Création et gestion des catégories et sous-catégories
Dans cette leçon, l'action commence !
Nous allons voir comment gérer les catégories de la taxonomie de Drupal pour créer de nouveaux produits ou les importer à partir de fichiers externes, et comment utiliser les attributs de produit du système Ubercart. Voici ce que nous allons aborder dans ce chapitre :
- Création de catégories et de sous-catégories
- Création de produits
- Importation de produits à partir de fichiers texte
- Création d’attributs de produit
- Gestion du catalogue de produits
Gestion des catégories et sous-catégories dans Ubercart
Avant de commencer à travailler sur votre site Ubercart, il est préférable de prendre un peu de temps pour planifier. Il est tout à fait compréhensible que vous soyez impatient de créer des produits dans votre boutique et de commencer à vendre. Cependant, il ne faut pas sous-estimer l’importance d’une bonne planification. Pour une petite boutique avec quelques produits, organiser les catégories et sous-catégories est une tâche simple et rapide. En revanche, pour une boutique de grande envergure avec de nombreux secteurs et des milliers de produits, cela peut être une tâche laborieuse.
Combien de fois avez-vous cherché un article spécifique dans une grande boutique en ligne parmi des catégories compliquées et dénuées de sens ? L’utilisateur est roi, c’est pourquoi nous devons non seulement donner des noms significatifs à nos catégories, mais également créer une structure simple et logique. Nous ne voulons pas avoir trop de catégories principales. Toutefois, il faut aussi garder à l’esprit que l’utilisation de trop de niveaux de sous-catégories peut désorienter nos visiteurs.
Configuration des catégories de produits
Commençons donc par créer les catégories principales et les sous-catégories de notre boutique. Nous avons déjà rédigé la structure principale sur papier, il sera donc facile de la reproduire dans Ubercart.
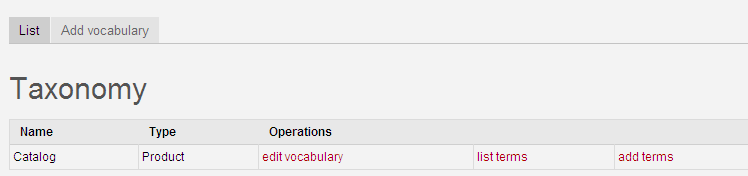
Accédez à Accueil | Gérer | Gestion du contenu | Taxonomie.

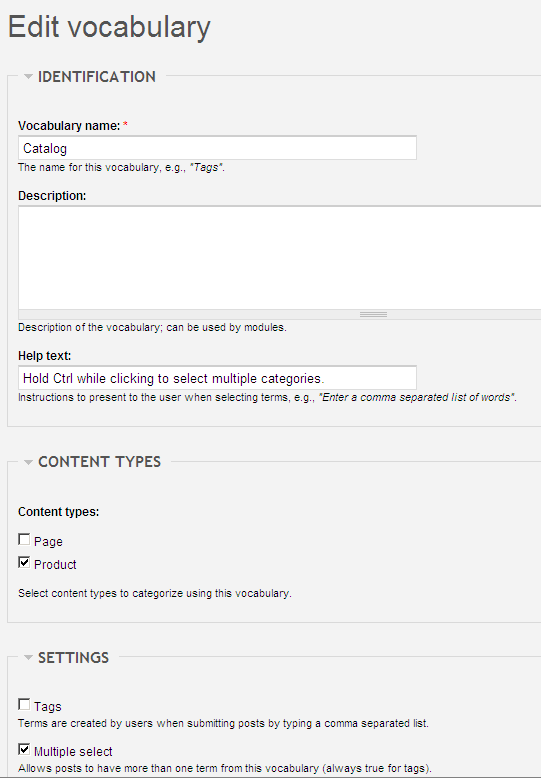
Comme vous pouvez le voir, un seul vocabulaire est disponible, nommé « Catalogue ». Ce vocabulaire a été créé par Ubercart lorsque nous avons activé le module, et il est utilisé pour décrire les produits et les ensembles de produits. Jetons un coup d’œil aux propriétés principales du catalogue. Cliquez sur modifier le vocabulaire. Il y a trois groupes principaux de propriétés : Nom, types de contenu et paramètres.

