Types de blocs supplémentaires (EBT) – Nouvelle expérience de Layout Builder❗
Types de blocs supplémentaires (EBT) – types de blocs stylisés et personnalisables : diaporamas, onglets, cartes, accordéons et bien d’autres. Paramètres intégrés pour l’arrière-plan, la boîte DOM, les plugins JavaScript. Découvrez dès aujourd’hui le futur de la création de mises en page.
❗Types de paragraphes supplémentaires (EPT) – Nouvelle expérience Paragraphes
Types de paragraphes supplémentaires (EPT) – ensemble de modules basé sur les paragraphes analogiques.
Démo : EPT CTA
EPT Documentation
- Liste des modules EPT
-
Démo : Paragraphes EPT
- Démo : Accordéon / FAQ EPT
- Démo : Bouton de base EPT
- Démo : Boutons Bootstrap EPT
- Démo : EPT CTA
- Démo : Carrousel EPT
- Démo : EPT Colonnes / Conteneur
- Démo : Compte à rebours EPT
- Démo : Compteur EPT
- Démo : Héros EPT
- Démo : Image EPT
- Démo : Galerie d’images EPT
- Démo : Micromodal EPT
- Démo : Curseur Slick EPT
- Démo : EPT Slideshow
- Démo : Statistiques EPT
- Démo : Onglets EPT
- Démo : Texte EPT
- Démo : EPT Tiles
- Démo : Timeline EPT
- Démo : Vidéo EPT
- Démo : EPT Vidéo et Galerie d’Images
- Démo : EPT Webform
- Démo : Popup Webform EPT
- Démo : Bloc EPT
- Démo : Citation EPT
- Démo : EPT Views
- Installation des modules EPT
- Création de nouveaux modules EPT
Vous pouvez télécharger EPT Click to Action depuis drupal.org :
https://www.drupal.org/project/ept_cta
Ou utiliser composer :
composer require drupal/ept_cta
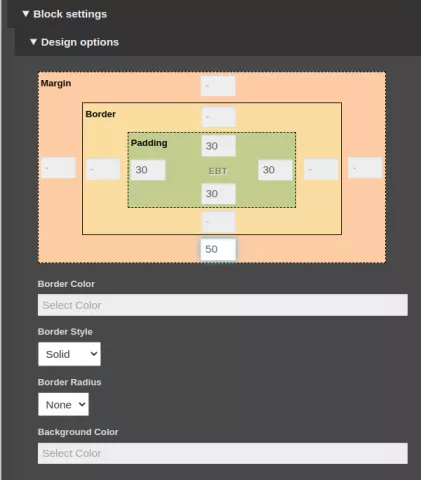
EPT CTA contient toutes les fonctionnalités du module EPT, y compris DOM Box, couleur de fond / image / vidéo, réglages Edge to Edge :
Communauté Drupal

Drupal est propulsé par une communauté open source
Image alignée à droite

Ajouter des types de blocs supplémentaires fournit les réglages de la boîte DOM
Deux boutons d'appel à l'action (CTA)
Le nouveau style pour les 2 boutons CTA (Call to Action) dans le module Drupal EPT CTA introduit un design élégant et moderne qui améliore l'engagement des utilisateurs. Cette mise à jour présente des boutons distincts et facilement reconnaissables qui encouragent les utilisateurs à agir rapidement. Les boutons sont personnalisables en termes de couleur et de texte, garantissant leur alignement avec l'image de marque du site. De plus, le design réactif assure une fonctionnalité optimale sur divers appareils, offrant une expérience utilisateur fluide.
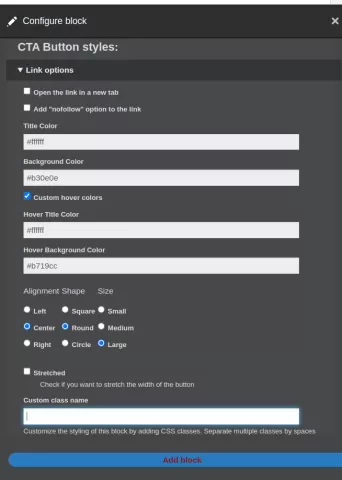
Styles pour le bouton

Paramètres du bouton CTA
Vous pouvez sélectionner des styles pour le bouton dans les paramètres ou ajouter une classe CSS personnalisée et écrire vos propres styles CSS.