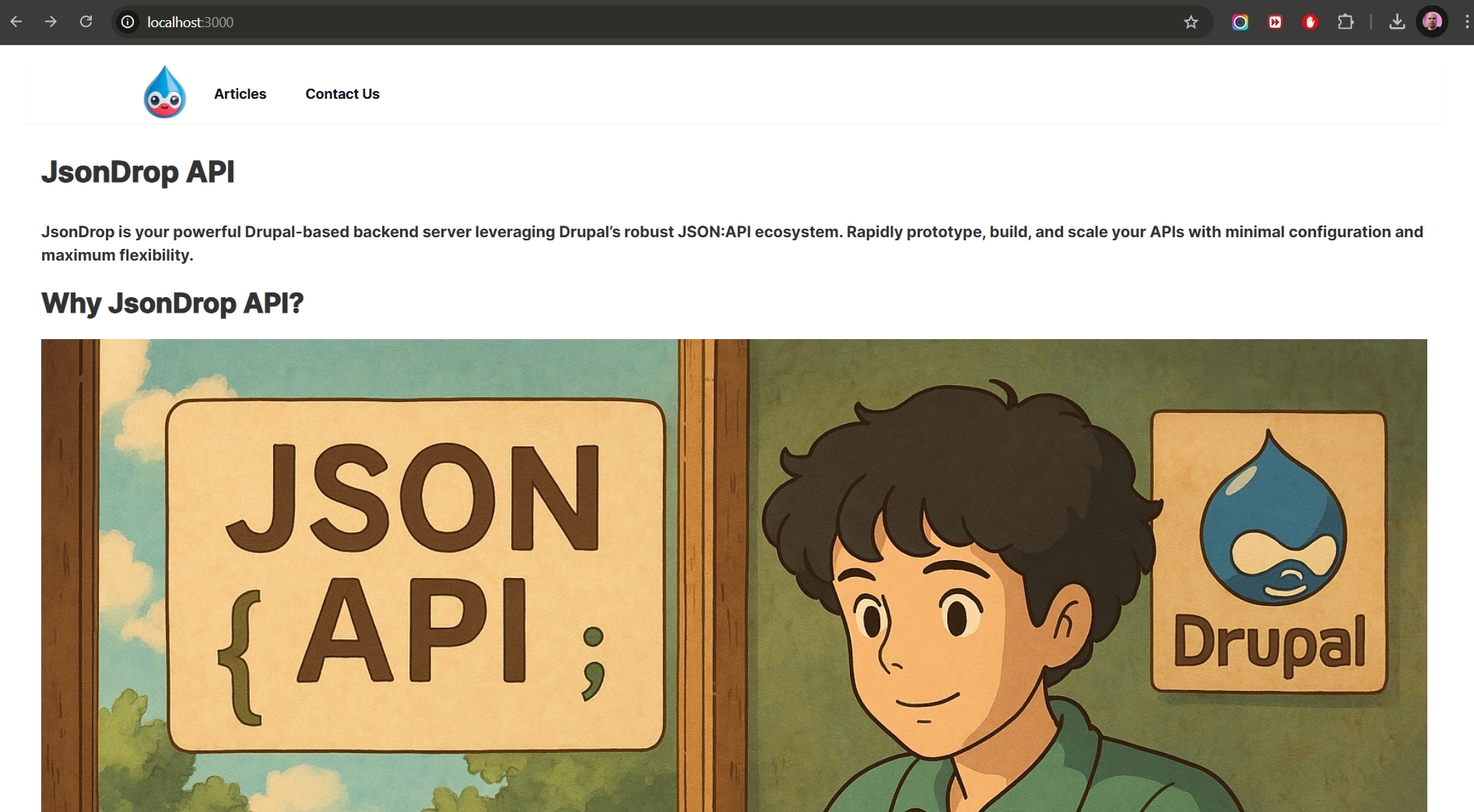
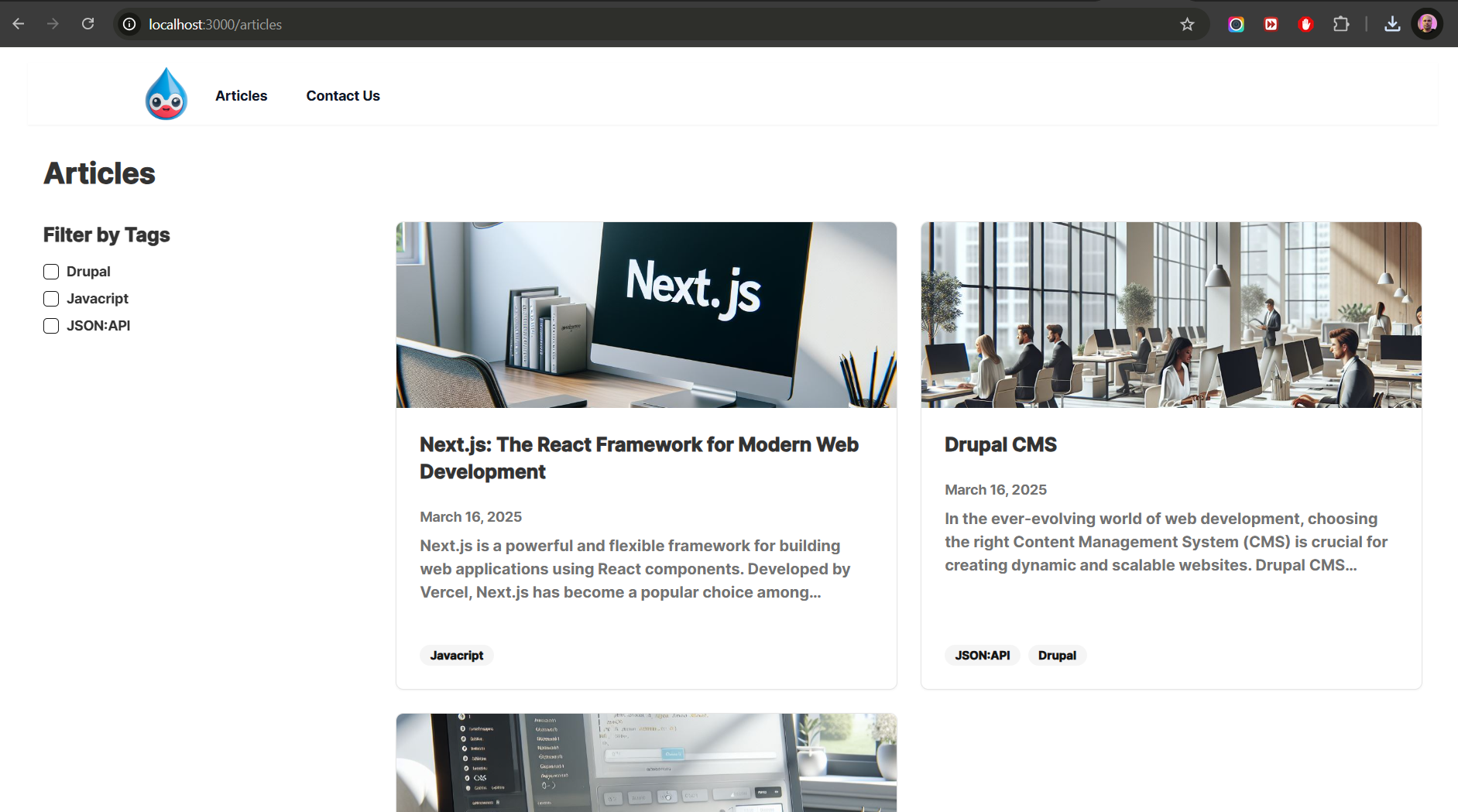
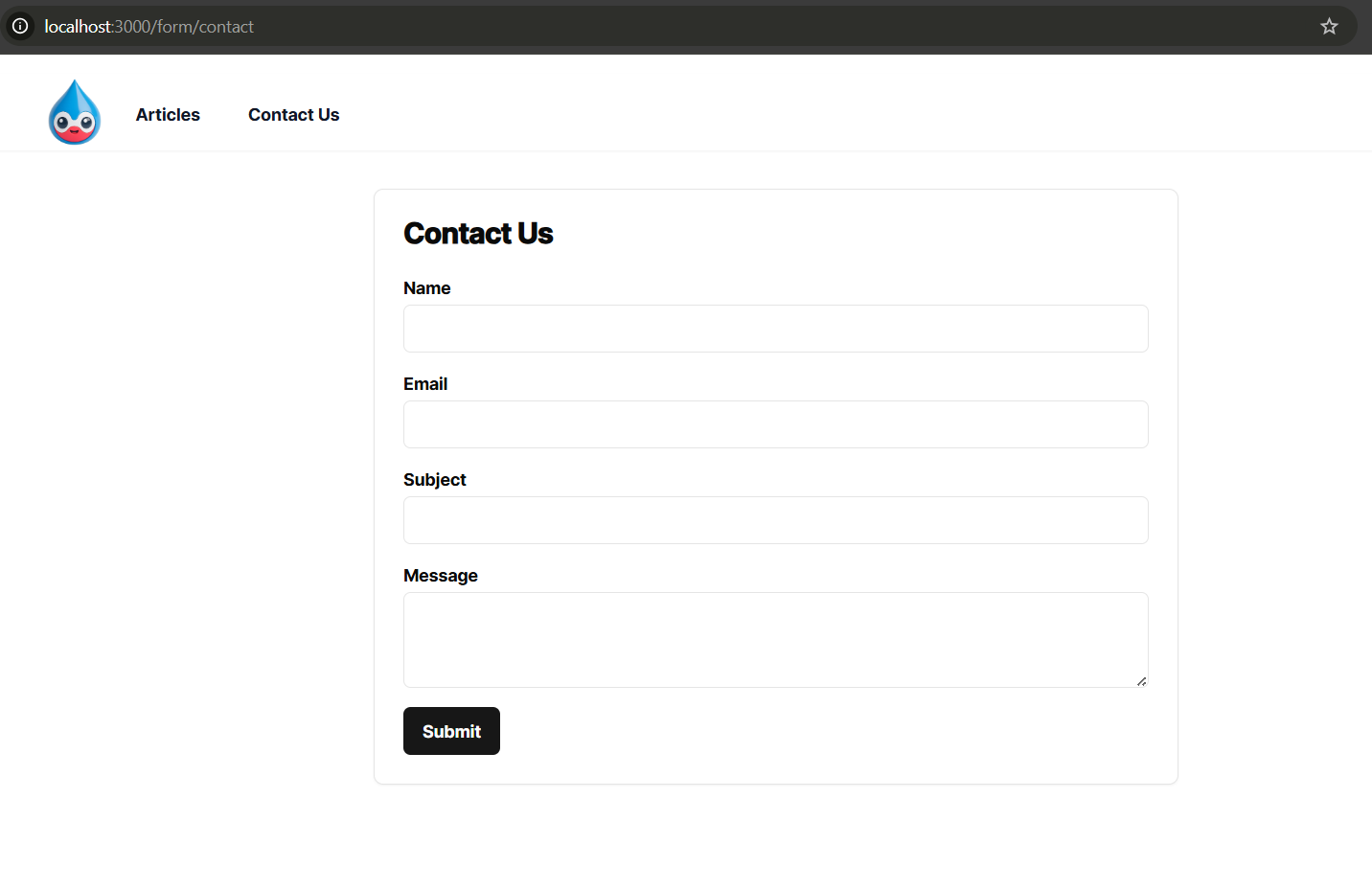
Ejemplo de ejecución de la interfaz de usuario de Next.js
En la carpeta /frontend-examples/articles-with-tags-filter puedes encontrar una aplicación Next.js que utiliza JSON Drop API.
Resumen
Esta es una aplicación Next.js que demuestra la integración con JSON Drop API para gestionar artículos con etiquetas y funcionalidad de filtrado.



Requisitos Previos
- Node.js (versión 18 o superior)
- Administrador de paquetes npm o pnpm
- Acceso a una instancia de JSON Drop API
Instalación
- Clona el repositorio
- Instala las dependencias:
npm install # o pnpm install
- Configura las variables de entorno:
- Crea un archivo
.enven el directorio raíz - Define la siguiente variable:
