Administration de la boutique Ubercart
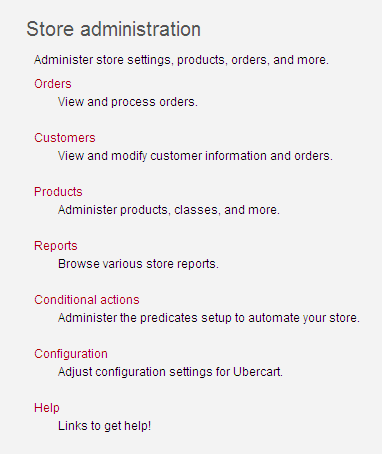
Je pense que vous vous êtes déjà familiarisé avec les fonctionnalités de Drupal et l'interface de son panneau d'administration. Il est maintenant temps d’explorer le panneau d’administration d’Ubercart. Accédez au panneau d'administration de votre site à l'adresse nom_de_votre_site/admin. Parmi les différentes configurations du site, vous trouverez l'Administration de la boutique (Store administration) :

Voyons à quoi servent chacun de ces paramètres :

- Paramètres du panier (Cart settings) : (si le module Cart est activé)
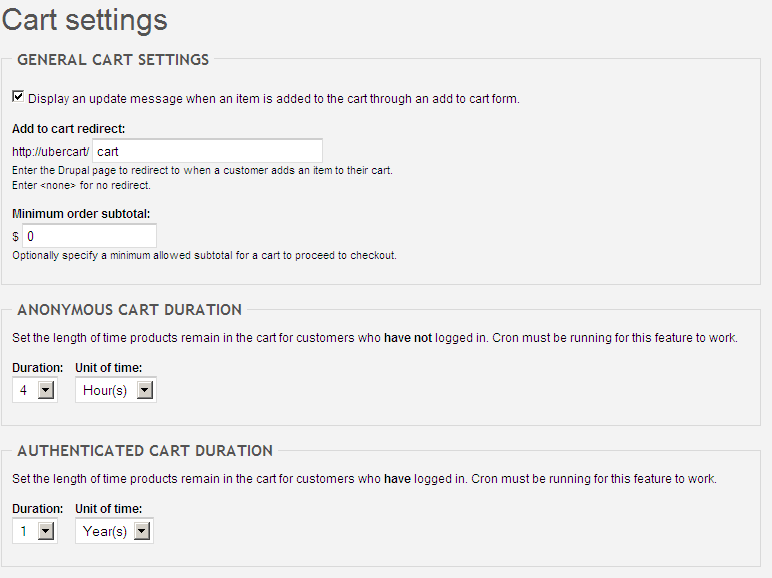
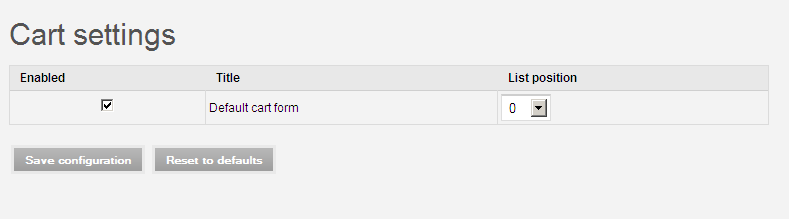
La page du panier contient trois groupes de paramètres : Cart settings, Cart panes, et Cart block. Cliquez sur Modifier (Edit) pour accéder à la page de configuration du panier :
- Dans Redirection après ajout au panier (Add to cart redirect), entrez le nom de la page vers laquelle le client sera redirigé après avoir ajouté un produit à son panier. Si ce champ est laissé vide, il n'y aura pas de redirection.
- Si vous souhaitez fixer une commande minimale, entrez la valeur requise dans le champ correspondant.
- Les deux options suivantes vous permettent de définir la durée de vie du panier pour les utilisateurs anonymes et les utilisateurs authentifiés. C’est une question de préférence personnelle, choisissez donc une durée et une unité de temps pour chacun.
- Lorsque l'utilisateur ajoute un produit au panier, il sera redirigé vers la page du panier. L’option « continuer les achats » vous permet de choisir si ce sera un lien texte ou un bouton.
- Les quatre champs suivants (URL par défaut pour continuer les achats, texte du lien personnalisé, texte personnalisé du fil d’Ariane, URL personnalisée du fil d’Ariane) servent à personnaliser les fonctionnalités du panier. Vous pouvez les laisser vides.
- Cliquez sur Enregistrer la configuration.
Ensuite, sélectionnez l’onglet Cart panes. Ici, vous pouvez choisir les panneaux qui composent la page d'affichage du panier. Le panneau par défaut est requis, mais vous pouvez activer jusqu’à quatre panneaux disponibles en installant d'autres modules Ubercart. Cliquez sur Enregistrer la configuration.

