Démo : Blocs EBT
Avec les modules EBT, vous pouvez facilement créer des pages d’atterrissage sans aucune connaissance en HTML/CSS.
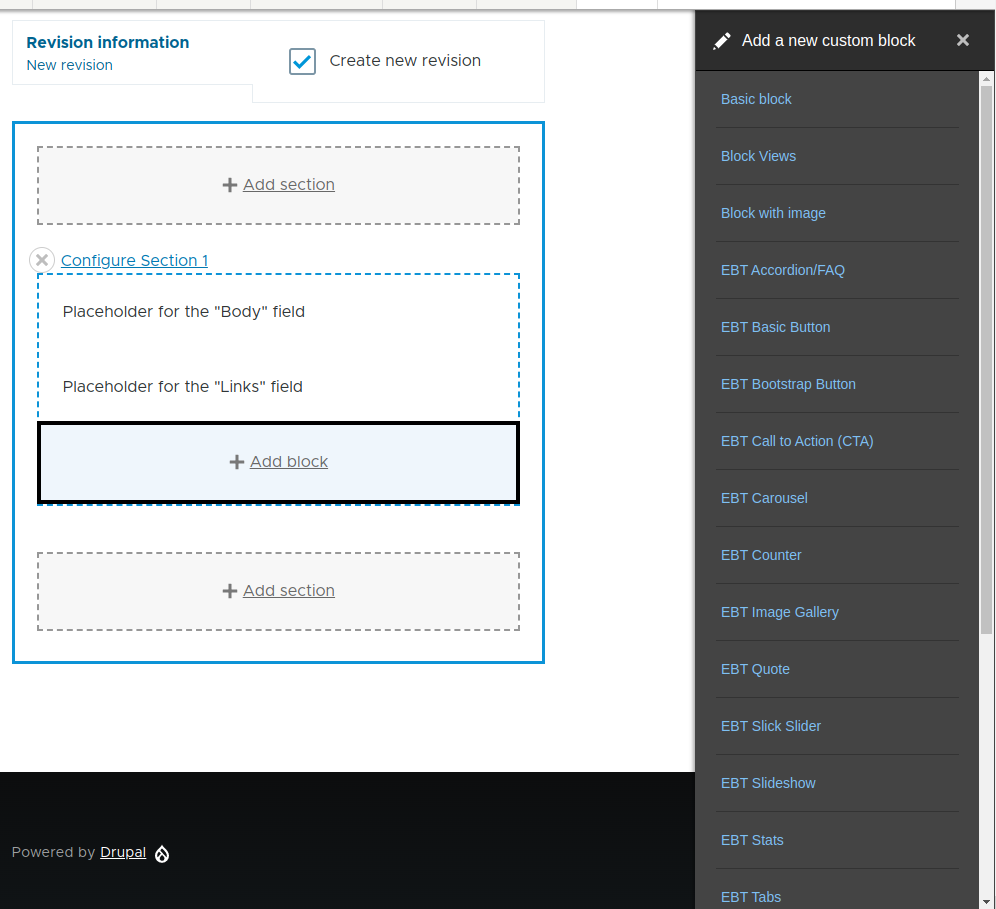
Facile à utiliser avec Layout Builder et les blocs Drupal
Les modules EBT créent des types de blocs que vous pouvez utiliser dans Layout Builder :

