Manuel CSS - Leçon 3 - Propriétés background-color, font-style, font-weight, text-align, text-decoration, text-transform.
Au fil du temps, de nombreux tags HTML ont été créés, mais avec l’usage généralisé du CSS, certains devront être abandonnés, notamment les tags <font>, <b>, <i>, <center>. Nous aborderons plus tard d'autres tags "obsolètes". Ces propriétés CSS vous aideront également à éviter du code superflu dans le HTML et à le déplacer dans des fichiers CSS.
Dans la leçon précédente, nous avons vu comment ajouter des propriétés CSS et choisir des couleurs. Dans cette leçon, nous étudierons plusieurs propriétés que vous avez peut-être rencontrées en apprenant le HTML, mais que vous utilisiez peut-être auparavant avec des tags, alors qu’il est maintenant plus correct de les appliquer via CSS.
Commençons par la première propriété de cette leçon : background-color.
Background-color
Cette propriété peut être utilisée non seulement pour définir le fond des blocs, mais aussi du texte et des liens. Par exemple :
span {
background-color: yellow;
}
Ou pour un lien :
a {
background-color: blue;
}

Les couleurs, comme pour la propriété color, peuvent aussi être définies en valeurs hexadécimales, par exemple #ff0000 (qui correspond au rouge).
Font-style
Vous avez peut-être déjà vu les tags <b> ou <strong> (mise en gras), <i> (italique), font (tag "méchant" qui modifie le texte de plusieurs façons). Pour éviter d’utiliser tous ces tags, la propriété CSS font-style a été créée. Parmi les valeurs courantes de cette propriété, on trouve :
p {
font-style: italic; /* italique */
}
Ainsi, on remplace le tag <i> par la propriété font-style avec la valeur italic.

Font-weight
Parmi les tags obsolètes, on trouve aussi <b> qui rend le texte gras. Aujourd’hui, il suffit d’utiliser la propriété font-weight :
body {
font-weight: normal; /* texte normal */
}
p {
font-weight: 400; /* texte normal */
}
span {
font-weight: 700; /* texte gras */
}
a {
font-weight: bold; /* texte gras */
}
Pour font-weight, les valeurs possibles sont 400 ou normal pour un texte normal, et 700 ou bold pour un texte en gras.

Text-align
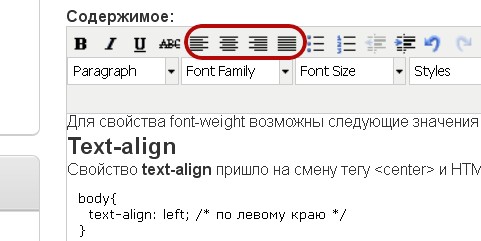
La propriété text-align remplace le tag <center> et l’attribut HTML align. On peut l’utiliser ainsi :
body {
text-align: left; /* aligné à gauche */
}
p {
text-align: center; /* centré */
}
span {
text-align: right; /* aligné à droite */
}
div {
text-align: center; /* centré */
}
Voici une image qui illustre clairement ce que fait cette propriété :

Text-decoration
Au lieu d’utiliser les tags <strike> (barré) ou <u> (souligné), on peut maintenant utiliser la propriété CSS text-decoration :
.underline {
text-decoration: underline; /* souligné */
}
.line-through {
text-decoration: line-through; /* barré */
}

Text-transform
Une autre propriété CSS parfois utile est text-transform. Elle permet d’écrire tout en majuscules ou tout en minuscules.

Ne cherchez pas à mémoriser toutes les propriétés CSS d’un coup. Si vous revenez de temps en temps aux propriétés nécessaires, vous finirez par retenir les plus importantes et fréquentes, et vous pourrez toujours chercher les autres au besoin.