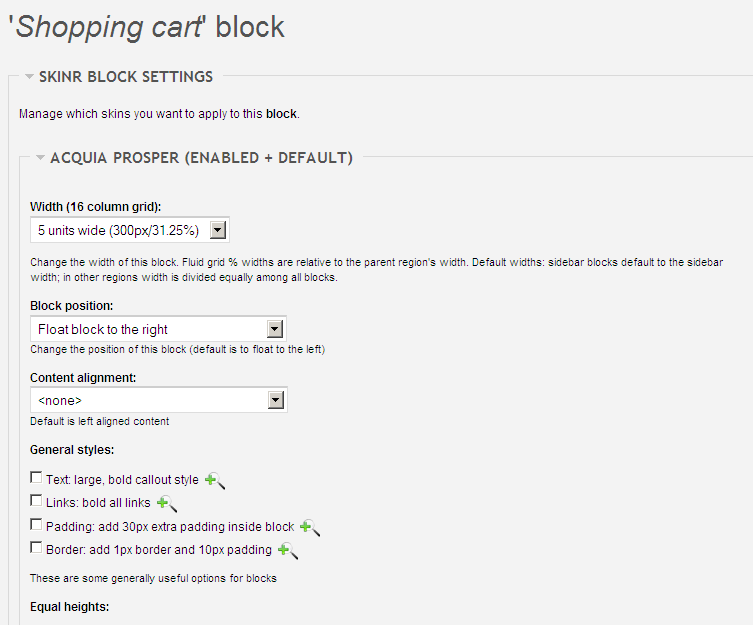
Sélectionnez le troisième onglet Cart block. Cliquez sur Cart block pour accéder à la page de configuration du bloc panier. Le bloc panier est généralement situé dans la barre latérale gauche et affiche les produits commandés.

- Le nom par défaut de ce bloc est « Panier », mais vous pouvez le modifier en saisissant un autre titre dans le champ prévu.
- Dans le groupe de paramètres suivant, vous pouvez choisir de masquer le bloc si le panier est vide, d'afficher ou non l’icône du panier, s’il doit être replié ou développé par défaut, et d’afficher un petit texte d’aide dans le bloc.
- Dans l’aide du panier (Cart help), vous pouvez modifier le message d’aide affiché.
- Dans la dernière section, vous pouvez contrôler la visibilité du bloc. Vous pouvez l'afficher ou le masquer (par défaut), l'afficher uniquement pour certains rôles, ou sur certaines pages spécifiques.
- N’oubliez pas de cliquer sur Enregistrer le bloc pour continuer.
- Retournez à la page principale de configuration de la boutique et sélectionnez les paramètres du catalogue.
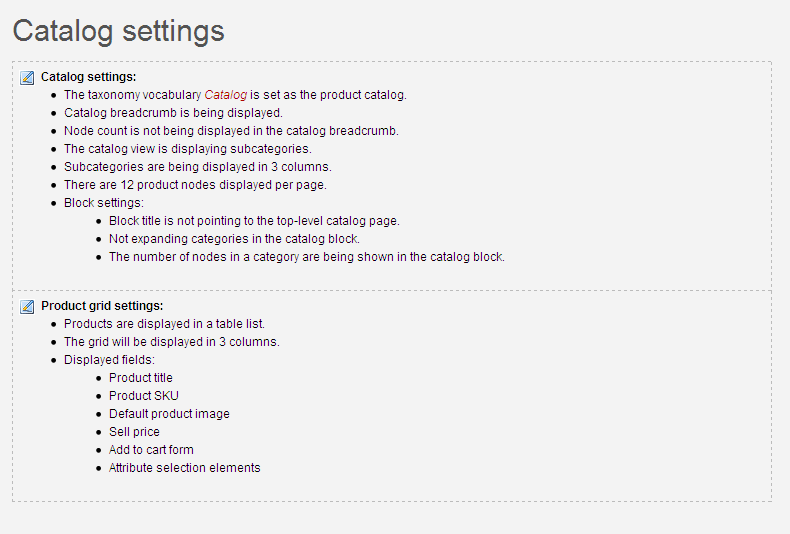
Paramètres du catalogue (Catalog settings)
Avec les paramètres du catalogue, vous pouvez contrôler l'affichage des produits pour vos clients. Il comporte deux onglets : paramètres du catalogue et paramètres des produits. Cliquez sur Modifier pour le configurer.

