Drupal 7 hook_block_info() և hook_block_view() ֆունկցիաները ցուցադրում են բլոկի տեղեկատվությունը։
Նախորդ դասում մենք ստեղծեցինք մոդուլ Drupal 7-ի համար, իսկ այս դասում կշարունակենք ընդլայնել մեր մոդուլի հնարավորությունները։ Մենք կավելացնենք բլոկի արտածում՝ օգտագործելով hook_block_info() և hook_block_view() hook-երը։ Այդ բլոկում կցուցադրվի վերջին գրանցված օգտվողների ցանկը՝ հղումներով դեպի իրենց էջերը։
Սկսենք hook_block_info()-ի նկարագրությունից՝
Այս hook-ը սահմանում է՝ ինչ բլոկներ է մոդուլը ստեղծում։
Մեկնաբանություններ՝
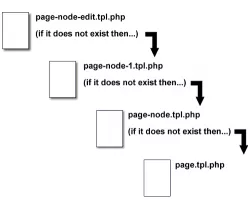
page-content-type.tpl.php առանձին ձևանմուշ բովանդակության տեսակի համար
Հավանաբար դուք ոչ մեկ անգամ ստեղծել եք նոդերի համար առանձին շաբլոններ՝ վերագրելով դրանք որպես node-content-type.tpl.php։
Երբեմն դա լիովին բավական է, բայց երբեմն կոնկրետ կոնտենտի տիպի համար անհրաժեշտ է առանձնահատուկ շաբլոն։ Ցավոք, Drupal 6-ում դա հնարավոր չէ առանց լրացուցիչ կոդ գրելու։ Որպեսզի page-content-type.tpl.php ձևաչափով նոր շաբլոնները աշխատեն, անհրաժեշտ է template.php ֆայլում տեղադրել հետևյալ կոդը՝
Սլայդ շոուների և jQuery կարուսելների ստեղծում Drupal 7-ում։ Մաս 2
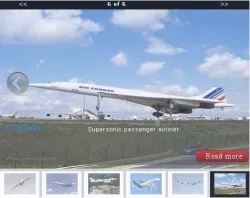
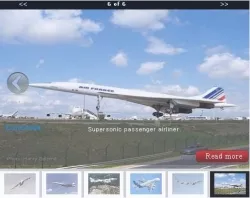
Նախորդ դասի մասում մենք ստեղծեցինք սլայդշոու, ինձ մոտ դա կազմակերպության աշխատակիցների ցուցադրումն էր, իսկ դուք կարող եք օգտագործել այն որպես կայքի վերնամասի բաններ։ Սակայն ինձ չի բավարարում այս շաբլոնային լուծումը, կցանկանայի կայքում ստեղծել սլայդների փոխարկման կոճակներ՝ նախորդ և հաջորդ։ Դա ավելի գեղեցիկ է, քան պարզապես տեքստային կամ թվային վերահսկիչները։
Հիշեցնեմ, որ արդեն տեղադրված են Views և Views_slideshow մոդուլները։
Սլայդ շոուների և jQuery կարուսելների ստեղծում Drupal 7-ում։ Մաս 1
Հաճախ անհրաժեշտ է կամ պարզապես ցանկալի է ավելացնել յուրօրինակություն, մի փոքր оживление կայքին։ Սկզբնական հավաքածուով Drupal-ով պատրաստված կայքերը ունեն ստատիկ և սովորական տեսք, սակայն շատերը կցանկանան, որ դրանք լինեն օրիգինալ, դինամիկ, վառ և կենդանի։ Դրա համար կարելի է ստեղծել ընկնող մենյու, դինամիկ թարմացվող էջեր կամ բաններ կայքի վերնամասում։
Իհարկե մեզ կօգնի CSS-ի իմացությունը՝ կայքը անհատականացնելու և գունային սխեման փոխելու համար։ Բայց նաև ստանդարտ շաբլոններով կարելի է հասնել ավելի գրավիչ կայքի։ Եկեք սկսենք բաններից։
Drupal թեմատիկա։ Webform մոդուլի ծանուցման նամակի ձևանմուշ
Մեր կողմից CCK, Taxonomy, Webform մոդուլների միջոցով ստեղծված կատալոգը թույլ է տալիս էլ․ փոստով ծանուցել պատվիրատուին և կայքի ադմինիստրատորին (մենեջերին) կատարված պատվերի մասին։ Սակայն մենեջերի կողմից ստացվող նամակում պարունակվում են միայն ապրանքի անվանումը, քանակը և պատվիրատուի տվյալները։ Կարծում եմ՝ հարմար կլիներ, եթե նամակում լիներ անմիջական հղում դեպի պատվերված ապրանքը։
Այս պահին, պատվերի ժամանակ էլ․ փոստով ստացվում է այսպիսի նամակ՝
Drupal թեմատիկ դաս 8. Օգտատիրոջ էջի թեմատիկացում user-profile.tpl.php
Այս դասում մենք կքննարկենք, թե ինչպես թեմիզացնել օգտատերերի էջը։ Մենք օգտագործելու ենք user-profile.tpl.php շաբլոնը։
Theming Drupal դաս 6 Theming Views սլայդ շոու և jcarousel
Այս տեսանյութում ես թեմիզացնում եմ Views slideshow-ը, ես կվերագրեմ մի քանի շաբլոն և կկապեմ jcarousel փլագինը՝ սլայդշոուի էջանշման (pager) թեմիզացման համար։
Օգտագործված մոդուլներ
Views slideshow - http://drupal.org/project/views_slideshow
Փլագիններ՝
jQuery jCarousel - http://sorgalla.com/projects/jcarousel/
jcarousel-ի աշխատելու համար անհրաժեշտ կոդը՝
Drupal թեմատիկ դաս 5։ Դաշտային թեմատիկա։ Field.tpl.php ձևանմուշ։
Այս դասում մենք շարունակում ենք թեմիզացնել Drupal-ը, և այս անգամ թեմիզացնում ենք դաշտերը։ Այս դասից հետո մենք թեմիզացնելու ենք Views-ի ելքը։
Դաշտը թեմիզացնելու համար պետք է պատճենել modules/field/theme/field.tpl.php ֆայլը և տեղադրել ձեր թեմայի templates թղթապանակում՝ տալով նոր անուն ըստ հետևյալ ձևանմուշներից մեկի՝
Drupal թեմատիկ դաս 3. Դասավորություն. Բլոգ, նորություններ, կոնտակտներ. Մաս 2.
Այս դասում մենք կարգի կբերենք մեր բլոգը, նորությունները և կապի ձևը։ Կավելացնենք մի փոքր CSS կոդ և կօգտագործենք CSS3 կոդի գեներատոր։
Drupal Theming Դաս 3 Դասավորություն Բլոգ, Նորություններ, Կապեր
Այս դասում մենք կայքում կստեղծենք «Նորությունների» էջ, կցուցադրենք Բլոգը և Կապի ձևը։ Բլոգի համար կօգտագործենք ստանդարտ blog մոդուլը, պարզապես յուրաքանչյուր գրառմանը կավելացնենք նկար։ Իսկ նորություններում՝ մեկ նկարի փոխարեն կունենանք փոքրիկ ֆոտոդարան։ Կապի էջում կտեղադրենք Yandex քարտեզ և կապի ձև:
Մենք կզբաղվենք այս էջերի ցուցադրմամբ, իսկ դրանց թեմիզացմամբ՝ կզբաղվենք հաջորդ դասում։