Utilisation des attributs dans les templates
De nombreux templates Twig contiennent un ou plusieurs objets Attribute passés comme variables. L'objet Attribute a pour rôle de stocker un ensemble d'attributs HTML, offrant au développeur des méthodes pratiques pour manipuler ces données et permettant d'afficher facilement les attributs. Par exemple, attribute.addClass('myclass') facilite l'ajout d'une classe sans se soucier de concaténer précisément les chaînes.
Typiquement, les attributs dans un template ressemblent à ceci :
<div{{ attributes }}></div>
Il ne doit pas y avoir d'espace entre le nom de la balise et la syntaxe Twig. Le thème "stable" inclus dans le noyau Drupal 8 contient de nombreux exemples d'attributs à étudier.
Par défaut, les variables suivantes d'objets Attribute sont disponibles dans tous les templates : attribute, title_attributes et content_attributes.
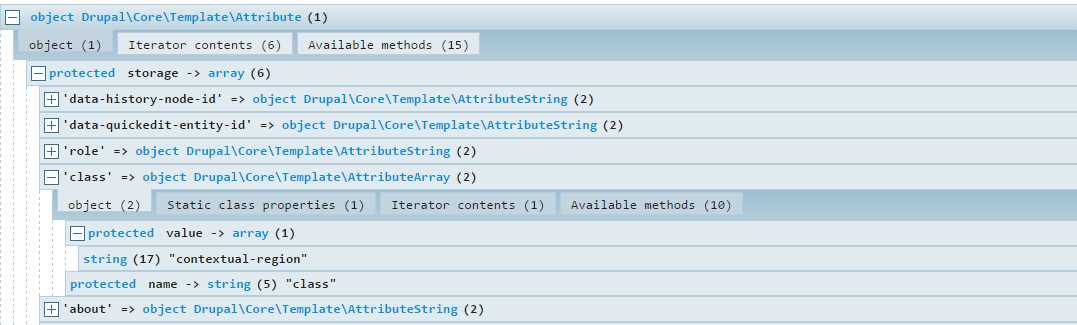
Vous pouvez utiliser vos outils de débogage (kint(), dump(), dpm(), etc.) pour vérifier ce qui est disponible. Voici un exemple d'utilisation de {{ kint(attribute) }} dans le fichier node.html.twig.

Méthodes des attributs
Voici quelques méthodes utiles que vous pouvez utiliser avec un objet Attribute :
attributes.addClass()
Ajoute une ou plusieurs classes CSS au tableau existant des classes.
Classe unique :
<div{{ attributes.addClass('my-class') }}></div>
Classes multiples :
{%
set classes = [
'red',
'green',
]
%}
<div{{ attributes.addClass(classes) }}></div>
Ce code produit : <div class="red green"></div>.
attributes.removeClass()
Supprime une classe du tableau des classes dans l'objet Attribute. Utilisé de façon similaire à addClass. Par exemple, si vous recevez un tableau de classes depuis une fonction de prétraitement :
{% set classes = [ 'red', 'green', 'blue' ] %}
<div{{ attributes.addClass(classes).removeClass('green') }}></div>
Ce code produit : <div class="red blue"></div>.
attributes.setAttribute($attribute, $value)
Définit la valeur d’un attribut HTML donné.
<div{{ attributes.setAttribute('id', 'myID') }}></div>
Ce code produit : <div id="myID"></div>.
attributes.removeAttribute($attribute)
Supprime un attribut de l'objet Attribute.
<div{{ attributes.removeAttribute('id') }}></div>
attributes.hasClass($class)
Teste si l'objet Attribute contient une classe CSS donnée.
{% if attributes.hasClass('myClass') %}
{# faites quelque chose #}
{% endif %}
Créer des attributs dans Twig
Depuis Drupal 8.3.x, une nouvelle fonction Twig create_attribute() est disponible. Voir la note de mise à jour : https://www.drupal.org/node/2818293.
Cette fonction crée un nouvel objet Attribute vide à utiliser pour générer des attributs.
{% set my_attribute = create_attribute() %}
{%
set my_classes = [
'kittens',
'llamas',
'puppies',
]
%}
<div{{ my_attribute.addClass(my_classes).setAttribute('id', 'myUniqueId') }}>
{{ content }}
</div>
<div{{ create_attribute({'class': ['region', 'region--header']}) }}>
{{ content }}
</div>
Autres extraits utiles
Vous pouvez chaîner les méthodes :
{% set classes = ['red', 'green', 'blue'] %}
{% set my_id = 'specific-id' %}
{% set image_src = 'https://www.drupal.org/files/powered-blue-135x42.png' %}
<img{{ attributes.addClass(classes).removeClass('green').setAttribute('id', my_id).setAttribute('src', image_src) }}>
Ce code produit : <img id="specific-id" class="red blue" src="https://www.drupal.org/files/powered-blue-135x42.png">.
Utilisation du filtre without
Le filtre Twig without permet d’exclure certaines parties des attributs :
<div class="myclass {{ attributes.class }}"{{ attributes|without('class') }}></div>
Notez que dans la plupart des cas, il est préférable d’éviter ce type de code au profit de l’utilisation de addClass().
Faites très attention lors de l’affectation manuelle des attributs dans les templates Twig. Veillez toujours à entourer les valeurs d’attributs avec des guillemets doubles, sinon votre site pourrait être vulnérable à des attaques XSS. Twig échappe automatiquement le contenu entre guillemets doubles pour protéger contre ces attaques.
Ce template Twig :
<b class={{ attributes.class }}>Hello<b>
avec une entrée utilisateur comme :
foo onclick=alert(bar)
produira ce rendu :
<b class=foo onclick=alert(bar)>Hello</b>
Le même template Twig avec guillemets doubles :
<b class="{{ attributes.class }}">Hello<b>
produira ce rendu échappé :
<b class="foo " onclick="alert(bar)">Hello</b>
Modification avec without
{% set attributes = attributes.addClass('my-class') %}
<div{{ attributes }}></div>