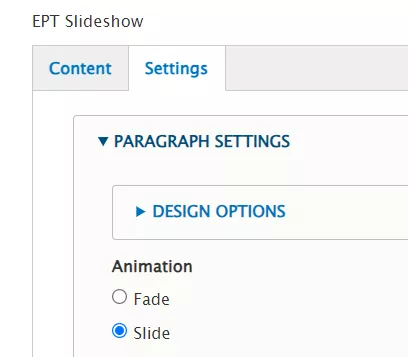
Certains modules EPT, comme EPT Slideshow, utilisent des plugins JavaScript :
https://www.drupal.org/project/ept_slideshow
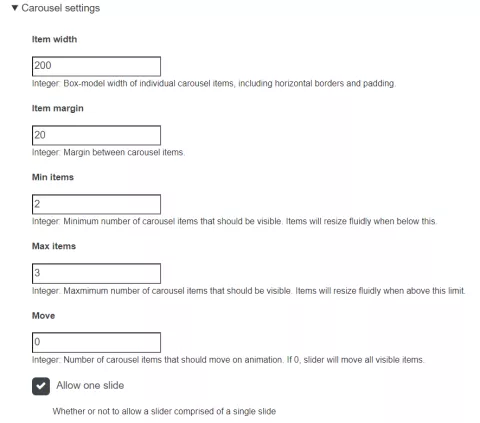
Vous pouvez personnaliser ce plugin JavaScript selon vos besoins :
Plusieurs diapositives — mode carrousel :


Merci d’utiliser le module EBT ! Je serais ravi de recevoir toutes vos idées pour les modules EBT :