Types de blocs supplémentaires (EBT) – Nouvelle expérience de Layout Builder❗
Types de blocs supplémentaires (EBT) – types de blocs stylisés et personnalisables : diaporamas, onglets, cartes, accordéons et bien d’autres. Paramètres intégrés pour l’arrière-plan, la boîte DOM, les plugins JavaScript. Découvrez dès aujourd’hui le futur de la création de mises en page.
❗Types de paragraphes supplémentaires (EPT) – Nouvelle expérience Paragraphes
Types de paragraphes supplémentaires (EPT) – ensemble de modules basé sur les paragraphes analogiques.
Démo : EBT CTA
EBT Documentation
- Liste des modules EBT
-
Démo : Blocs EBT
- Demo: EBT Image
- Démo : Bloc EBT
- Démo : Bouton Bootstrap EBT
- Démo : Bouton de base EBT
- Démo : Carrousel EBT
- Démo : Colonnes EBT
- Démo : Compte à rebours EBT
- Démo : Compteur EBT
- Démo : Diaporama EBT
- Démo : EBT Accordéon / FAQ
- Démo : EBT CTA
- Démo : EBT Citation
- Démo : EBT Slick Slider
- Démo : EBT Texte
- Démo : EBT Tiles
- Démo : EBT Vues
- Démo : Galerie d’images EBT
- Démo : Galerie vidéo et image EBT
- Démo : Héros EBT
- Démo : Micromodal EBT
- Démo : Onglets EBT
- Démo : Popup Webform EBT
- Démo : Vidéo EBT
- Démonstration : Chronologie EBT
- Démonstration : Statistiques EBT
- Démonstration : Webform EBT
- Installation des modules EBT
- Créer de nouveaux modules EBT
- Comment supprimer les modules EBT
Présentation du module Drupal EBT CTA
Vous pouvez télécharger EBT Click to Action depuis drupal.org :
https://www.drupal.org/project/ebt_cta
Ou utiliser composer :
composer require drupal/ebt_cta
EBT CTA contient toutes les fonctionnalités du module EBT, y compris DOM Box, couleur / image / vidéo de fond, paramètres Edge to Edge :

Image alignée à droite

Modules Drupal EBT
Ajouter des types de blocs supplémentaires offrant des paramètres DOM Box
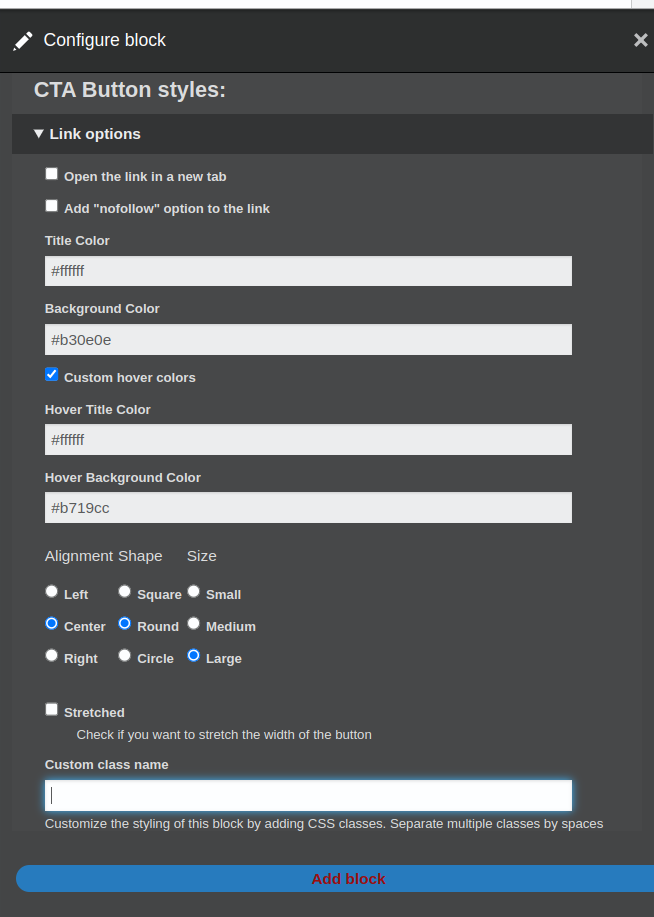
2 boutons CTA
Le nouveau style pour les 2 boutons CTA (Call to Action) dans le module Drupal EBT CTA présente un design élégant et moderne qui améliore l'engagement des utilisateurs. Cette mise à jour propose des boutons distincts et facilement reconnaissables, incitant les utilisateurs à agir rapidement. Les boutons sont personnalisables en termes de couleur et de texte, garantissant leur adéquation avec la charte graphique du site. De plus, le design responsive assure une fonctionnalité optimale sur divers appareils, offrant une expérience utilisateur fluide.
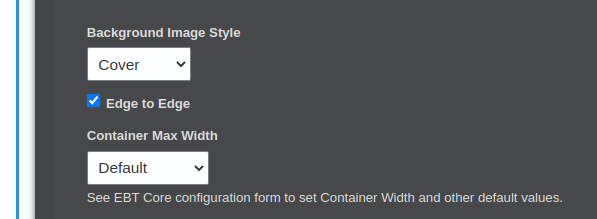
Bloc CTA Edge to Edge

Combiner les paramètres de EBT Core et EBT CTA
Vous pouvez utiliser les paramètres de EBT Core pour les blocs Edge to Edge
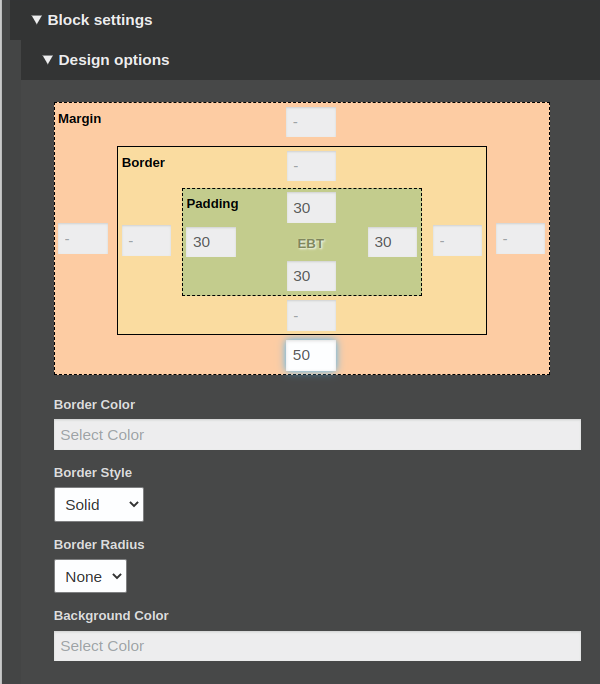
Styles pour le bouton

Paramètres du bouton CTA
Vous pouvez sélectionner des styles pour le bouton dans les paramètres ou ajouter une classe CSS personnalisée et écrire vos propres styles CSS.
Merci !
Merci d'utiliser les modules EBT ! Je serai ravi de recevoir toutes vos idées pour les modules EBT :
Créer un ticket sur Drupal.org