4.5.5. Views slideshow - вывод jQuery-слайдшоу и каруселей через Views.
В 7ом друпале было много модулей для интеграции разных jQuery слайдшоу с друпал. Наверно самым популярным и удобным был Views Slideshow. В 7ой версии модуля Views Slideshow был один недостаток, он был не responsive. Сейчас в 8ой версии это поправили, поэтому давайте сделаем слайдшоу именно на Views Slideshow.
Для начала вам нужно будет скачать и установить сам модуль Views Slideshow, также нужно будет включить подмодуль Views Slideshow Cycle:
https://www.drupal.org/project/views_slideshow
Также нам потребуются дополнительные jQuery библиотеки. Их нужно будет положить в папку libraries. Если у вас нет в корне сайта папки libraries, то создайте ее.
/libraries/jquery.hoverIntent/jquery.hoverIntent.js
https://github.com/briancherne/jquery-hoverIntent
/libraries/jquery.cycle/jquery.cycle.all.js
http://malsup.github.io/jquery.cycle.all.js
/libraries/json2/json2.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
Теперь, когда у нас добавлены эти библиотеки мы можем добавить Views с выводом через Views Slideshow. Для начала создайте тип материала или используйте существующий тип материала с полем изображение. Например у меня это тип материала Галерея и поле Фото.

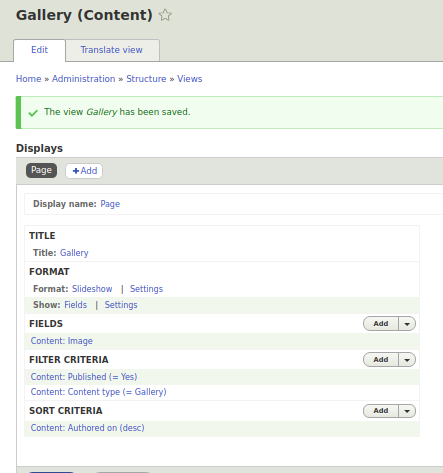
Теперь создаем Views, указывает в формате отображения Views Slideshow (Слайд-шоу):

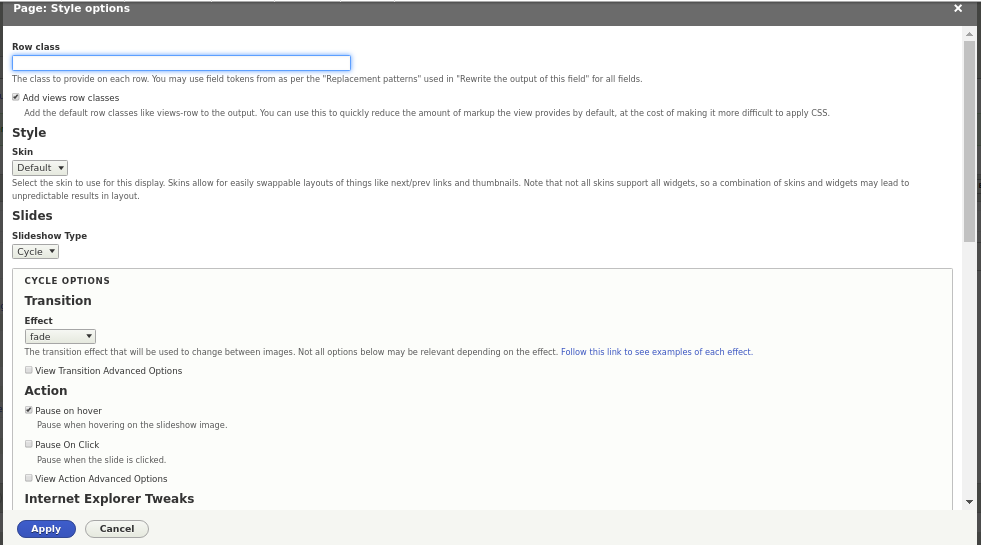
Теперь у нас будет слайдшоу с довольно широкими настройками. Нажмите на Настройки в графе Формат, давайте разберем возможности модуля Views Slideshow.

