7.2.1. Creación de temas basados en Bootstrap. Configuramos PhpStorm y el compilador LESS para trabajar con nuestro tema.

En las lecciones anteriores, ya vimos cómo crear un tema basado en otro tema Stable. En este tutorial, mostraremos cómo crear un tema basado en Bootstrap, un framework popular para crear rápidamente diseños de página.
Supongo que ya tienes instalado Drupal. Pasemos a la instalación de Bootstrap:
https://www.drupal.org/project/bootstrap
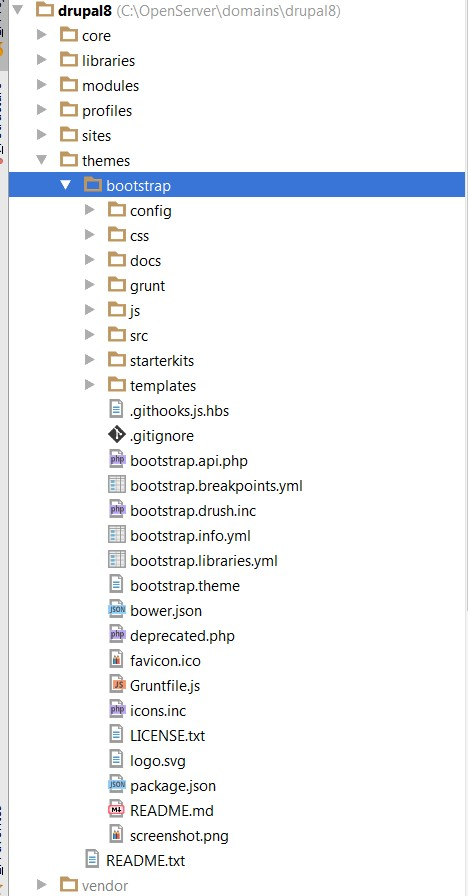
A diferencia de Drupal 7, en Drupal 8 colocamos todos los temas del sitio en la carpeta /themes en la raíz del sitio:

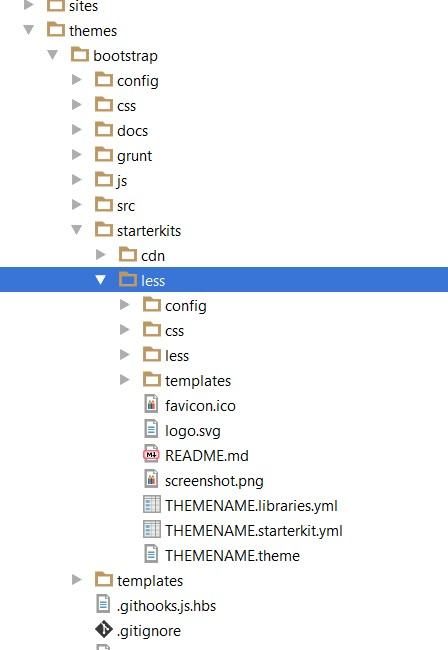
Para crear tu propio tema basado en Bootstrap, debes crear un subtema. La carpeta para el subtema debe tomarse directamente del tema principal:
/themes/bootstrap/starterkits/less

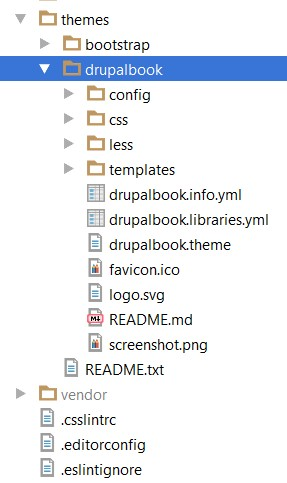
Copiamos la carpeta less a /themes, junto al tema padre bootstrap y la renombramos con el nombre de nuestro tema, el mío será drupalbook. También renombramos los archivos THEMENAME.libraries.yml, THEMENAME.starterkit.yml, THEMENAME.theme reemplazando THEMENAME por el nombre de nuestro tema, por ejemplo drupalbook.libraries.yml. Solo que THEMENAME.starterkit.yml se renombra como drupalbook.info.yml.

