Temas de Drupal lección 6 Temas de vistas presentación de diapositivas y jcarousel
En este video voy a tematizar Views Slideshow, sobrescribiré varias plantillas y conectaré el plugin jCarousel para tematizar el paginador del slideshow.
Módulos utilizados:
Views Slideshow - http://drupal.org/project/views_slideshow
Plugins:
jQuery jCarousel - http://sorgalla.com/projects/jcarousel/
Código para ejecutar jCarousel:
Lección 5 sobre temas de Drupal. Temas de campo. Plantilla Field.tpl.php.
En esta lección continuamos con la tematización en Drupal y esta vez tematizaremos los campos. Después de esta lección, pasaremos a tematizar la salida de Views.
Para tematizar un campo, debes copiar el archivo modules/field/theme/field.tpl.php en la carpeta templates de tu tema y renombrarlo según uno de los siguientes patrones:
Temas de Drupal: Lección 3: Diseño de blog, noticias y contactos (Parte 2)
En esta lección vamos a ordenar nuestro blog, noticias y formulario de contacto. Añadiremos un poco de código CSS y utilizaremos un generador de código CSS3.
Temas de Drupal: Lección 3: Diseño, Blog, Noticias y Contactos
En esta lección crearemos en el sitio una página de Noticias, mostraremos el Blog y un formulario de contacto. Para el blog utilizaremos el módulo estándar "blog", solo añadiremos una imagen a cada entrada del blog. En las noticias, además de una imagen, tendremos una pequeña galería de fotos. En la página de contacto insertaremos un mapa de Yandex y un formulario de contacto.
Nos ocuparemos de mostrar estas páginas, y su tematización la abordaremos en la próxima lección.
Temas de Drupal - Lección 2 - Parte 3 - Finalización del diseño de la página de inicio
En esta lección:
- completaremos la maquetación de la página principal,
- crearemos una plantilla para la página principal,
- asignaremos la página principal,
- añadiremos y tematizaremos bloques adicionales.
Pregunta: Buenas noches. Iván, vi tu lección sobre tematización de la página principal. Allí eliminas la etiqueta H1 del nodo para que no se muestre el título. Hice lo mismo, pero el título aún aparece. ¿Debo hacer algo más? ¿O usar CSS con display: none?
Configuración de APC. Almacenamiento en caché en PHP.
!!! Atención !!! No use APC si tiene PHP versión 5.5 o superior, OPCache reemplaza a APC y está integrado en PHP.
El 21 de marzo de 2013, se lanzó la beta 1 de PHP 5.5, que incluye "Zend OPCache" - Parece que esto será el reemplazo de APC, ya que está incluido en el núcleo de PHP, y deberá mantenerse con cada nueva versión.
Configuración de su servidor web
La mayoría de los sitios en Drupal están alojados en servidores virtuales (hosting compartido), un menor número en servidores virtuales privados y servidores dedicados. Puede que sus sitios estén alojados en un hosting, y debido al crecimiento del sitio o la cantidad de sitios en Drupal, haya decidido migrar a un servidor. Primero, vamos a ver las diferencias entre un hosting compartido, un servidor virtual y un servidor dedicado.
Características y taxonomía de Drupal
En las lecciones anteriores creamos el módulo feature primero en la versión alpha1 y luego en alpha2, ahora vamos a crear la siguiente versión, alpha3. Vamos a agregar a nuestro módulo un diccionario de taxonomía con secciones de noticias, así como etiquetas para cada noticia.
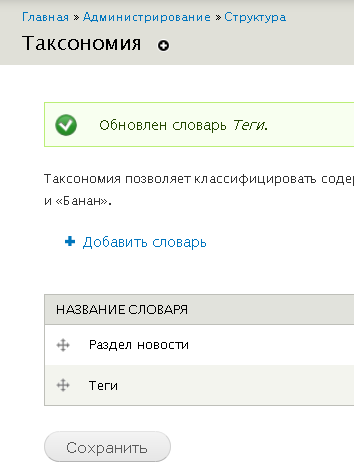
Crearemos dos diccionarios de taxonomía: "Sección de noticias" y "Etiquetas".

Actualización de la versión del módulo de características de Drupal
En la lección pasada vimos cómo crear módulos feature para Drupal, ahora en esta lección vamos a aprender cómo actualizar estos módulos, agregando nuevas funcionalidades.

Noticias sobre las características de Drupal
En esta lección, explicaré cómo utilizar las mismas funcionalidades en el sitio, copiándolas con el módulo feature. Empecemos con algo simple, crearemos una lista de noticias, específicamente:
- Enlace en el menú "Noticias" a la página de noticias
- Página de noticias
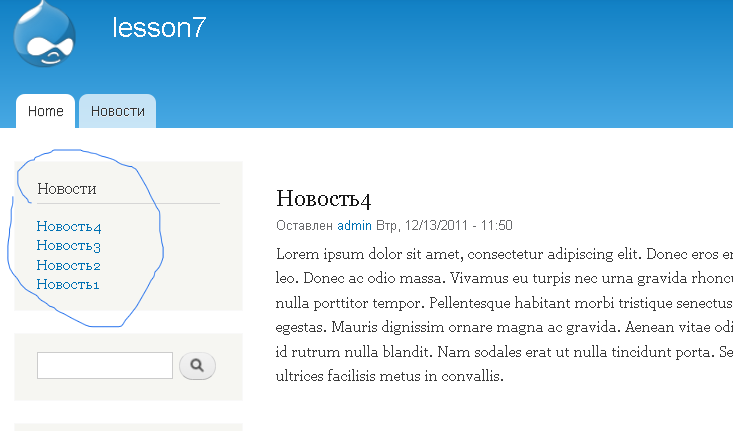
- Bloque de noticias en la página principal
Creo que esto es suficiente para empezar a familiarizarse con el módulo Features.
Primero, instalamos los módulos que necesitamos:


