Hook_menu Drupal 7-ում՝ էջերի ստեղծում մոդուլի միջոցով
Նախորդ դասում մենք ուսումնասիրեցինք, թե ինչպես արտածել տեղեկություն բազայից Drupal API-ի միջոցով՝ մասնավորապես hook_block_info() և hook_block_view() hook-երի միջոցով։ Այս դասում մենք կարտածենք էջեր, ավելի ճիշտ՝ hook_menu()-ի միջոցով կկապենք էջը Drupal-ի այլ մասերի՝ մենյուի, թարգմանությունների մոդուլի, շաբլոնների և այլն։
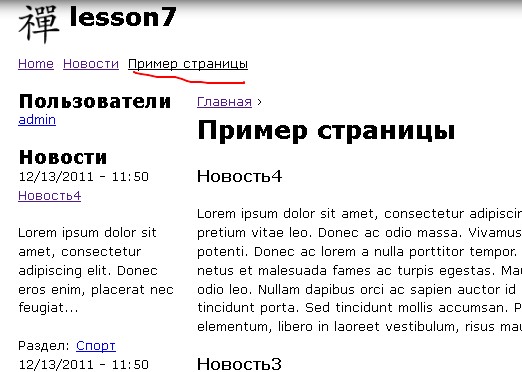
Սկսենք պարզից՝ կարտածենք վերջին 10 նորությունների վերնագրերն ու նկարագրությունները։ Կօգտագործենք hook_menu():
hook_menu()
Սահմանում է մենյուի տարր և վերադարձնում է էջ։
Այս hook-ը մոդուլի մեջ գրանցում է ճանապարհ, որը կվերաբերվի Drupal-ի կողմից։ Այն կարող է ուղղակի գրանցվել կամ հայտնվել նաև մենյուում։ Արդյունքը պահվում է քեշում, այնպես որ փոփոխություններից հետո անհրաժեշտ է մաքրել քեշը։
hook_menu()-ը վերադարձնում է ասոցիատիվ զանգված, որի բանալիները ճանապարհներն են, իսկ արժեքները՝ հատկությունների զանգվածներ։
Օրինակ՝
function sitemade_menu() {
$items = array();
$items['page_example'] = array(
'title' => 'Օրինակ էջ',
'description' => 'Սովորական էջ',
'page callback' => '_page_example',
'access callback' => TRUE,
'expanded' => TRUE,
);
return $items;
}
function _page_example($content = NULL) {
$content = '';
$query = db_select('node_revision', 'n');
$query->innerJoin('field_revision_body', 'b', 'b.revision_id = n.vid');
$query->innerJoin('node', 'd', 'n.nid=d.nid');
$query->fields('n', array('title', 'nid', 'vid'));
$query->fields('b', array('body_value'));
$query->condition('d.type', 'news');
$query->orderBy('n.timestamp', 'DESC');
$query->range(0, 10);
$result = $query->execute();
while ($nodes = $result->fetch()) {
$content .= '' . $nodes->title . '
';
$content .= $nodes->body_value;
}
return $content;
}
Հիմա ավելացնենք էջը նաև հիմնական մենյուի մեջ՝ օգտագործելով type և menu_name՝
$items['page_example'] = array( 'title' => 'Օրինակ էջ', 'description' => 'Սովորական էջ', 'page callback' => '_page_example', 'access callback' => TRUE, 'expanded' => TRUE, 'type' => MENU_NORMAL_ITEM, 'menu_name' => 'main-menu', );

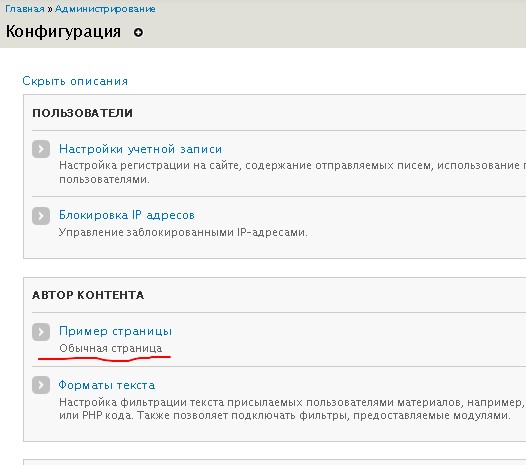
Կարելի է նաև էջը տեղադրել ադմինիստրատիվ մենյուում՝
$items['admin/config/content/page_example'] = array(
'title' => 'Օրինակ էջ',
'description' => 'Սովորական էջ',
'page callback' => '_page_example',
'access arguments' => array('administer site configuration'),
);

Եթե օգտագործենք admin/config/people/* ճանապարհը, էջը կհայտնվի "Օգտատերեր" բաժնում։
Այժմ մենք արդեն գիտենք ինչպես ստեղծել բլոկներ և էջեր՝ օգտագործելով հիմնական hook-երը։ Դրանք հաճախ են պետք լինում ձեր մոդուլներում։
Հաջորդ դասում կծանոթանանք hook_perm()-ին՝ օգտվողների թույլտվություններ ստեղծելու համար։