Voici l’explication de ces propriétés :
- Identification : ce groupe contient trois champs :
- Nom du vocabulaire : il est préférable de conserver le nom par défaut, car des modules tiers peuvent s’y référer.
- Description : une description de ce vocabulaire peut être utile si d'autres administrateurs travaillent sur le site. Saisissez ici : « Vocabulaire de catalogue créé par Ubercart. Il est utilisé pour créer des produits et des ensembles par catégorie et sous-catégorie. »
- Texte d’aide : ce texte est disponible pour les utilisateurs du site lors de la création ou de la modification d’un produit. Il apparaît juste en dessous du champ du catalogue. Modifiez le texte : « Sélectionnez une catégorie pour votre produit ou ensemble. Maintenez Ctrl enfoncé pour sélectionner plusieurs catégories. »
- Types de contenu : un seul type de contenu est sélectionné pour le catalogue : Produit. Théoriquement, vous pouvez créer de nouveaux types de contenu et les affecter au catalogue, mais pour l’instant, nous allons simplement utiliser ce type par défaut.

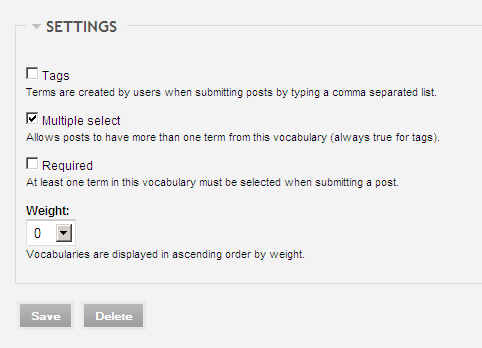
- Paramètres : ce groupe contient quatre champs :
- Étiquettes : cochez cette case uniquement si vous ne prévoyez pas d’utiliser une organisation structurée du contenu mais plutôt un système d’étiquetage libre. Pour le vocabulaire Catalogue, laissez cette option décochée.
- Sélection multiple : il se peut que vous deviez placer un produit dans plusieurs catégories, laissez donc cette case cochée.
- Obligatoire : vous voudrez probablement que ce champ soit requis lors de la création d’un produit. Cela garantit que vous sélectionnerez toujours une catégorie lors de l’ajout d’un produit.
- Poids : si vous avez plusieurs vocabulaires, cela déterminera l’ordre dans lequel ils sont affichés. Les plus légers apparaîtront en premier, les plus lourds en dernier.
Cliquez sur Enregistrer pour sauvegarder les modifications et revenir à la page principale de la taxonomie.

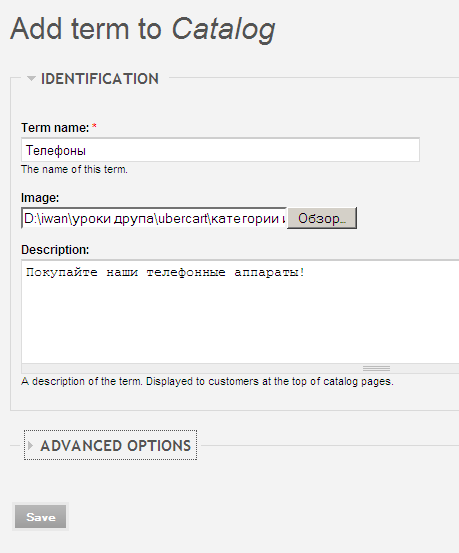
- Créons maintenant la structure de votre catalogue de produits en ajoutant des catégories et des sous-catégories. Cliquez sur le bouton Ajouter un terme, et vous serez redirigé vers une nouvelle page où vous pourrez ajouter des termes au vocabulaire Catalogue. Remplissez les champs suivants :
- Nom du terme : c’est le nom de la catégorie. Saisissez Téléphones pour votre première catégorie.
- Image : sélectionnez une image pour cette catégorie, qui s’affichera lorsque vos visiteurs parcourront le catalogue de la boutique.
- Description : enfin, saisissez une description pour votre catégorie. Elle apparaîtra sur la page de la catégorie.