Vous pouvez donc ajouter un nouveau bloc en quelques clics sur n’importe quelle page Layout Builder.
Voici plus d’informations sur le module Layout Builder :
https://www.drupal.org/docs/8/core/modules/layout-builder
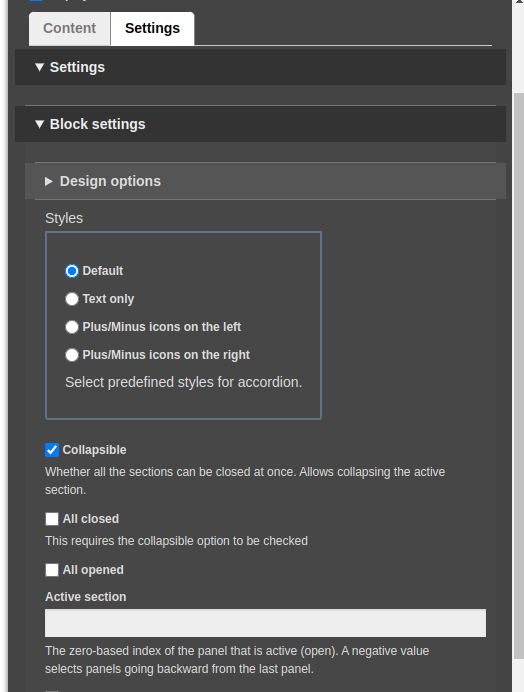
Contenu et paramètres du bloc
Dans le formulaire d’édition du bloc, vous trouverez deux onglets : Contenu et Paramètres. L’onglet Contenu contient les champs : titres, textes, images, etc. L’onglet Paramètres contient les réglages communs EBT « Options de design », par exemple DOM Box, ainsi que des réglages spécifiques au module : paramètres des plugins JavaScript, styles prédéfinis :

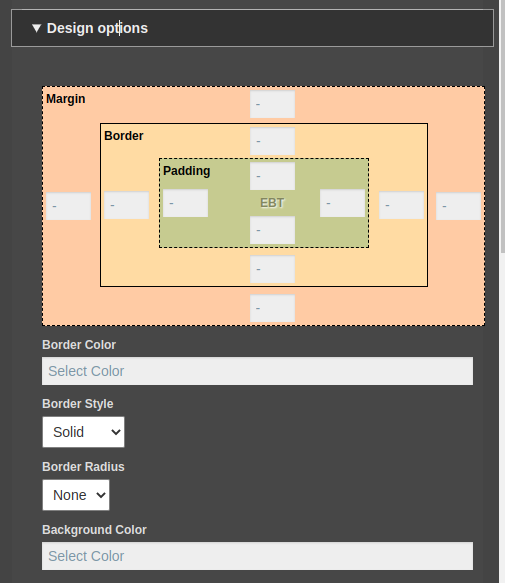
DOM Box : marges, bordures, paddings
Chaque bloc EBT dispose de paramètres DOM Box pour configurer les espaces (marges) au-dessus et en dessous du bloc ainsi que les paddings à l’intérieur du bloc :

Vous pouvez définir une bordure sur un seul côté, deux côtés ou tous les côtés. N’oubliez pas de saisir la taille de la bordure dans DOM Box, sinon la bordure n’apparaîtra pas.
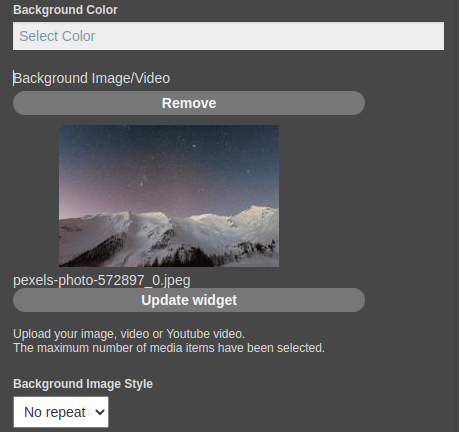
Couleur, image ou vidéo d’arrière-plan
Tous les types de blocs EBT disposent de réglages d’arrière-plan. Ils supportent la couleur de fond, les images et les vidéos à distance via le module Media.

