9.8. Travailler avec les formulaires dans Drupal. Ajouter un formulaire de configuration de manière programmatique.
Dans ce tutoriel, nous allons aborder l'API des formulaires de Drupal et créer un formulaire de paramètres pour le module. Nous avons déjà créé des modules pour afficher une page et un bloc, créons maintenant un formulaire de configuration dans lequel nous stockerons des données pour se connecter à un service conditionnel. Par exemple, nous devons stocker la clé API et l’ID client API sur le site, pour l’API Google Maps par exemple.
Les exemples de code sont disponibles sur github :
https://github.com/levmyshkin/drupalbook8
Nous pourrions stocker ces données dans settings.php et ajouter ces paramètres dans git. Mais ce ne serait pas sûr, il est préférable de stocker l’accès aux services dans la base de données.

Ajoutons une nouvelle route pour notre formulaire :
modules/custom/drupalbook/drupalbook.routing.yml
drupalbook.settings:
path: '/admin/structure/drupalbook/settings'
defaults:
_form: '\Drupal\drupalbook\Form\DrupalbookSettingsForm'
_title: 'Formulaire de paramètres DrupalBook'
requirements:
_permission: 'administer site configuration'
Contrairement aux routes précédentes où dans defaults on précisait _controller, ici on précise _form. En effet, nous ne créerons pas une classe Controller pour le formulaire, mais une classe Form. Créons un fichier pour cette classe :
modules/custom/drupalbook/src/Form/DrupalbookSettingsForm.php
Vous devrez créer un dossier Form dans src pour vos formulaires. Cela permet de structurer le code du module en dossiers séparés et de retrouver facilement le code nécessaire selon le nom des dossiers.
Ajoutez le code suivant pour le formulaire et analysons chaque bloc :
<?php
namespace Drupal\drupalbook\Form;
use Drupal\Core\Form\ConfigFormBase;
use Drupal\Core\Form\FormStateInterface;
/**
* Configuration des paramètres exemple pour ce site.
*/
class DrupalbookSettingsForm extends ConfigFormBase {
/**
* {@inheritdoc}
*/
public function getFormId() {
return 'drupalbook_admin_settings';
}
/**
* {@inheritdoc}
*/
protected function getEditableConfigNames() {
return [
'drupalbook.settings',
];
}
/**
* {@inheritdoc}
*/
public function buildForm(array $form, FormStateInterface $form_state) {
$config = $this->config('drupalbook.settings');
$form['drupalbook_api_key'] = [
'#type' => 'textfield',
'#title' => $this->t('API Key'),
'#default_value' => $config->get('drupalbook_api_key'),
];
$form['drupalbook_api_client_id'] = [
'#type' => 'textfield',
'#title' => $this->t('API Client ID'),
'#default_value' => $config->get('drupalbook_api_client_id'),
];
return parent::buildForm($form, $form_state);
}
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state) {
// Récupérer la configuration éditable
$this->configFactory->getEditable('drupalbook.settings')
// Enregistrer la clé API soumise
->set('drupalbook_api_key', $form_state->getValue('drupalbook_api_key'))
// Enregistrer l’ID client API soumis
->set('drupalbook_api_client_id', $form_state->getValue('drupalbook_api_client_id'))
->save();
parent::submitForm($form, $form_state);
}
}
Nous avons déjà vu les namespaces et use, Drupal les utilise pour charger automatiquement les classes nécessaires :
namespace Drupal\drupalbook\Form;
use Drupal\Core\Form\ConfigFormBase;
use Drupal\Core\Form\FormStateInterface;
Pour créer un formulaire de configuration, on hérite de ConfigFormBase qui implique que les données du formulaire seront enregistrées dans la configuration :
extends ConfigFormBase {
Ensuite, on précise un ID de formulaire unique :
public function getFormId() {
return 'drupalbook_admin_settings';
}
On indique les noms des configurations éditables que le formulaire modifie :
protected function getEditableConfigNames() {
return [
'drupalbook.settings',
];
}
Voici comment créer les champs du formulaire. Vous pouvez consulter la documentation de l’API Form pour découvrir tous les types de champs :
https://api.drupal.org/api/drupal/elements/8.5.x
Nous avons ici deux champs de type textfield :
$form['drupalbook_api_key'] = [
'#type' => 'textfield',
'#title' => $this->t('API Key'),
'#default_value' => $config->get('drupalbook_api_key'),
];
$form['drupalbook_api_client_id'] = [
'#type' => 'textfield',
'#title' => $this->t('API Client ID'),
'#default_value' => $config->get('drupalbook_api_client_id'),
];
On retourne le formulaire construit avec parent::buildForm() :
return parent::buildForm($form, $form_state);
La méthode submitForm() s’exécute si le formulaire a été soumis sans erreur. Si un champ requis est vide, la validation échoue et submitForm() n’est pas appelée. Pour valider les données, on utilise validateForm() (non montré ici).
Dans submitForm(), on récupère les valeurs soumises et on met à jour la configuration :
public function submitForm(array &$form, FormStateInterface $form_state) {
$this->configFactory->getEditable('drupalbook.settings')
->set('drupalbook_api_key', $form_state->getValue('drupalbook_api_key'))
->set('drupalbook_api_client_id', $form_state->getValue('drupalbook_api_client_id'))
->save();
parent::submitForm($form, $form_state);
}
On appelle aussi la méthode parente qui affiche un message de confirmation. Vous pouvez la remplacer par votre propre message :
// parent::submitForm($form, $form_state);
drupal_set_message($this->t('Mon super formulaire a été enregistré !'));
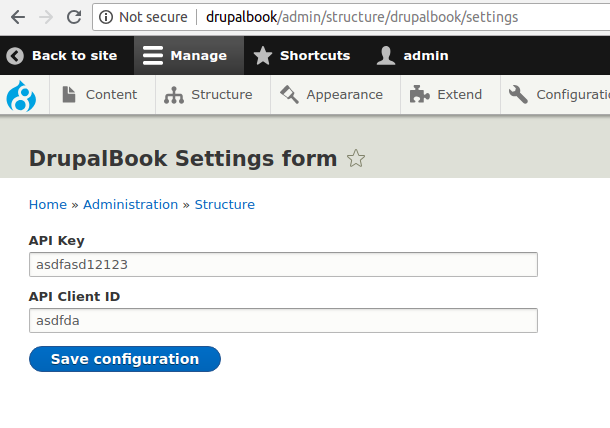
N’oubliez pas de vider le cache pour que la route soit prise en compte. Vous pouvez maintenant tester votre formulaire. Pour récupérer la clé API, utilisez ce code :
$config = \Drupal::config('drupalbook.settings');
$api_key = $config->get('drupalbook_api_key');
$api_client_id = $config->get('drupalbook_api_client_id');
Ce code fonctionne dans n’importe quel module ou fonction de prétraitement, car Drupal utilise un système de configuration unique.
C’est tout pour cette leçon sur les formulaires. Dans la prochaine, nous verrons comment créer des formulaires à plusieurs étapes.
Les exemples de code sont disponibles sur github :
https://github.com/levmyshkin/drupalbook8