Ajout d’un template de thématisation dans un module Drupal
Partie III de le guide pratique pour créer des modules de base Drupal 8
De .info aux tests, uniquement les bases
loremipsum.module
/**
* Implémente hook_theme().
*/
function loremipsum_theme($existing, $type, $theme, $path) {
$variables = array(
'loremipsum' => array(
'variables' => array(
'source_text' => NULL,
),
'template' => 'loremipsum',
),
);
return $variables;
}
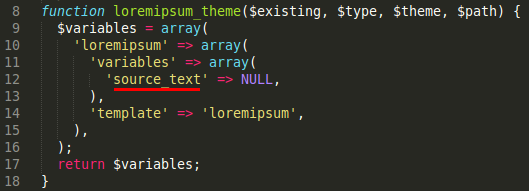
Une autre raison de ne pas abandonner le fichier .module est que c’est là que se trouve le hook_theme(). Cela fonctionne presque comme dans D7 : vous déclarez un tableau contenant vos variables et le fichier template, qui doit être placé au bon endroit (dossier des templates) avec l’extension .html.twig.
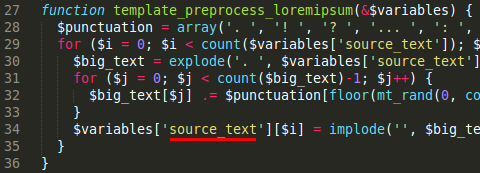
Puis, avant de passer le tableau de rendu à Twig, vous pouvez effectuer un prétraitement. Le hook suivant insère une ponctuation aléatoire à la fin de chaque phrase :
/**
* Fonction de prétraitement du template pour Lorem ipsum.
*
* @param array $variables
* Un tableau associatif contenant :
* - source_text
*/
function template_preprocess_loremipsum(&$variables) {
$punctuation = array('. ', '! ', '? ', '... ', ': ', '; ');
for ($i = 0; $i < count($variables['source_text']); $i++) {
$big_text = explode('. ', $variables['source_text'][$i]);
for ($j = 0; $j < count($big_text) - 1; $j++) {
$big_text[$j] .= $punctuation[floor(mt_rand(0, count($punctuation) - 1))];
}
$variables['source_text'][$i] = implode('', $big_text);
}
}
/templates/loremipsum.html.twig
{#
/**
* @file
* Implémentation par défaut du thème pour afficher du texte Lorem ipsum.
*
* Variables disponibles :
* - source_text
*
* @see template_preprocess_loremipsum()
*
* @ingroup themeable
*/
#}
<div class="loremipsum">
{% for item in source_text %}
<p>{{ item }}</p>
{% endfor %}
</div>
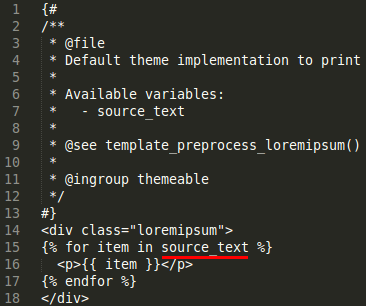
Maintenant, le tableau $source_text est traité avec une simple boucle for dans notre template, entouré par des balises <p>.
Notez la correspondance entre hook_theme(), template_preprocess_hook() et notre fichier Twig :