Ahora vamos al archivo drupalbook.info.yml y en la sección libraries también renombramos THEMENAME:
libraries: - 'drupalbook/global-styling' - 'drupalbook/bootstrap-scripts'
También sería deseable renombrar el nombre del tema:
name: 'Bootstrap Drupalbook Sub-Theme (LESS)'
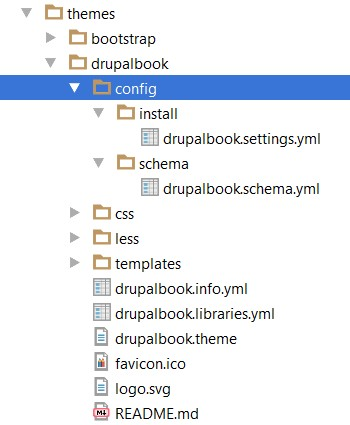
También renombramos los archivos de configuración del tema:
/config/install/drupalbook.settings.yml /config/schema/drupalbook.schema.yml

Ahora queda copiar el código de bootstrap del framework:
http://getbootstrap.com/getting-started/#download
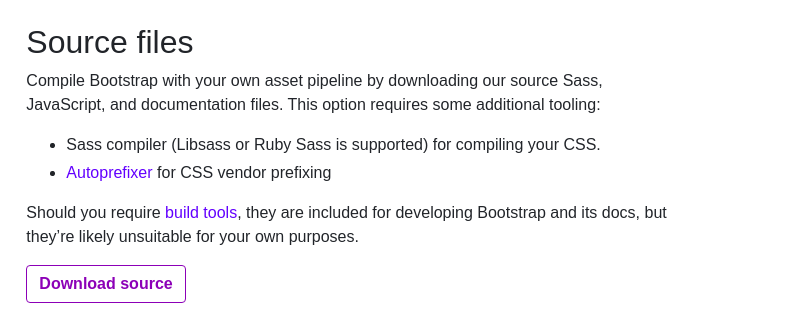
Nos interesa la versión Source code de Bootstrap, que contiene archivos LESS sin compilar:
https://getbootstrap.com/docs/4.3/getting-started/download/

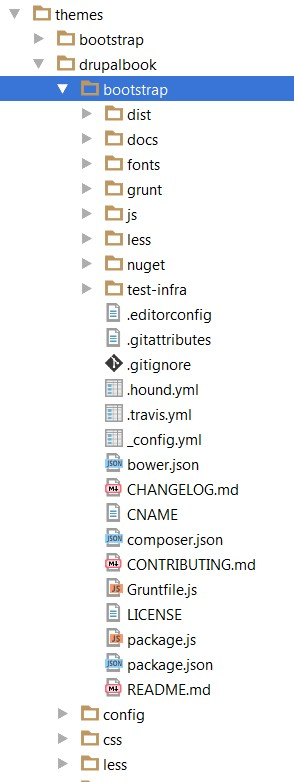
Creamos una carpeta bootstrap en nuestro subtema y copiamos allí los archivos de Bootstrap.

Copiamos exactamente el código fuente, no la versión compilada en CSS. Esto es necesario para poder sobreescribir las variables de Bootstrap en nuestra plantilla Drupal en archivos separados:
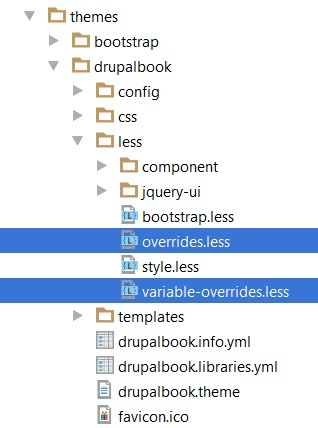
/less/overrides.less
/less/variable-overrides.less