Ignorez la section « Paramètres supplémentaires » et cliquez sur Enregistrer. Votre première catégorie est créée !
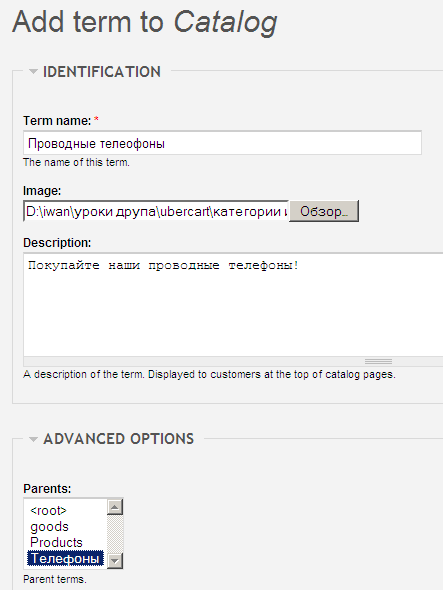
Créons maintenant quelques sous-catégories pour la catégorie Téléphones. Entrez Téléphones filaires dans le champ du nom. Remplissez les champs image et description. Ouvrez les Paramètres supplémentaires et sélectionnez le parent – Téléphones. Cliquez sur Enregistrer.

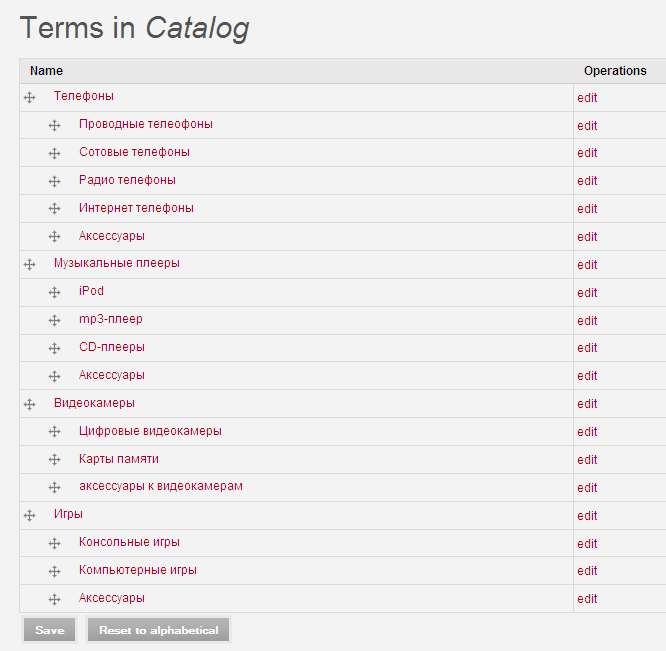
Créons la structure suivante pour le catalogue de la boutique :
- Téléphones
- Téléphones filaires
- Téléphones cellulaires
- Radiotéléphones
- Téléphones Internet
- Accessoires
- Lecteurs de musique
- iPod
- Lecteurs MP3
- Lecteurs CD
- Accessoires
- Caméras vidéo
- Caméras numériques
- Cartes mémoire
- Accessoires
- Jeux
- Jeux pour consoles
- Jeux pour ordinateur
- Accessoires
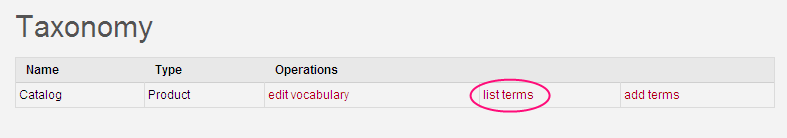
Au fur et à mesure que vous ajoutez des catégories, la structure ne sera pas automatiquement affichée dans l’ordre souhaité, à moins de définir le poids de chaque sous-catégorie. Réglons donc l’ordre des catégories. Sélectionnez l’option « Lister les termes » pour notre vocabulaire Catalogue.

Vous pouvez maintenant faire glisser et déposer les sous-catégories pour réorganiser leur position comme vous le souhaitez. Cliquez sur Enregistrer.