- La page des paramètres du catalogue contient trois groupes d’options qui permettent de configurer les éléments du vocabulaire du catalogue.
- Si vous souhaitez utiliser un vocabulaire personnalisé pour le catalogue, vous pouvez le choisir dans le menu déroulant « Vocabulaire du catalogue » dans le groupe des paramètres de niveau supérieur. Vous pouvez également choisir d’afficher le fil d’Ariane du catalogue, le nombre de produits dans chaque catégorie, ou les sous-catégories, ainsi que le nombre de colonnes dans la grille des catégories.
- Dans le champ suivant, vous pouvez définir combien de produits seront affichés sur chaque page de catégorie du catalogue.
- Enfin, dans le groupe de paramètres du bloc catalogue, vous pouvez faire du titre du bloc un lien vers la page principale du catalogue, choisir quelles catégories y afficher, et s’il faut montrer le nombre de produits par catégorie.
- Cliquez sur Enregistrer la configuration.
- Passez à l’onglet des paramètres des produits. Ces options vous permettent de configurer l’apparence des produits dans le catalogue.
- Dans les paramètres de la grille de produits, vous pouvez choisir d'afficher les produits dans une table, le nombre de colonnes de la grille et les champs à afficher pour chaque produit. Cliquez sur Enregistrer la configuration.
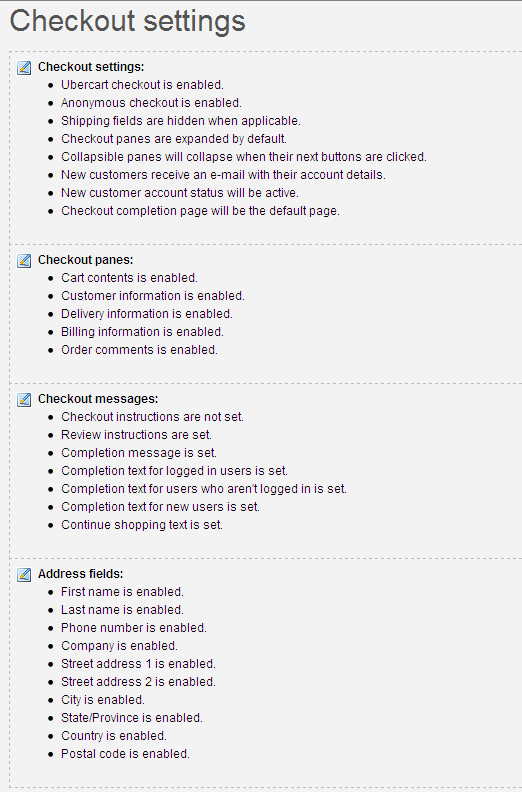
Paramètres de commande (Checkout settings)
Les paramètres de commande vous permettent de modifier l’apparence de la page de finalisation d’achat. Elle comporte quatre onglets. Cliquez sur Modifier.

