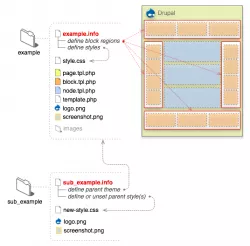
Temas de Drupal (estilo, plantillas)
Դուք արդեն ծանոթ եք drupalbook.org կայքի Drupal-ի ձեռնարկի առաջին երկու բաժիններից, որտեղ սովորեցիք ինչպես տեղադրել կայքը, ավելացնել բովանդակության տիպեր, ստեղծել տարբեր տիպի նյութեր և դրանք ցուցադրել Views մոդուլի միջոցով։ Հաջորդ բաժիններում դուք ծանոթացաք HTML/CSS-ի հիմունքներին։ Այժմ եկել է ժամանակը խոսելու այն մասին, թե ինչպես փոխել այդ նյութերի արտաքին տեսքը՝ օգտագործելով CSS։
API de formularios Drupal 7: creación de formularios en Drupal
En lecciones anteriores nos familiarizamos con los hooks hook_block_info(), hook_block_view(), hook_menu(), hook_permission(), y ahora somos capaces de crear programáticamente tantas páginas y bloques como queramos. En esta lección, nos adentraremos en la Form API de Drupal 7 para la creación de formularios. Vamos a construir un formulario para la administración de funciones del módulo y trataremos de utilizar la mayor cantidad posible de hooks ya conocidos, para afianzar lo aprendido.
hook_permission Permisos de acceso de Drupal 7 para diferentes roles
En las lecciones anteriores mostramos cómo crear páginas y bloques en diferentes ubicaciones del sitio, y también usamos las propiedades 'access arguments' y 'access callback' para controlar el acceso. En esta lección aprenderemos a definir permisos más flexibles a través de una interfaz administrativa. Para ello, usaremos el hook hook_permission() (en Drupal 6 se llamaba hook_perm()).
hook_permission()
Este hook define permisos para los usuarios.
Hook_menu Drupal 7 creando páginas a través del módulo
En la lección anterior vimos cómo mostrar información desde la base de datos usando la API de Drupal, concretamente los hooks hook_block_info() y hook_block_view(). En esta lección vamos a mostrar páginas, es decir, vamos a registrar rutas y asociarlas con contenido usando el hook hook_menu(). Esto nos permitirá integrarlas con el sistema de menús, el módulo de traducción, plantillas y más.
Drupal 7 hook_block_info() y hook_block_view() muestran información en el bloque
En la lección anterior creamos un módulo para Drupal 7. En esta lección continuaremos ampliando las capacidades de nuestro módulo. Añadiremos la salida de un bloque mediante los hooks hook_block_info() y hook_block_view(). Este bloque mostrará información sobre los últimos usuarios registrados en el sitio con enlaces a sus páginas de perfil.
Empezamos con la descripción de hook_block_info():
Define todos los bloques proporcionados por el módulo.
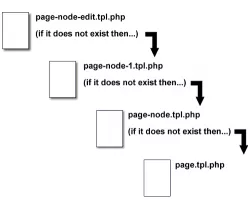
page-content-type.tpl.php plantilla independiente para el tipo de contenido
Seguramente en más de una ocasión has creado plantillas específicas para tus nodos sobrescribiéndolas como node-content-type.tpl.php.
A veces esto es suficiente, pero en otras ocasiones necesitas definir una plantilla específica para un tipo de contenido determinado. Lamentablemente, en Drupal 6 no se puede hacer esto directamente sin escribir algo de código adicional. Para que nuestras nuevas plantillas para tipos de contenido como page-content-type.tpl.php funcionen, hay que agregar el siguiente código en el archivo template.php:
Creación de presentaciones y carruseles jQuery en Drupal 7. Parte 2
En la parte anterior de la lección creamos un slideshow; en mi caso se trataba de mostrar empleados de una organización, pero tú puedes usar el banner como cabecera del sitio. Sin embargo, esta solución predeterminada no me convence del todo, me gustaría agregar botones personalizados para cambiar entre las diapositivas. Se ve más elegante que los controles de texto o números.
Recordemos que ya tenemos instalados los módulos Views y Views Slideshow.
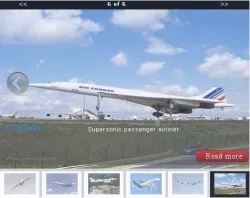
Creación de presentaciones y carruseles jQuery en Drupal 7. Parte 1
A menudo se necesita —o simplemente se desea— añadir un toque especial para darle vida al sitio web. Los sitios creados en Drupal con la instalación base suelen tener un aspecto estático y común, pero queremos que sean originales, dinámicos, llamativos y vivos. Para eso, podemos crear un menú desplegable, páginas que se actualicen dinámicamente o un banner en la cabecera del sitio.
Temas de Drupal. Plantilla de carta de notificación para el módulo de formulario web.
El catálogo que creamos mediante los módulos CCK, Taxonomy y Webform permite notificar por correo electrónico tanto al cliente como al administrador del sitio (gestor) sobre un pedido realizado. Sin embargo, en el mensaje recibido por el gestor solo aparecen el nombre del producto, la cantidad y los datos del cliente. Creo que sería muy útil que también llegara un enlace directo al producto solicitado.
Actualmente, al realizar un pedido, se recibe un correo electrónico con el siguiente contenido:
Lección 8 de temas de Drupal Temas de la página de usuario user-profile.tpl.php
En esta lección veremos cómo tematizar la página de usuarios. Utilizaremos la plantilla user-profile.tpl.php.