NEXT_PUBLIC_DRUPAL_BASE_URL="http://tu-instancia-jsonapi"
- Crea un archivo
Ejecutar la Aplicación
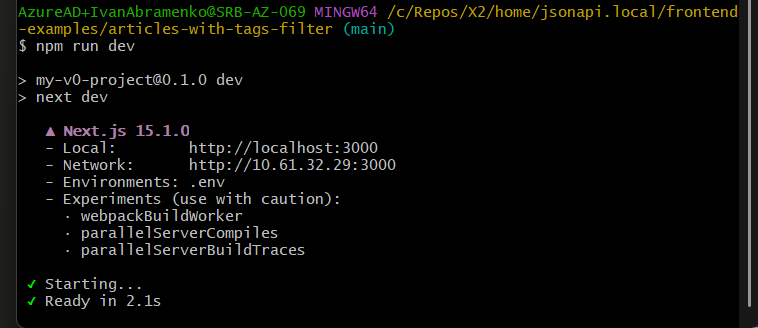
Para iniciar el servidor de desarrollo:
npm run dev # o pnpm dev
La aplicación estará disponible en http://localhost:3000

Rutas Disponibles
/- Página principal con lista de artículos y filtrado por etiquetas/articles- Página de listado de artículos/form- Página con formulario para crear/editar artículos
Configuración
Variables de Entorno
NEXT_PUBLIC_DRUPAL_BASE_URL- URL base de tu instancia JSON Drop API
Dependencias
La aplicación utiliza varias dependencias clave:
- Next.js 15.1.0
- React 19
- Axios para llamadas a la API
- TailwindCSS para estilos
- Componentes Radix UI
- React Hook Form para manejo de formularios
Problemas Comunes
Configuración de la API
Asegúrate que la variable de entorno NEXT_PUBLIC_DRUPAL_BASE_URL esté correctamente configurada apuntando a tu instancia JSON Drop API. Una configuración incorrecta provocará fallos en las solicitudes a la API.
Problemas CORS
Si experimentas errores CORS, verifica que tu instancia JSON Drop API esté configurada para aceptar solicitudes desde tu dominio de desarrollo (localhost:3000).
Variables de Entorno
Recuerda que las variables de entorno que comienzan con NEXT_PUBLIC_ son expuestas al navegador. No incluyas información sensible en estas variables.
Construcción para Producción
Para crear una compilación de producción:
npm run build # o pnpm build
Para iniciar el servidor en producción:
npm run start # o pnpm start
Soporte
Para problemas o preguntas, consulta la documentación del proyecto o crea un issue en el repositorio.