9.3. Crear un módulo Drupal personalizado. Mostrar la página mediante programación.
Comencemos a crear nuestro módulo con un poco de orden. Continuemos separando los módulos personalizados (custom) y los contribuidos (contrib). En Drupal, los módulos se ubican en la carpeta /modules. Ahora ya no es necesario colocarlos profundamente en /sites/all/modules, aunque en el archivo readme diga que esto debería funcionar, se recomienda usar la carpeta /modules. Dentro de la carpeta /modules, crearemos dos carpetas: custom y contrib. La carpeta contrib almacenará los módulos adicionales descargados desde drupal.org, y nuestros módulos personalizados estarán en la carpeta custom.
Subtítulos en inglés:
Ejemplos de código disponibles en GitHub:
https://github.com/levmyshkin/drupalbook8
Este detalle de separar los módulos entre contrib y custom puede parecer innecesario, pero créeme, cuando tengas 200 módulos contribuidos y 30 personalizados en tu sitio, entenderás lo difícil que es encontrar todos los módulos personalizados y todo el código propio del sitio. Además, si modificas el código de un módulo contribuido (lo cual solo debería hacerse si es absolutamente necesario), sería conveniente moverlo también a la carpeta custom, para no sobrescribir tus cambios accidentalmente durante una actualización (o que otro programador lo haga, o incluso tú mismo, sin saberlo).
Entonces, crearemos nuestro módulo personalizado. Creamos la carpeta /modules/custom/drupalbook. Dentro de esta carpeta crearemos el archivo drupalbook.info.yml:
name: DrupalBook
description: Custom module for learning Drupal 8
type: module
core: 8.x
core_version_requirement: ^8 || ^9
package: DrupalBook
El archivo *.info.yml es responsable de la descripción del módulo. La información que contiene se mostrará en la página de Extender (Extend). El nombre del archivo consiste en el nombre del módulo + .info.yml.
Los archivos YML en Drupal son el formato estándar para configuraciones y ajustes. Los campos y valores están separados por dos puntos y las líneas nuevas deben tener una sangría de dos espacios. La indentación es muy importante, si hay un error en el formato, como un espacio de más o falta un símbolo, Drupal puede mostrar un error o no interpretar correctamente el archivo.
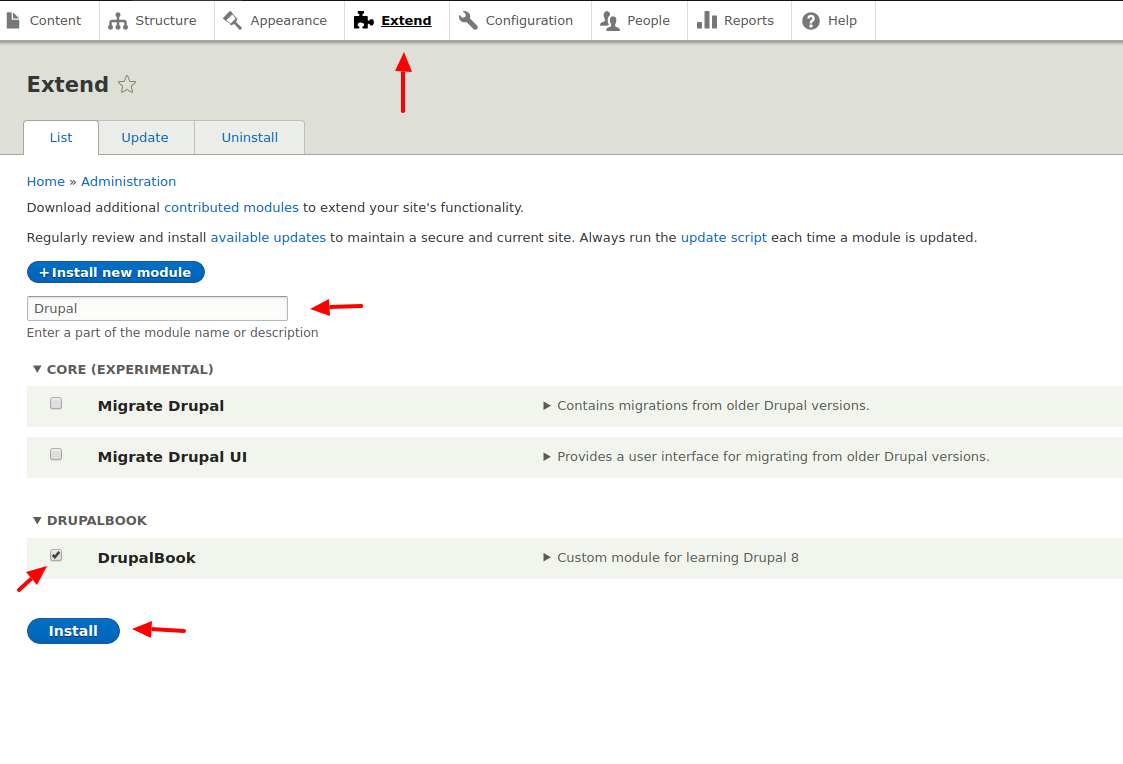
Vamos a la página de Extender (Extend) y activamos nuestro módulo:

Ahora que el módulo está activado, podemos agregar funcionalidad y esta funcionará en nuestro sitio. Para empezar, mostraremos texto plano en una página. Para ello, creamos el archivo drupalbook.routing.yml:
drupalbook.first_page:
path: '/first-page'
defaults:
_controller: '\Drupal\drupalbook\Controller\FirstPageController::content'
_title: 'Hello World!'
requirements:
_permission: 'access content'
Explicación del archivo:
- drupalbook.first_page: nombre único de la ruta (mejor usar el patrón modulo.nombre_ruta).
- path: la URL que cargará la ruta.
- defaults: define configuración por defecto, incluyendo el controlador que devolverá la salida y el título.
- _controller: clase y método PHP que devolverán el contenido.
- _title: título de la página.
- _permission: permiso necesario para acceder a la ruta (acceso al contenido).
Ahora añadimos la clase PHP que muestra la página. Drupal usa la autocarga de clases según el estándar PSR-4:
https://www.php-fig.org/psr/psr-4/
La clase mencionada es \Drupal\drupalbook\Controller\FirstPageController, lo que corresponde a esta ruta de archivo:
/modules/custom/drupalbook/src/Controller/FirstPageController.php
Contenido del archivo:
namespace Drupal\drupalbook\Controller;
/**
* Provides route responses for the DrupalBook module.
*/
class FirstPageController {
/**
* Returns a simple page.
*
* @return array
* A simple renderable array.
*/
public function content() {
$element = array(
'#markup' => 'Hello World!',
);
return $element;
}
}
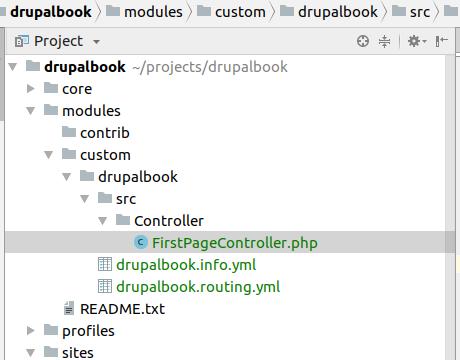
Estructura final de archivos:

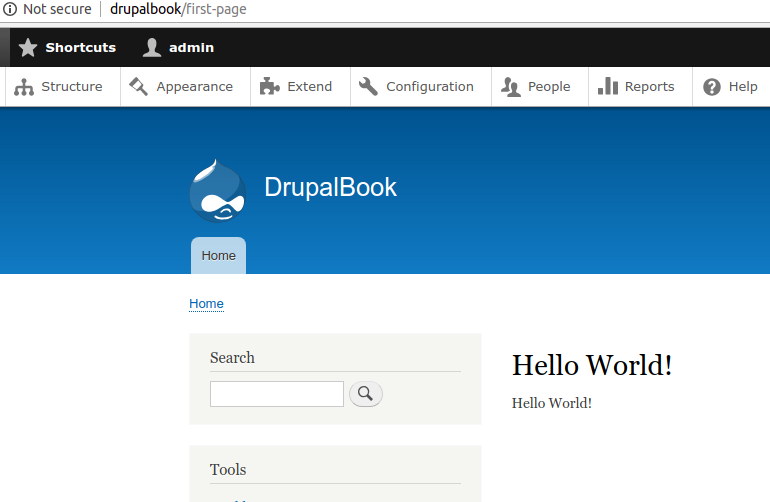
Ahora limpia la caché y abre la página en http://drupalbook/first-page

Analicemos la clase PHP:
namespace Drupal\drupalbook\Controller;define el namespace correcto.- La clase
FirstPageControllercontiene el métodocontent()que retorna un array renderizable con#markup.
Este array permite devolver HTML, pero también podríamos devolver JSON, XML u otro formato si es necesario.
El código completo del módulo está en:
https://github.com/levmyshkin/drupalbook8
Eso es todo por ahora. En la próxima lección, continuaremos ampliando las funcionalidades de nuestro módulo.