Ubercart: Создание атрибутов товара
В Ubercart вы можете управлять атрибутами на двух уровнях:
- Используя настройки магазина, вы можете создавать и настраивать атрибуты, давать им значения по умолчанию. Если у вас есть определенные группы продуктов с различными атрибутами для каждого из них, вы можете создать различные классы товара.
- Когда создается новый продукт, то к нему применяются атрибуты по умолчанию. После создания, вы можете изменять аттрибуты по отдельности для каждого продукта.
Перед тем как создать атрибуты необходимо включить подмодуль Ubercart Attributes.

Итак, давайте начнем с изучения атрибута по умолчанию. Cоздайте два новых атрибута цвет и память.
1. Заходим через панель администратора Store administration | Attributes.

2. На главной странице атрибутов, можно увидеть созданные раннее атрибуты. Вы еще не создали ни одного атрибуты, поэтому нажмите кнопку Add an attribute.
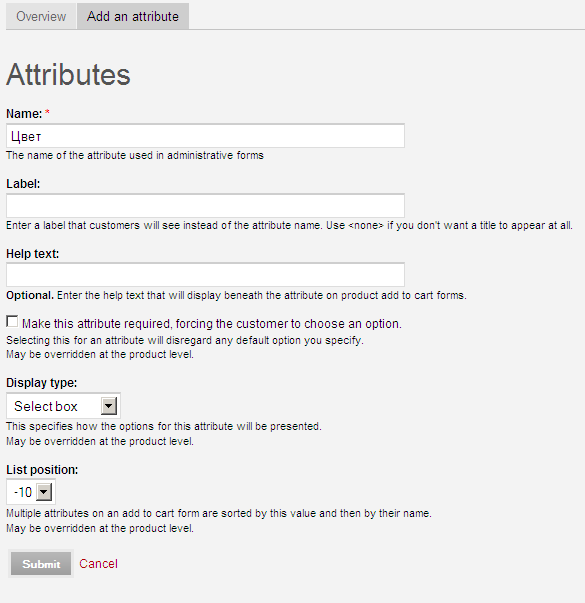
3. Должна открыться страница создания нового атрибута. Здесь вы должны ввести Основные параметры атрибутов:
- Name: Имя этого атрибута появляется везде, где атрибут используется в формах добавления товара или на страницах отображения товара. Введите имя атрибута Цвет.
- Label: Если вы хотите переписать имя атрибута в форме товара, Вы можете использовать это поле.
- Help text: (Текст справки) если имя атрибута не является простым, вы можете создавать пользовательские описание, которые будут отображаться в корзину формы.
- Сделать выбор этого атрибута обязательным(Make this attribute required, forcing the customer to choose an option): Вы хотите, чтобы клиент выбирал цвет перед добавлением продукта в корзину, тогда отметьте это поле.
- Display type (Тип дисплея): Выберите Select box (элемент выпадающий вниз). Здесь также можно выбрать другие элементы формы: Radio buttons, Text feild, Checkboxes.
- Список (List position) : Если у вас есть несколько атрибутов, вы можете изменять их положение, предоставляя им различные значения. Как правило, атрибутов с меньшими значениями располагаются выше. Если нам необходимо чтобы Цвет отображался первым, то присвойте ему значение -10. Нажмите на "отправить" для создания атрибута.

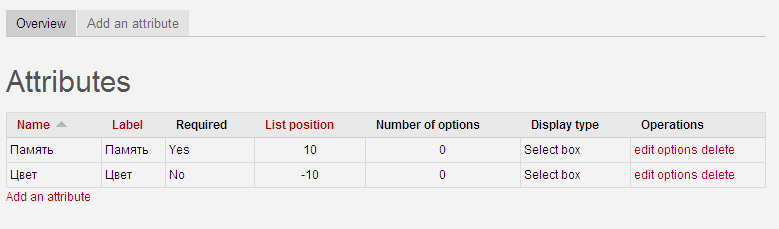
4. Создадим еще один атрибут с именем Память, которая обязателен для заполнения, выбирается с помощью Select, и с позицией 10.
Теперь у нас есть два новых атрибута: цвет и память. Перед настройкой продуктов, вы должны ввести варианты атрибут . Эти различные доступные значения для каждого атрибута, например, все цвета для модели в вашем магазине.

Выполните следующие шаги:
1. Щелкните на опции (options) для управления вариантов цвета.
2. На главной странице вариантов, вы можете увидеть все вариантов, и вы можете создать новую опцию. Вы еще не создали ни одного варианта, поэтому щелкните на Добавить параметр, чтобы добавить новый.

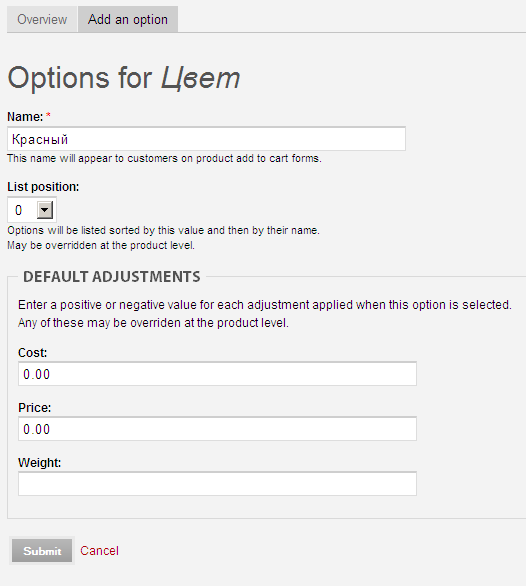
3.Откроется страница для создания новой опции. Здесь вы должны ввести основные настройки для атрибута.
- Name (Имя) название этой опции появляется на продукт в корзину формы. Для первого варианта ввода Красной.
- Список (List position): Это позволяет изменить порядок параметров. Вы можете не изменить это значение.
- Default adjustments (настройки по умолчанию) : Это полезно, если у вас есть конкретные разница в стоимости, цены или веса для этой опции, по сравнению со значением по умолчанию продукт. Например, если вы хотели бы продать красный версию продукта на $ 10 дороже, чем версия по умолчанию, Вы должны ввести $ 10 в поле цены. Можете оставить эти поля пустыми. Нажмите на "отправить" для создания нового цвета.

4. Повторите процедуру для еще трех цветов: зеленого, синего и желтого.
5. Теперь нажмите на варианты памяти атрибутов и создать три варианта 256 Мб, 512 Мб, и 1024 Мб.
Теперь пришло время взять конкретный продукт и назначать атрибуты и опции к нему. Для этого выполним эти простые шаги:
- Используя блок меню каталога слева, найдите продукт, который Вы создали ранее и нажмите Изменить(Edit).

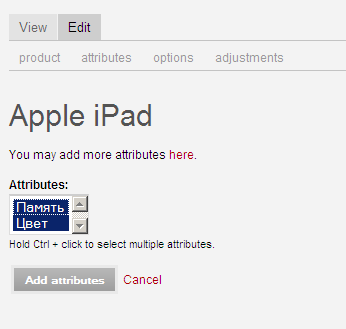
- Чуть ниже название продукта есть несколько вкладок. Выберите вкладку Атрибуты (attributes) , чтобы изменить свойства атрибута для конкретного продукта.

- Для этого продукта еще нет атрибутов, поэтому щелкните на добавить атрибуты к этому продукту.
- Вы можете видеть список атрибутов, которые вы создали. Вы также можете выбрать один или несколько атрибутов для этого продукта, удерживая клавишу Ctrl. Таким образом, выберите цвет и памяти и нажмите кнопку "Добавить атрибуты"

