Scroll
Создание и управление товарами
Теперь, когда вы завершили настройку ваших категорий каталога, вы готовы создать свой первый продукт. Для Drupal новые типы контента являются нодами с дополнительными полями. Так, если у вас есть опыт добавление материала, создать Новый продукт будет просто:
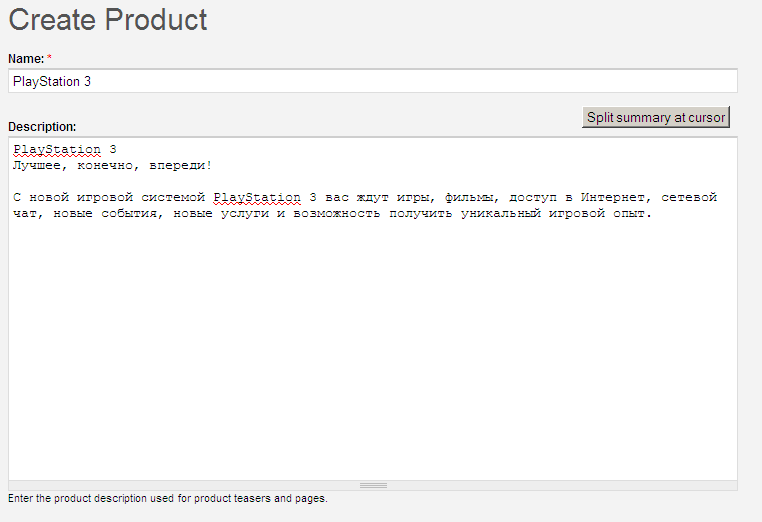
- Перейдите на Home | Create content | Product. Открывается страница создания нового продукта. Название, очевидно что это название нашего продукта. Вставьте PlayStation 3.
- Описание. Подробное описание свойств и характеристик Вашего продукта. Вы можете показать это поле в тизере продукта или страницы продукта. Нет ограничений на размер описания, оно может быть несколько слов или несколько страниц, и это зависит только от глубины информации, которую мы хотим предоставить своим клиентам.

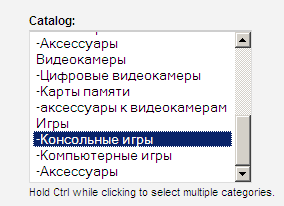
- Теперь давайте перейдем к разделу словарей. Здесь выберите Игры>>Консольные игры. Удерживая Ctrl, вы можете выбрать несколько категорий для Ваших продукта, но это не требуется.

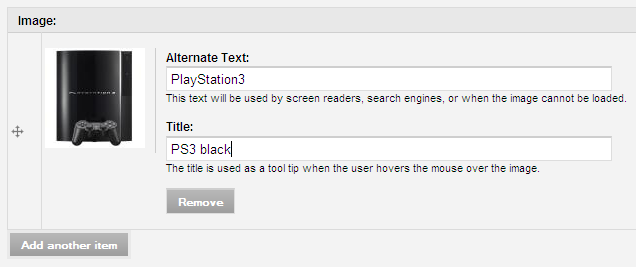
Для загрузки изображения нажмите на Browse, для выбора изображения Загрузить и загрузить его на сервер. При нажатии на Добавить еще один пункт позволяет вводе нескольких изображений для одного продукта.