- Sur la page des paramètres de commande, plusieurs cases à cocher permettent d’activer ou de désactiver certaines options de base. Si vous utilisez des modules de commande tiers, vous pouvez désactiver le système de commande d’Ubercart en décochant la première case. Mais nous n’utiliserons pas d’autres modules, donc nous la laissons cochée.
- La deuxième case permet d’activer ou désactiver la commande anonyme.
- La case suivante permet de masquer les informations de livraison. C’est une option utile, donc laissez-la activée.
- Dans les paramètres de finalisation, vous pouvez choisir d’utiliser un panneau déroulant pour la commande ou de le fermer automatiquement après clic. Laissez les valeurs par défaut et passez aux options suivantes.
- Le dernier groupe de cases permet de définir comment votre boutique en ligne gère les nouveaux comptes clients. Tout d’abord, choisissez si vous souhaitez envoyer une notification par e-mail aux nouveaux clients. C’est une bonne idée, donc laissez cette option activée.
- Si vous cochez l’option suivante, Drupal créera automatiquement un compte pour les nouveaux clients. La dernière case permet d’activer ces comptes automatiquement. Il est conseillé de la laisser activée pour ne pas avoir à les activer manuellement.
- Dans le dernier champ, vous pouvez spécifier une page de confirmation alternative. Laissez ce champ vide pour utiliser celle par défaut.
- Cliquez sur Enregistrer la configuration pour sauvegarder vos paramètres.
Puis cliquez sur l’onglet Checkout panes. Il se divise en trois groupes de paramètres :
- Le premier groupe permet d’activer ou désactiver certaines sections de la page de commande. Toutes les sections sont utiles, donc laissez-les toutes activées.
- Dans les paramètres des informations clients, vous pouvez décider comment gérer les comptes pour les clients anonymes. Si vous souhaitez qu’ils reçoivent un e-mail de confirmation et puissent choisir leur nom d'utilisateur et mot de passe, cochez les trois cases suivantes.
- Si vous ne souhaitez pas modifier les messages d’aide ni afficher un résumé de la commande, cliquez simplement sur Enregistrer la configuration.
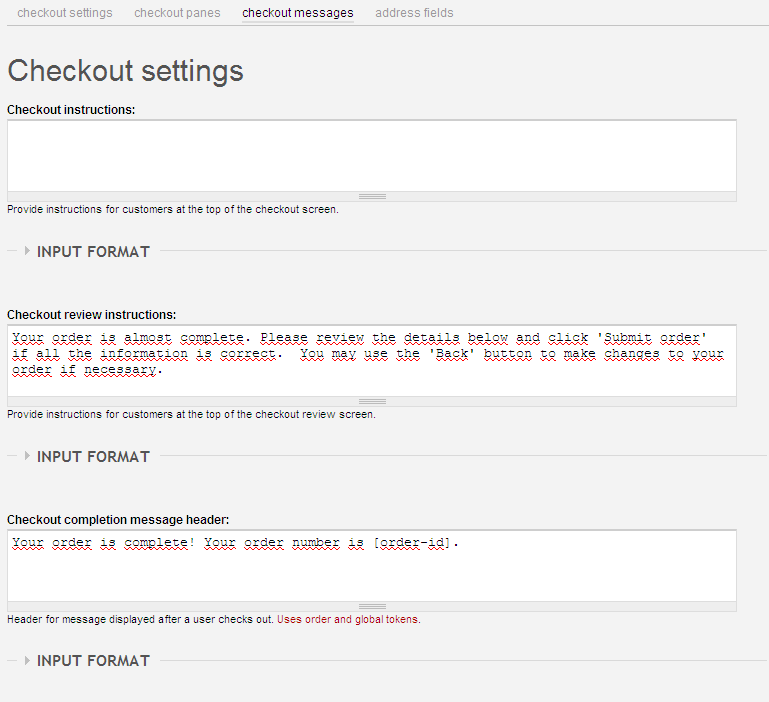
Ensuite vient l’onglet des messages. Cette page permet de visualiser et modifier divers messages et instructions affichés au client lors de la commande. Nous allons conserver les paramètres par défaut ici.

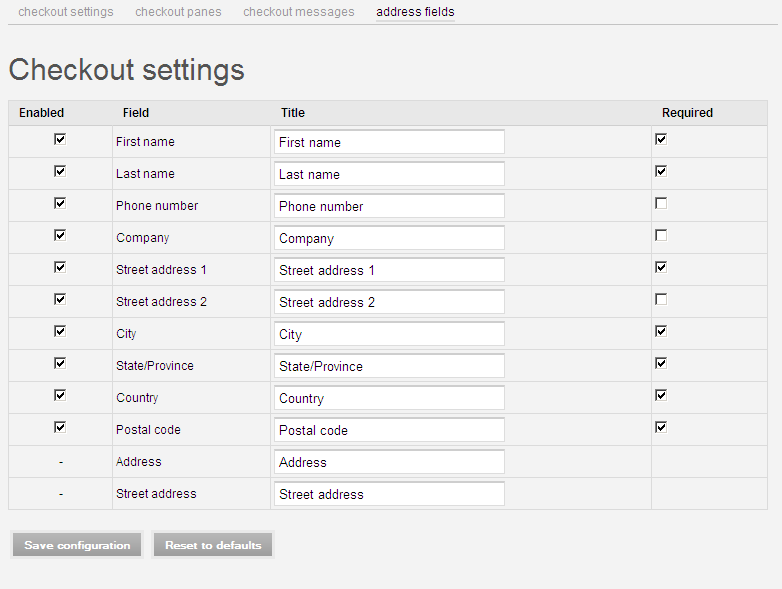
Enfin, cliquez sur le dernier onglet pour configurer les champs d’adresse de la boutique. Vous pouvez les activer ou désactiver, modifier leur libellé et définir ceux qui sont obligatoires.