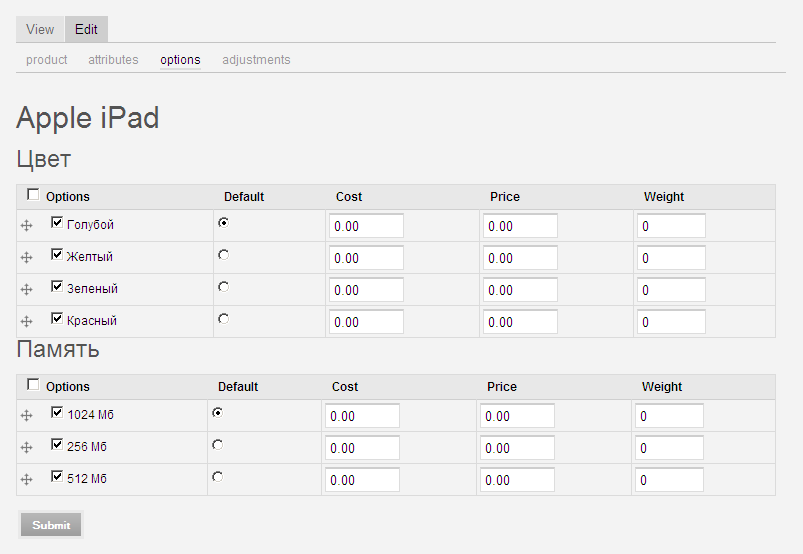
Затем щелкните на вкладке Options. На странице параметров, каждый атрибут имеет все параметры, которые используются по умолчанию. Здесь вы можете выбрать конкретные варианты для вашего продукта, оставьте параметры по умолчанию или сделайте корректировку стоимости, цены или веса для каждого варианта. Нажмите кнопку Отправить.

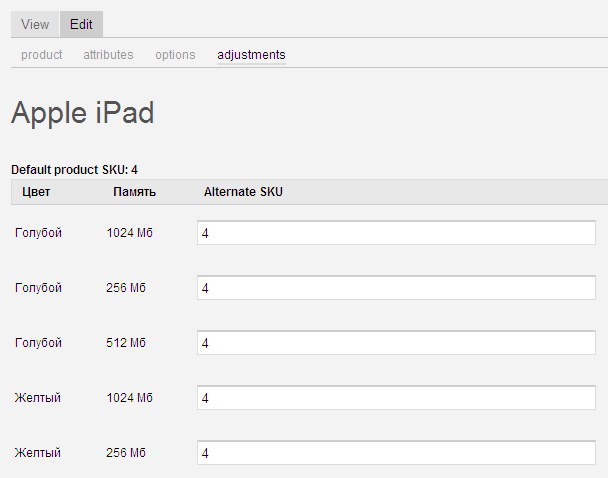
Наконец, перейдите на вкладку "Коррекция" (Adjustments). В зависимости от запаса товара, вы можете дать различные наименования для каждой конкретной опции. Это дает вам больше информации о ваших продуктах, но в тоже время добавляет некоторые сложности. Лучше держать опции по умолчанию, так что оставьте все как есть и нажмите "Отправить".

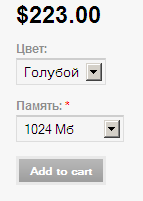
- Если вы выберите вкладку Вид (View), вы увидите, что появились два новых списка на странице продукта, один для цвета, другой для памяти, содержащий все варианты, которые вы создали. При попытке добавить этот продукт в корзину без цвета и памяти, вы получите сообщение об ошибке, потому что они необходимые для заполнения. Итак, выберите значение для каждой выбрать и нажмите кнопку "Добавить в корзину.

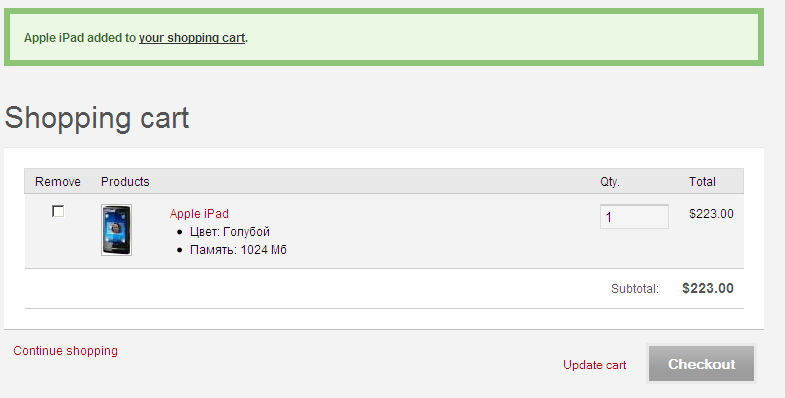
Если вы посмотрите на странице корзины, вы увидите что у продукта есть выбранные опции для каждого доступного атрибута. Эта информация помогает клиентам помнить, что он или она заказали и помогает менеджеру магазина, чтобы знать, какие именно продукты нужно доставить.

Ну вот и все! В следующем уроке мы разберем как работать с классами продуктов.