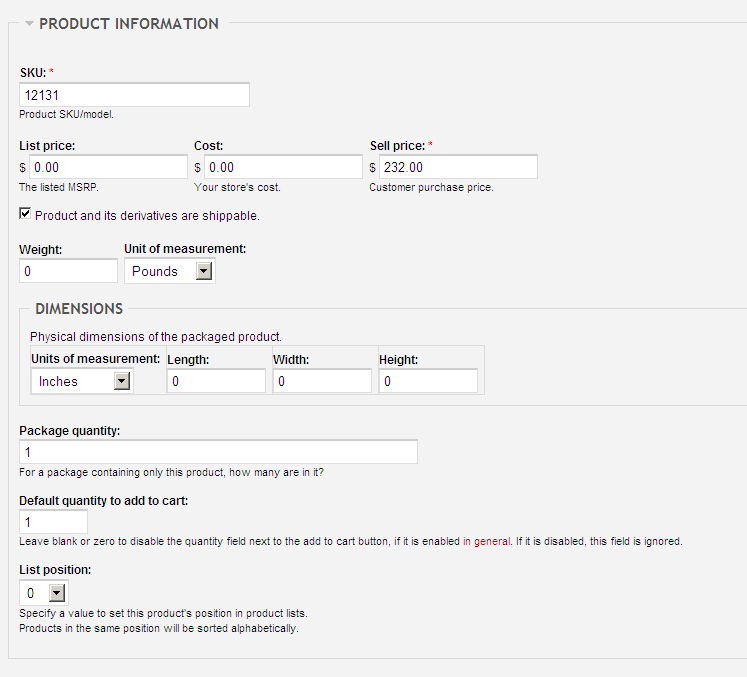
- Следующие три поля List price, Cost и Sell price. Стартовая цена продукта, стоимость показывает, за сколько вы купили его, Цена продажа, это цена по которой на самом деле продают продукт. Только обязательные поля здесь Продаем цене, поэтому полная только этой области. SKU - это уникальный код товара.
- Cледующий флажок Вы должны выбрать если Ваш продукт можно купить и доставить. Ваш магазин электроники не продает ПО и скрипты, так что оставьте галочку по умолчанию.

- Введите Weight (вес) продукта, и выберите единицу измерения. Это не обязательное поле, но мы будем использовать в дальнейшем для Доставки.
- То же самое относится к Размеры продукта. Они не обязательно, но некоторые перевозчики использовать их для расчета стоимости доставки, поэтому выберите Единицы измерения и введите Длину, ширины и высоты продукта.
- Количество в упаковке показывает, сколько единиц этого продукта содержатся внутри каждого пакета, который вы продаете. Для вашего магазина, это значение обычно 1.
- Если вы хотите поле количества рядом с "Добавить в корзину", введите значение 1 для величины по умолчанию, чтобы добавить в корзину. Однако, если вы не хотите этого поля, введите значение 0, или оставить это поле пустым.
- Сортировка по умолчанию в продукт списки и категории страницы в алфавитном, Так что если вы хотите создать пользовательскую сортировку и изменить положение ваших продуктов, вы можете использовать поле Список позиции. Предоставление меньшее значение в этом поле ставит этот продукт ближе к верхней части списков. Существует нет необходимости сделать все настройки прямо сейчас, так оставить это поле как она есть.
- Написать в значения по умолчанию для настройки Доставка и все следующие параметры, и нажмите кнопку Сохранить.

Ваш первый продукт создан!
Теперь, давайте посмотрим что у нас есть на странице продукта.
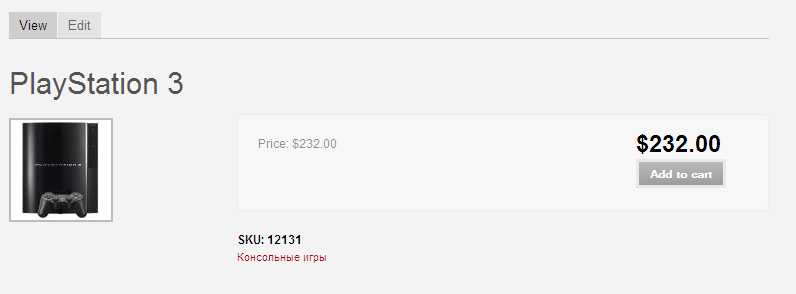
- Сверху есть адресная строка (Breadcrumb). При нажатии на нее мы перейдем к конкретной странице каталога или на главную страницу.
- Ниже Breadcrumb есть название продукта.
- Рядом с названием есть кнопка Изменить (Edit). Она видна только для администратора магазина.
- В центре страницы наиболее важная информация о продукте. SKU это код товара и изображение продуктов слева. При нажатии на картинку товара откроется в новом окне полное изображение товара.

- В правой нижней части страницы находится список всех остальных характеристик товара.
- И, наконец, здесь есть кнопка Добавить в корзину. При нажатии на эту кнопку, этот продукт добавляется в корзину.