También podemos usar la versión SASS de Bootstrap, pero entonces necesitaremos un compilador SASS. Usamos el compilador LESS porque está integrado en PhpStorm.
Ahora podemos ir a la página de apariencia y activar nuestro tema:
/admin/appearance
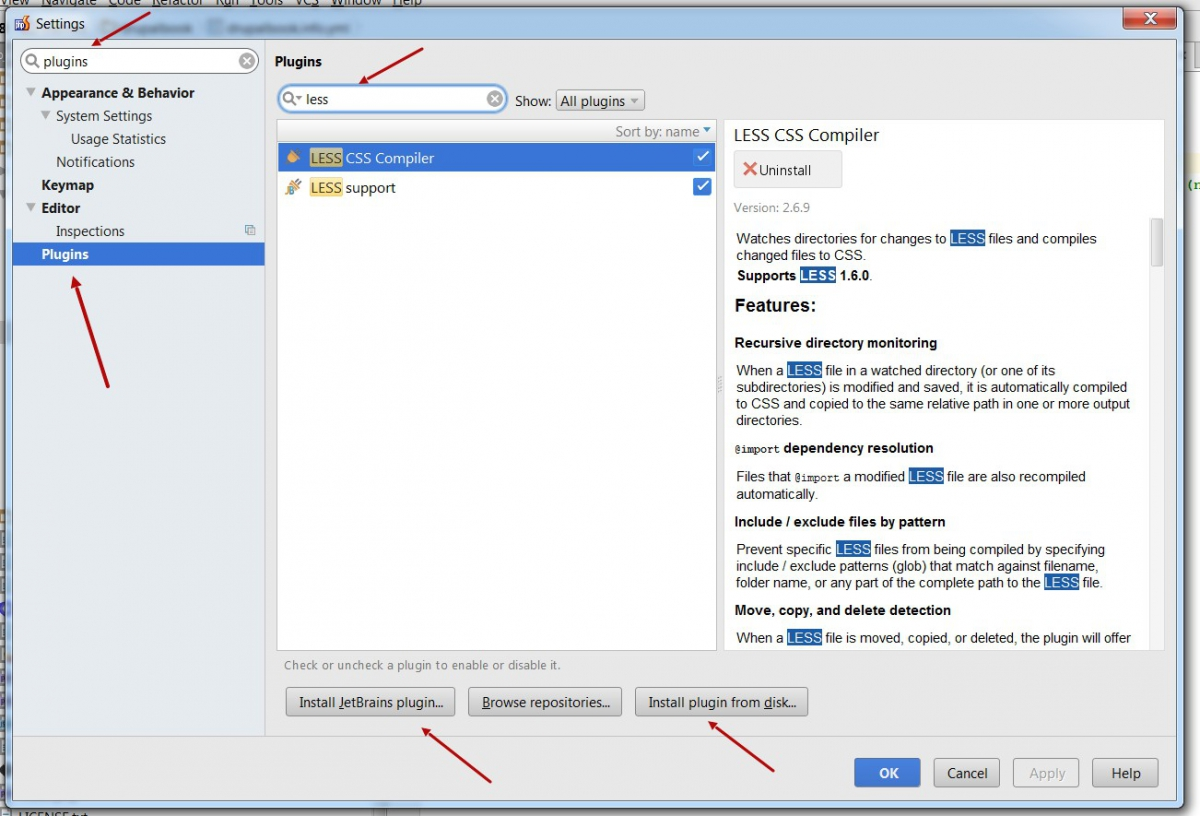
Inicialmente, no veremos los estilos de Bootstrap, porque necesitan ser compilados. Para ello, usaremos el plugin Less Compiler de PhpStorm. Vamos a las configuraciones de PhpStorm en File → Settings.

- Buscamos en la configuración de plugins
- Vamos a la página Plugins
- Buscamos LESS
- Encontramos LESS CSS Compiler Plugin
- Lo instalamos mediante Install JetBrains plugin …
Si no encuentras el plugin, descárgalo desde la página oficial:
https://plugins.jetbrains.com/plugin/7059-less-css-compiler
Y lo instalamos con Install plugin from disk ...
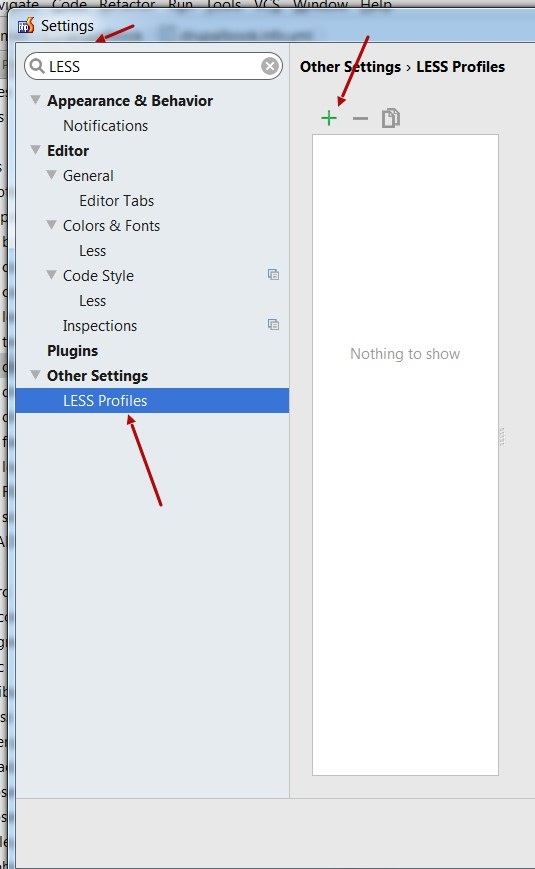
Ahora que el plugin está instalado, lo configuramos. Buscamos LESS en las configuraciones:

Hacemos clic en el botón + para añadir un perfil LESS. Lo nombramos, por ejemplo, Bootstrap. Para cada proyecto en PhpStorm necesitamos un perfil diferente.

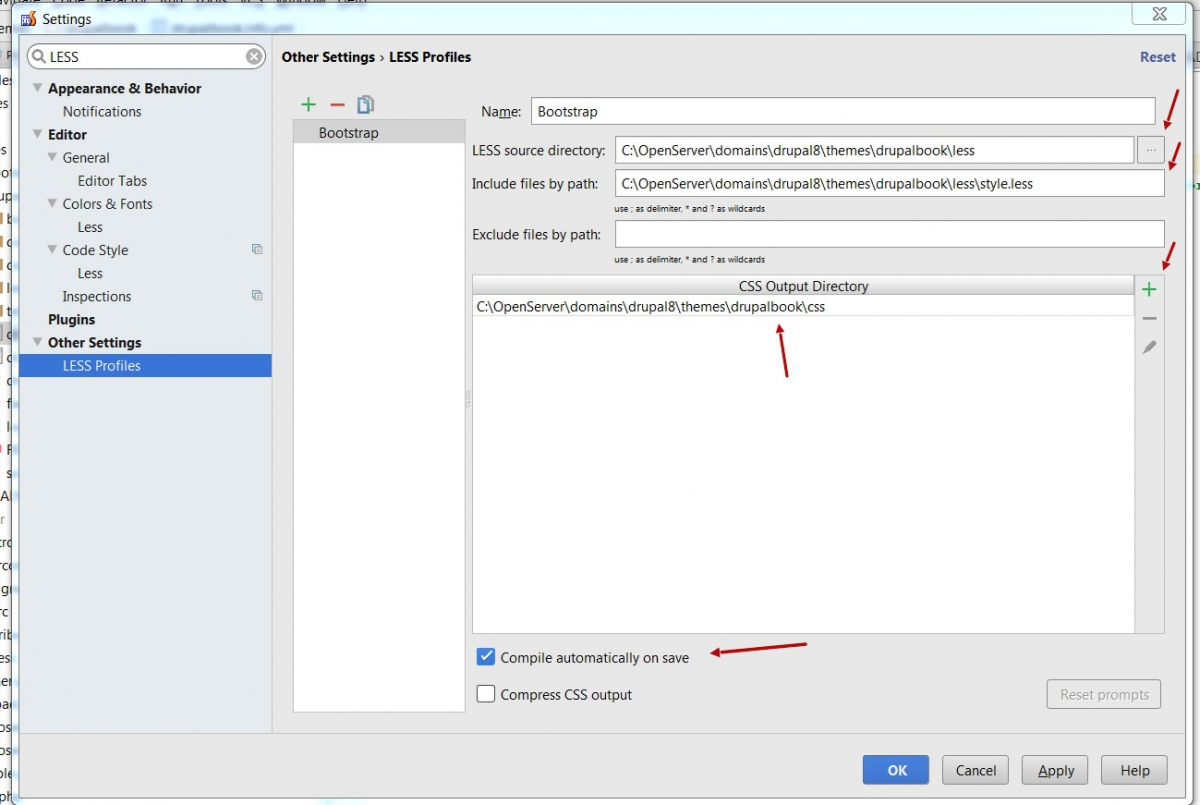
En la configuración del perfil indicamos:
- LESS source directory: C:\OpenServer\domains\drupal8\themes\drupalbook\less
- Include files by path: C:\OpenServer\domains\drupal8\themes\drupalbook\less\style.less
- CSS output directory: C:\OpenServer\domains\drupal8\themes\drupalbook\css
Compilar automáticamente al guardar (Compile automatically on save) - opción conveniente que recompila al guardar con Ctrl + S. Recomendado mantener activado.
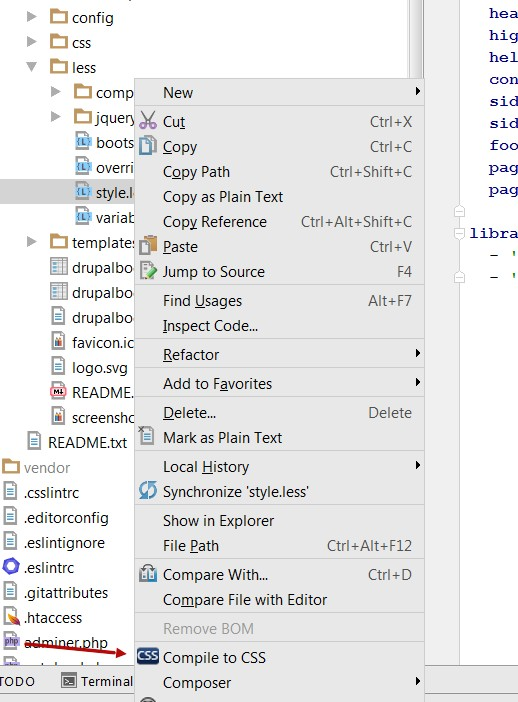
Ahora puedes presionar Ctrl + S y se iniciará la compilación de LESS. También puedes hacer clic derecho en style.less y seleccionar Compile to CSS:

Normalmente tarda 5-10 segundos:

Si todo ha funcionado, verás tus nuevos estilos:

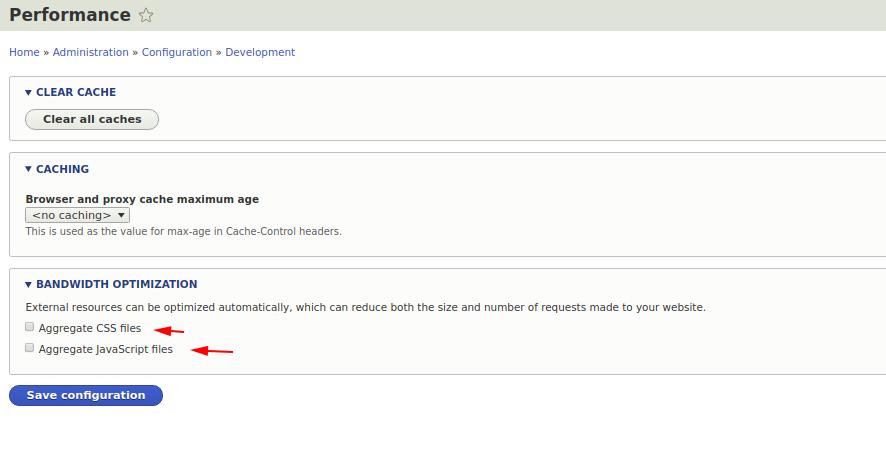
Recuerda desactivar la agregación de JavaScript y CSS en la configuración de Drupal:
/admin/config/development/performance

Por defecto están activadas.
Ahora puedes empezar a maquetar páginas. Además, ya tendrás un menú móvil tipo hamburguesa integrado y diseño responsive.

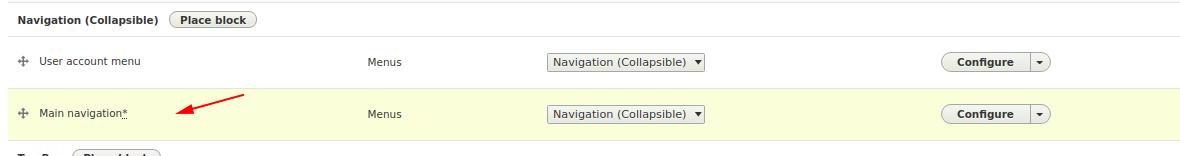
Para ello, coloca el bloque del menú en la región Navigation (Collapsible).

En los próximos tutoriales crearemos un diseño PSD para nuestro tema en Bootstrap.