Класс строки. Стандартная настройка для row Views'а, в данном случае views-row это слайд, вы можете задать здесь класс для слайда.
Стиль.
Обложка. Здесь можно добавить и выбрать варианты оформления Views Slideshow, из коробки доступен только дефолтный вариант, но думаю можно поставить дополнительные модули для оформления Views Slideshow.
https://www.drupal.org/node/909020
Слайды.
Тип слайд-шоу. Выбор jQuery плагина через который будет работать Views Slideshow, например FlexSlider Views Slideshow:
https://www.drupal.org/project/flexslider_views_slideshow
Цикл options.
Здесь у нас настройки переключения слайдов.
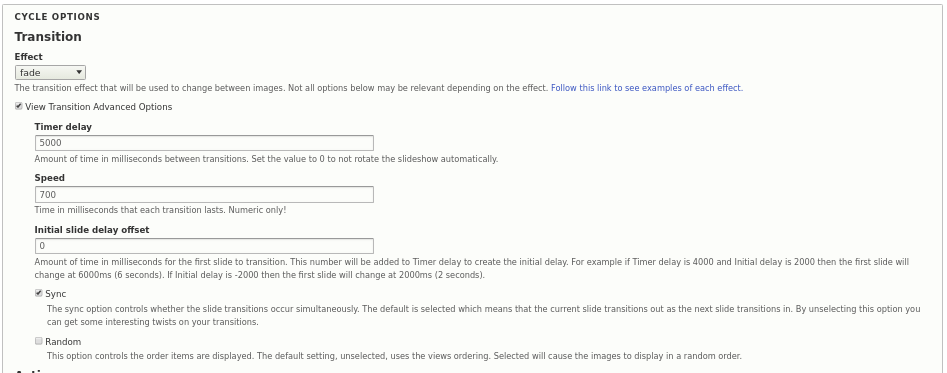
Эффект. Переключение слайдов может происходить с разными эффектами. Обратите внимание на scrollHorz, когда вы поставите его, то slideshow будет похоже на jQuery карусель.
Показать раширенные настройки перехода.

Время задержки. Время между переключениями слайдов.
Скорость. Время непосредственного переключения слайдов.
Начальная задержка ротации слайдов. Время до отсчета первой времени задержки. Возможно это нужно если сайт долго грузится и чтобы пользователь успевал увидеть первый слайд прежде чем он переключится.
Синхронизация. Некоторые эффекты могут выполняться за разное количество времени, поэтому оставьте эту галочку включенной.
Случайно. Вы можете выводить слайды в случайном порядке.
Действие.
Здесь мы можем настроить паузу в слайдшоу, а также настроить высоту слайдшоу.
Пауза при наведении курсора. Останавливать слайдшоу, когда пользователь наводит на него мышь.
Пауза при щелчке мышкой. Останавливать слайдшоу по клику.
Показать расширенные настройки действий.
Начинать слайд-шоу с паузы. Слайдшоу не будет стартовать пока пауза не будет снята наведенем или кликом мыши.
Начинать на последнем просмотренном слайде. Запоминать состояния слайдшоу, чтобы пользователь при переходе на страницу снова видел текущий слайд.
Пауза если слайд-шоу не отображается. Останавливает слайдшоу, если пользователь его не видет. Удобно для landing page, когда у вас слайдшоу где-то в середине страницы.
Конец слайд-шоу после последнего слайда. Слайдшоу дойдет до конца и больше работать не будет.
Сделать высоту слайд-шоу равной самому большому по высоте слайду. Это довольно интересная настройка, не всегда слайды одной высоты. Например если высота слайдшоу зависит от высоты слайда, то при переключении слайдов контент будет постоянно перемешаться, поджимаясь к слайдшоу. Это может раздражать. Но также может нелепо выглядеть большой пробел между слайдшоу и контентом, если самый большой слайд намного больше остальных. Поэтому старайтесь, чтобы слайды были примерно одной высоты.
Пунктов на слайде. Вы можете сделать Views Slideshow похожей на jQuery карусель, если выставите здесь вместо 1 отображать несколько слайдов сразу. И если к этому еще добавить эффект scrollHorz (смотрите выше), то это будет выглядеть также как карусель.
Ждать загрузки всех изображений для слайдов. Слайдшоу не будет переключаться, пока не загрузятся все картинки. Если у вас огромные изображения, то возможно стоит отключить эту галочку.
Исправления для Internet Explorer.
Вы можете не включать эти настройки, если у вас нет текста в слайдшоу или фонового цвета. Да и работают эти настройки только в IE.
Дополнительные настройки плагина jQuery Cycle
Думаю по дополнительным настройка jQuery Cycle я сделаю отдельный урок.
Виджеты
Вы можете выводить переключатели для слайдов как сверху, так и снизу.
Элементы управления. Вы можете влючить текстовые ссылки Next/Previous. С помощью дополнительного CSS, вы можете сделать эти текстовые ссылки картинками назад/вперед, чтобы слайдшоу выглядело красиво. Мы будет рассматривать стилизацию Views Slideshow в уроке по созданию темы на основе Bootstrap.
Slide counter. Выводит сколько всего слайдов и какой текущий показывается.
Постраничный навигатор. Через эту настройку можно создать переключатели-точки для слайдшоу. Для этого нужно добавить в вывод поле Views result counter и тогда это поле выбрать для вывода в поле Постраничного навигатора. Как делать переключатели-точки мы также рассмотрим в уроке по темизации Boostrap под 8 Drupal.
Ну а пока можете пробовать создавать слайдшоу на основе Views Slideshow, если у вас что-то не получится, то можете писать в комментариях.