
Además de los módulos contrib que han pasado por el proceso de revisión de proyectos, existen módulos menos estrictamente verificados, conocidos como módulos sandbox. Estos módulos no están incluidos en el proceso de revisión de seguridad de Drupal y no están empaquetados para su descarga. Para instalarlos, debes clonar el código fuente del proyecto usando git.


Ejecute el script de actualización y "Limpie toda la caché"
Cuando mi sitio funciona de manera extraña, muestra errores raros o muestra una página en blanco, especialmente después de activar un módulo, lo primero que hago es actualizar la página en la que estoy.
Después de eso, he descubierto con bastante frecuencia que "ejecutar el script de actualización", acompañado de "limpiar todas las cachés", resuelve la mayoría de los problemas.


Esta sección contiene documentación que compara dos o más módulos principales/adicionales que ofrecen funcionalidades similares. Véase también la página de comparación de módulos en la documentación antigua, que aún no ha sido trasladada aquí.


En esta página se presentan en detalle los módulos para la creación de sitios.
Cohesion
- CohesionDX.com: sistema de layouts con componentes, adquirido por Acquia.
Gutenberg
- Gutenberg: sistema de layouts de Wordpress integrado con Drupal.


Esta página está incompleta. Consulta también la página de comparación en la antigua sección de documentación.
Contenido por defecto


Introducción
A continuación se presenta una lista de módulos que incrustan vistas en campos.
- Viewfield
- Views Reference Field
- Views Field View
Módulos
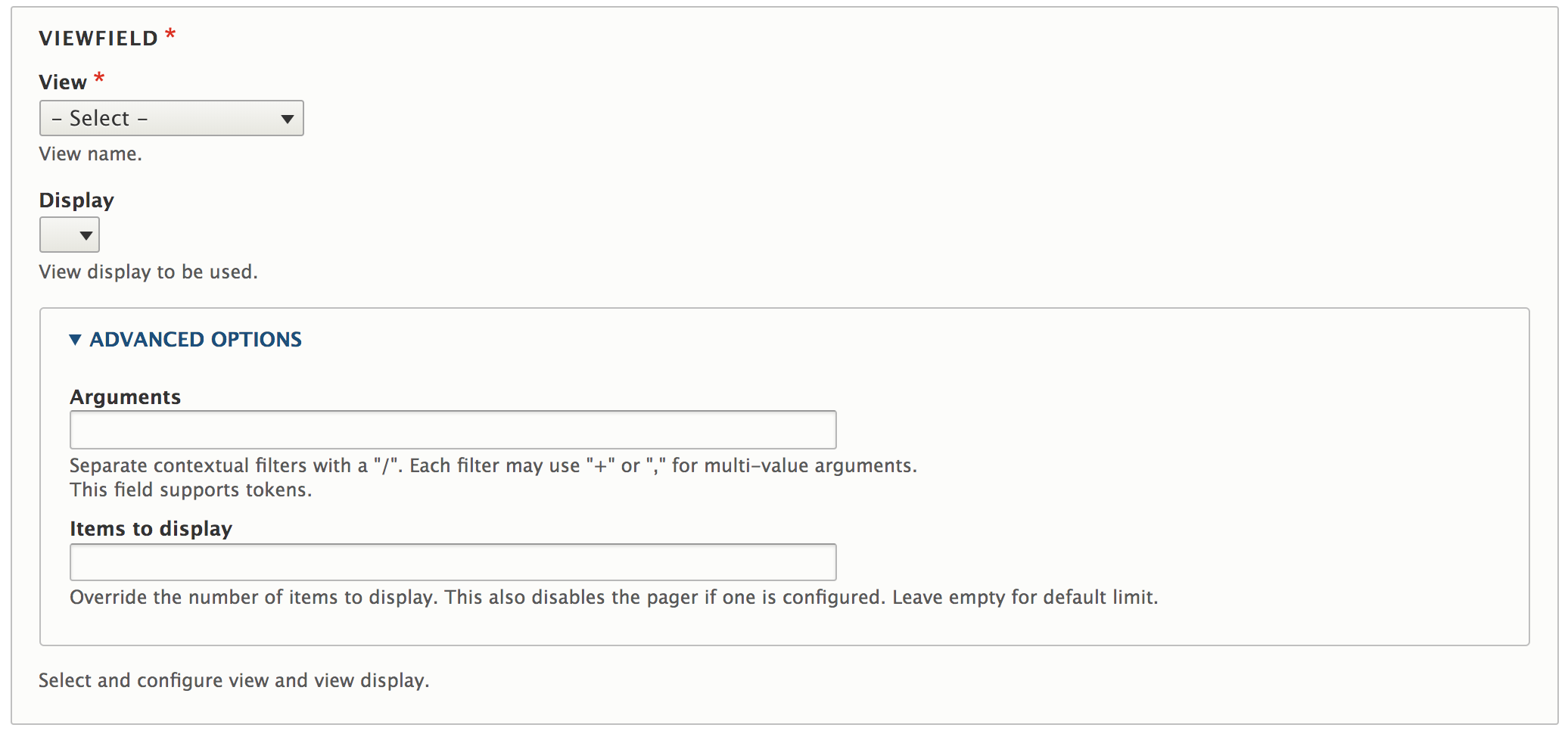
Viewfield

Características


Hay varios cientos de temas contribuidos disponibles para Drupal 8, la lista completa se puede encontrar aquí.
A continuación se muestra documentación ampliada solo para algunos de los muchos temas disponibles.


El proyecto bs_base es un tema base diseñado para soportar el flujo completo de desarrollo de temas en Drupal de principio a fin. Proporciona un tema base para subtemas hijos que utiliza el framework Bootstrap 4.x. Además, este tema base ofrece muchas herramientas para desarrolladores front-end que facilitan su trabajo: generador Drush, herencia SASS, un potente flujo de trabajo con gulp, etc.