Jouez avec DOM Box pour améliorer l’apparence des blocs, essayez d’ajouter des paddings, marges ou bordures supplémentaires. Voici un exemple du module EBT Accordion/FAQ :
https://www.drupal.org/project/ebt_accordion
Vidéo d’arrière-plan
Les blocs EBT prennent actuellement en charge uniquement les vidéos d’arrière-plan YouTube.
FAQ
Où les programmeurs se retrouvent-ils ?
Où les programmeurs se retrouvent-ils ?
Au salon Stack Overflow.
Peux-tu me donner une note de musique pour programmer ?
Peux-tu me donner une note de musique pour programmer ?
C#
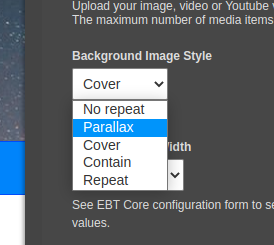
Dans le champ Style de l’image d’arrière-plan, vous pouvez sélectionner le comportement de l’image d’arrière-plan. Si votre image est trop petite, essayez de sélectionner « Cover » ou « Parallax » pour adapter l’image de fond à tout le bloc :

Blocs pleine largeur (Edge to Edge)
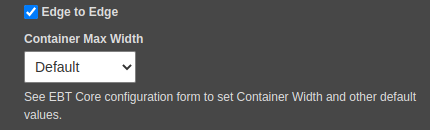
Très souvent, dans les pages d’atterrissage, nous avons besoin d’un arrière-plan pleine largeur avec un contenu centré. Dans les paramètres EBT, vous avez une case à cocher « Edge to Edge » pour rendre le conteneur extérieur du bloc pleine largeur :

Résultat :
FAQ
Quel est le sens de la vie ?
Quel est le sens de la vie ?
42
Quel est le problème de programmation le plus populaire ?
Quel est le problème de programmation le plus populaire ?
Point-virgule manquant.
Quelles sont les deux premières expressions que tout programmeur apprend à coder ?
Quelles sont les deux premières expressions que tout programmeur apprend à coder ?
« Bonjour, le monde. »
Où les programmeurs ont-ils appris à programmer ?
Où les programmeurs ont-ils appris à programmer ?
À l’université Stackoverflow.
Quelle est la règle d’or en programmation ?
Quelle est la règle d’or en programmation ?
Si ça marche, ne le touche pas.
Largeur maximale du conteneur permet d’ajuster la largeur du contenu à l’intérieur de votre bloc Edge to Edge. Comme nous adaptons le bloc en pleine largeur, il est nécessaire de définir une largeur pour le texte ; parfois, nous avons des largeurs différentes pour différents blocs. Vous pouvez modifier les valeurs des classes de largeur maximale du conteneur, par défaut EBT propose les largeurs de conteneur suivantes :
- Auto (100%) - Largeur complète pour le conteneur de texte
- xxSmall - 280px
- xSmall - 480px
- Small - 780px
- Par défaut - 960px
- Large - 1120px
- xLarge - 1320px
- xxLarge - 1600px
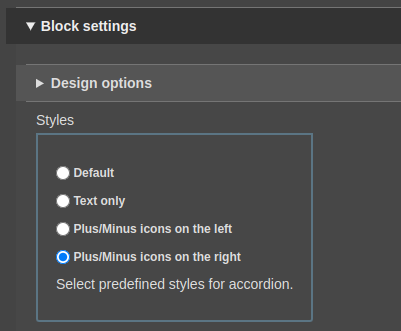
Styles prédéfinis
Habituellement, les modules EBT proposent un ensemble de styles prédéfinis. Cela permet de gagner du temps pour le style d’un nouveau composant sur votre page d’atterrissage. Vous pouvez également créer votre propre style et l’ajouter au module EBT.

