9.7. Plugins en Drupal. Cómo añadir bloques mediante programación.
En este tutorial, veremos cómo mostrar bloques programáticamente a través de un módulo personalizado en Drupal 8.
Ejemplos de código disponibles en GitHub:
https://github.com/levmyshkin/drupalbook8
Comencemos agregando un archivo que contenga una clase PHP, así es como se crean bloques en Drupal mediante un módulo personalizado. El proceso de creación del archivo es el mismo que para una clase de página, como hicimos aquí:
9.3. Crear un módulo personalizado en Drupal. Mostrar página programáticamente.
Solo que ahora necesitamos crear un archivo con un plugin:
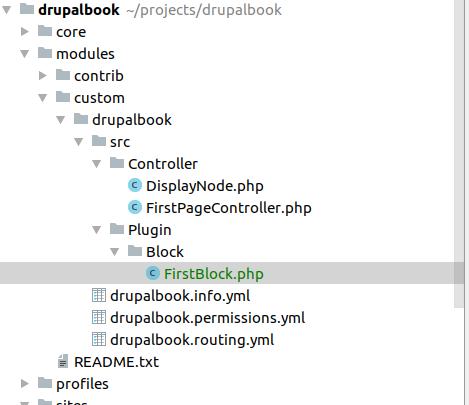
modules/custom/drupalbook/src/Plugin/Block/FirstBlock.php

Copiemos este código de bloque y luego analicemos cada una de sus partes:
<?php
namespace Drupal\drupalbook\Plugin\Block;
use Drupal\Core\Access\AccessResult;
use Drupal\Core\Block\BlockBase;
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Session\AccountInterface;
/**
* Proporciona un bloque con texto simple.
*
* @Block(
* id = "drupalbook_first_block_block",
* admin_label = @Translation("Mi primer bloque"),
* )
*/
class FirstBlock extends BlockBase {
public function build() {
$config = $this->getConfiguration();
if (!empty($config['drupalbook_first_block_settings'])) {
$text = $this->t('¡Hola @Name en el bloque!', ['@Name' => $config['drupalbook_first_block_settings']]);
}
else {
$text = $this->t('¡Hola Mundo en el bloque!');
}
return [
'#markup' => $text,
];
}
protected function blockAccess(AccountInterface $account) {
return AccessResult::allowedIfHasPermission($account, 'access content');
}
public function blockForm($form, FormStateInterface $form_state) {
$config = $this->getConfiguration();
$form['drupalbook_first_block_settings'] = [
'#type' => 'textfield',
'#title' => $this->t('Nombre'),
'#description' => $this->t('¿A quién quieres saludar?'),
'#default_value' => !empty($config['drupalbook_first_block_settings']) ? $config['drupalbook_first_block_settings'] : '',
];
return $form;
}
public function blockSubmit($form, FormStateInterface $form_state) {
$this->configuration['drupalbook_first_block_settings'] = $form_state->getValue('drupalbook_first_block_settings');
}
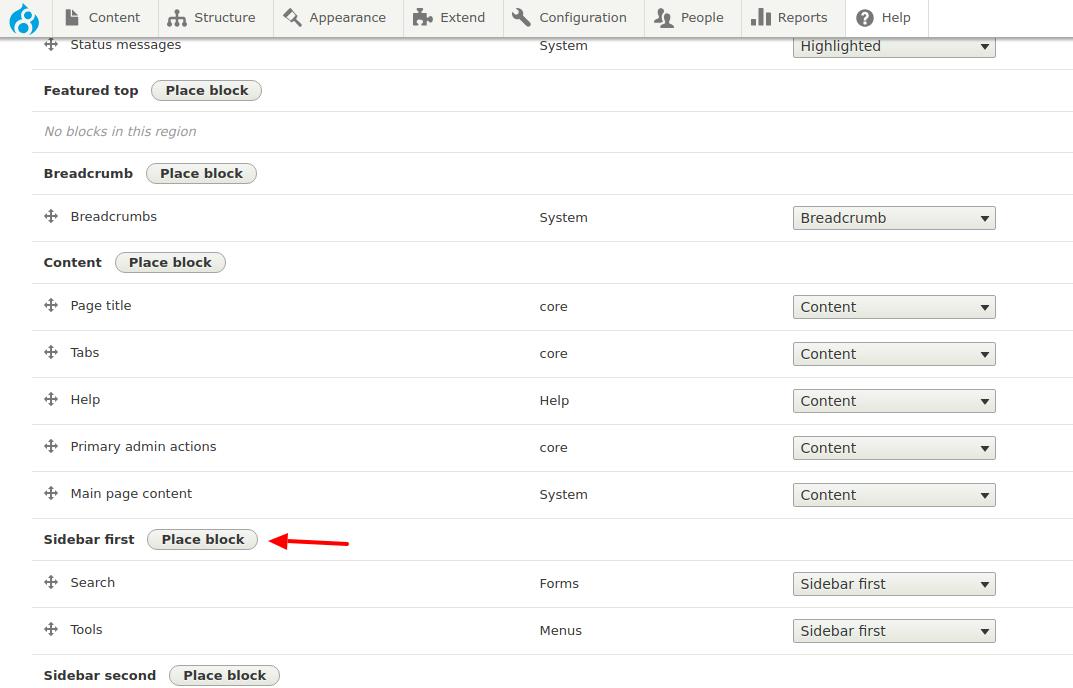
}Mostraremos nuestro bloque en la región Barra lateral izquierda u otra columna, donde sea conveniente.

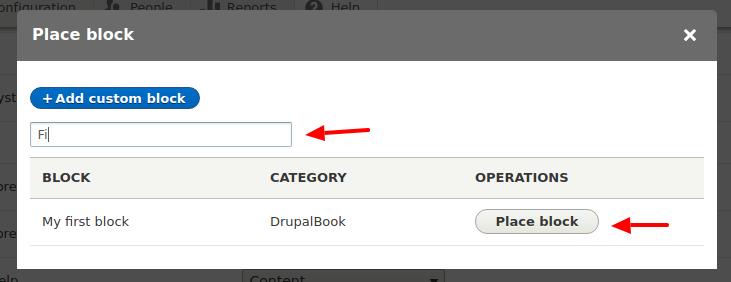
Empieza a escribir el nombre de tu bloque y Drupal lo sugerirá automáticamente. Si no aparece, verifica que el código esté en el archivo correcto y en la carpeta adecuada, y no olvides limpiar la caché.

Explicación del código:
- Usamos
namespaceyusepara importar clases necesarias comoBlockBaseyAccessResult. - El bloque está anotado con
@Block, lo cual hace que Drupal lo descubra automáticamente.iddebe ser único. - Extendemos
BlockBasey sobrescribimos métodos comobuild(),blockAccess(),blockForm()yblockSubmit().
En blockForm() usamos la API de Formularios de Drupal para agregar un campo de texto, y en blockSubmit() guardamos su valor en la configuración del bloque.
En el método build() verificamos si hay un valor configurado y mostramos el saludo correspondiente. Usamos $this->t() con un placeholder @Name para soportar traducciones.
La API de Formularios está documentada aquí:
Drupal almacena las configuraciones en su sistema de configuración, lo que permite exportar e importar ajustes entre sitios.
Ahora ya sabes cómo mostrar y configurar bloques personalizados en Drupal 8. Más adelante veremos ejemplos más complejos.
Ejemplos de código disponibles en GitHub:
https://github.com/levmyshkin/drupalbook8