Résultat :
FAQ
En tant que programmeur, où vous voyez-vous dans 10 ans ?
En tant que programmeur, où vous voyez-vous dans 10 ans ?
Assis devant un ordinateur, probablement en train de programmer.
Peux-tu résumer la vie des programmeurs en quatre mots ?
Peux-tu résumer la vie des programmeurs en quatre mots ?
Manger. Dormir. Coder. Recommencer.
Comment les programmeurs profitent-ils de la vie ?
Comment les programmeurs profitent-ils de la vie ?
Quand ils voient leur code s’exécuter sans erreur.
Quelle est la plus grande erreur en programmation informatique ?
Quelle est la plus grande erreur en programmation informatique ?
HTML est un langage de programmation.
Les styles prédéfinis ne conviennent probablement pas à votre site, vous pouvez donc les remplacer dans un thème personnalisé. Si vous trouvez un bug ou souhaitez suggérer une amélioration pour les styles ou les fonctionnalités des modules EBT, n’hésitez pas à ouvrir un ticket sur drupal.org pour le module EBT concerné.
Plugins JavaScript personnalisables
Certains modules EBT, comme EBT Slideshow, utilisent des plugins JavaScript :
https://www.drupal.org/project/ebt_slideshow
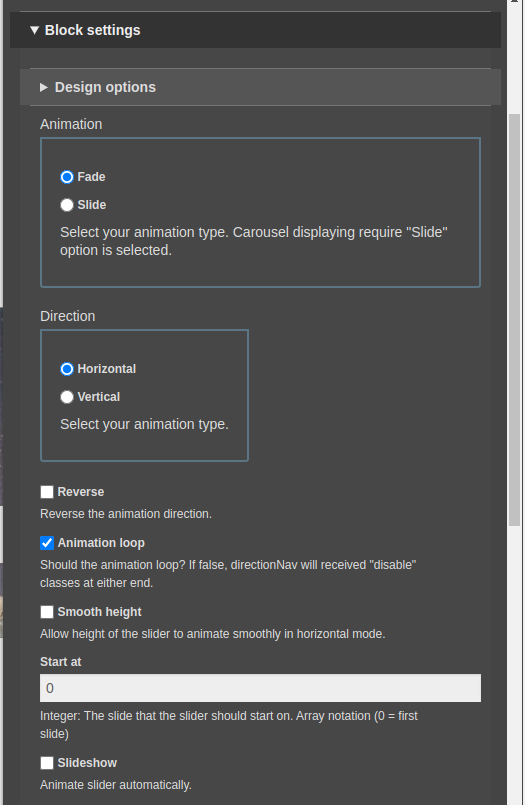
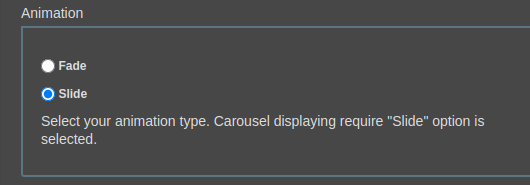
Vous pouvez ajuster ce plugin JavaScript selon vos besoins :

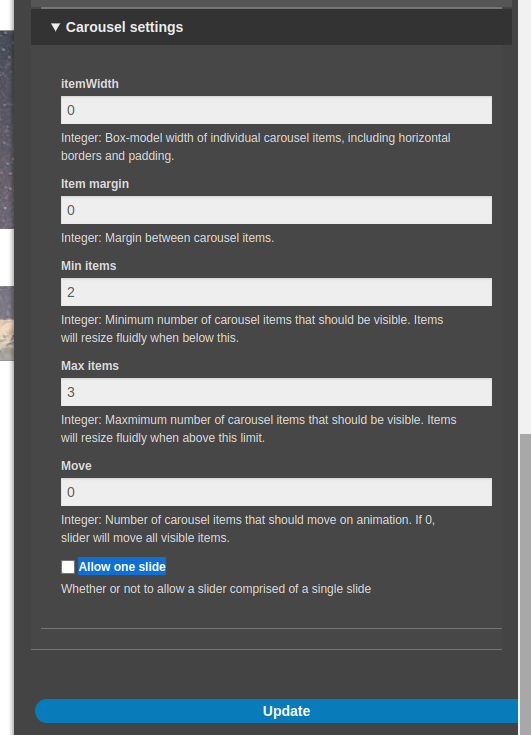
Selon vos réglages, EBT Slideshow peut être un slider à une seule diapositive ou un carrousel à plusieurs diapositives :
Plusieurs diapositives - mode carrousel :


Résultat :
Merci d’utiliser le module EBT ! Je serai ravi de recevoir toute idée pour les modules EBT :
Créer un ticket sur Drupal.org






