3.6. Webforms est un puissant générateur de formulaires.
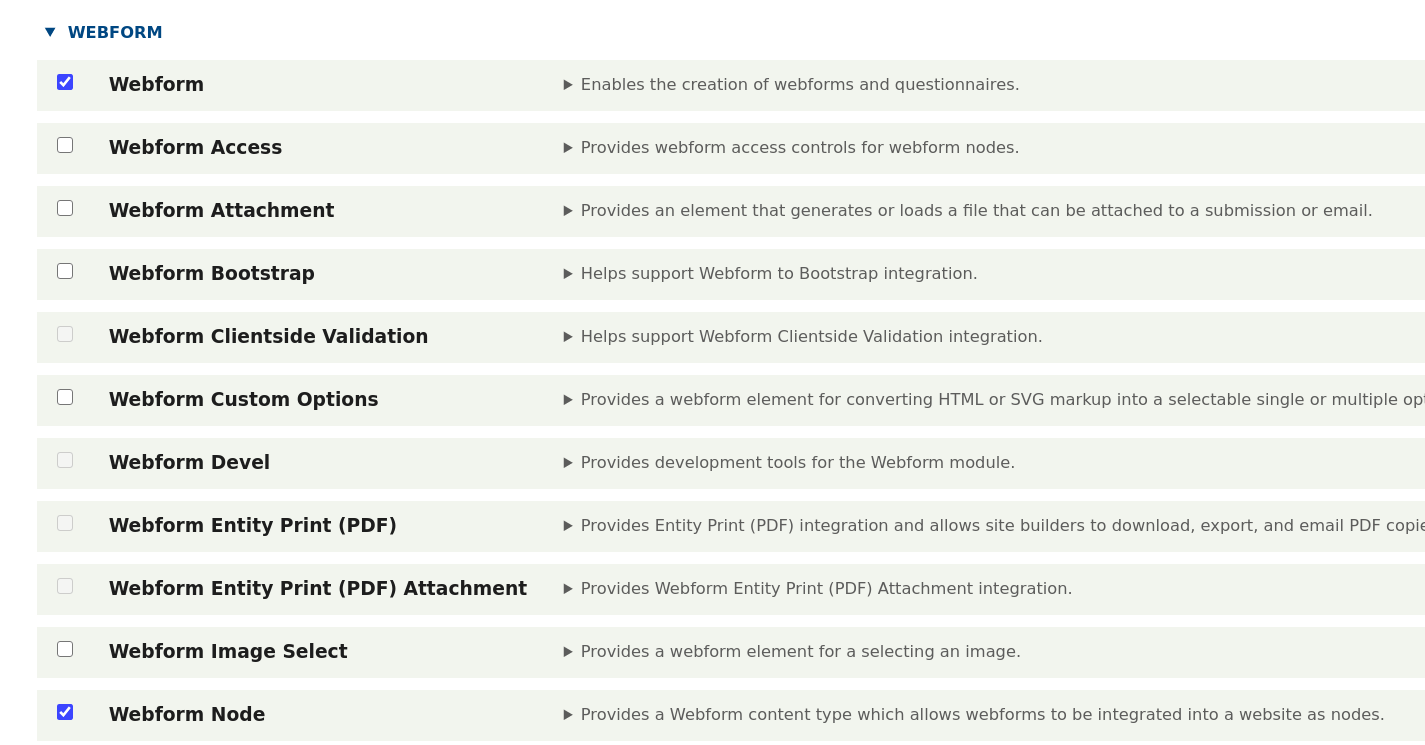
Dans cette vidéo, nous allons explorer comment travailler avec le puissant générateur de formulaires Webform. Allons à la page des modules. Pour créer des webforms, nous devons activer les modules Webform et Webform UI. Si vous souhaitez afficher les webforms comme des pages de nœud, vous aurez alors besoin du module Webform Node.

Dans Drupal 6 et 7, Webform fonctionnait via des pages de nœud — un webform était attaché au type de contenu Webform. Dans Drupal 8 et versions ultérieures, une page de nœud séparée n’est pas nécessaire, car chaque webform possède sa propre page, et le formulaire lui-même peut être affiché comme un bloc sur n’importe quelle page.
Une fois le module Webform activé, nous pouvons commencer à créer de nouveaux webforms.
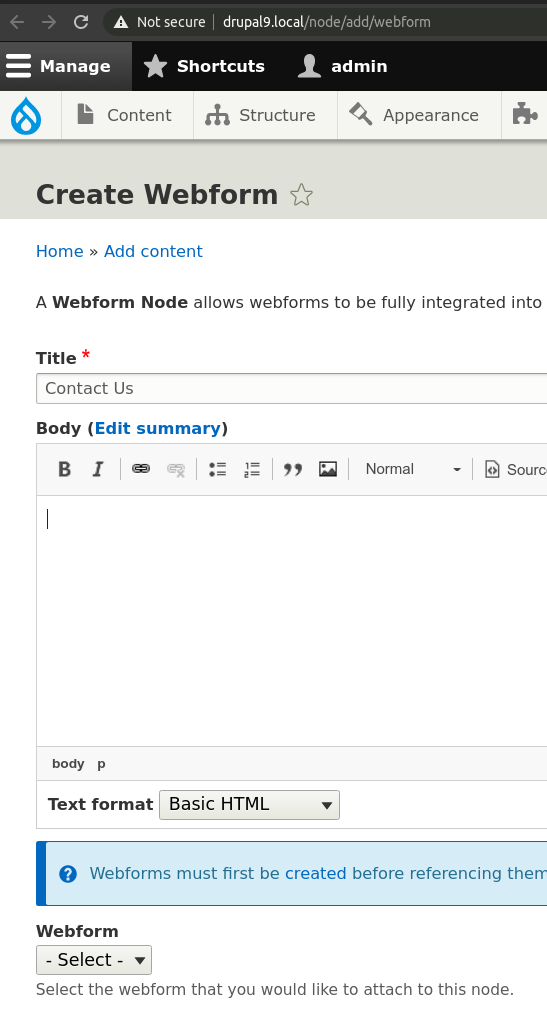
Si vous avez activé le module Webform Node, le lien pour créer un webform se trouve dans Contenu > Ajouter du contenu > Webform. Sur la page que vous créez, ajoutez un Titre et une Description. Vous pouvez aussi sélectionner un webform existant dans le champ Formulaire, ou laisser vide pour en créer un nouveau.
/node/add/webform

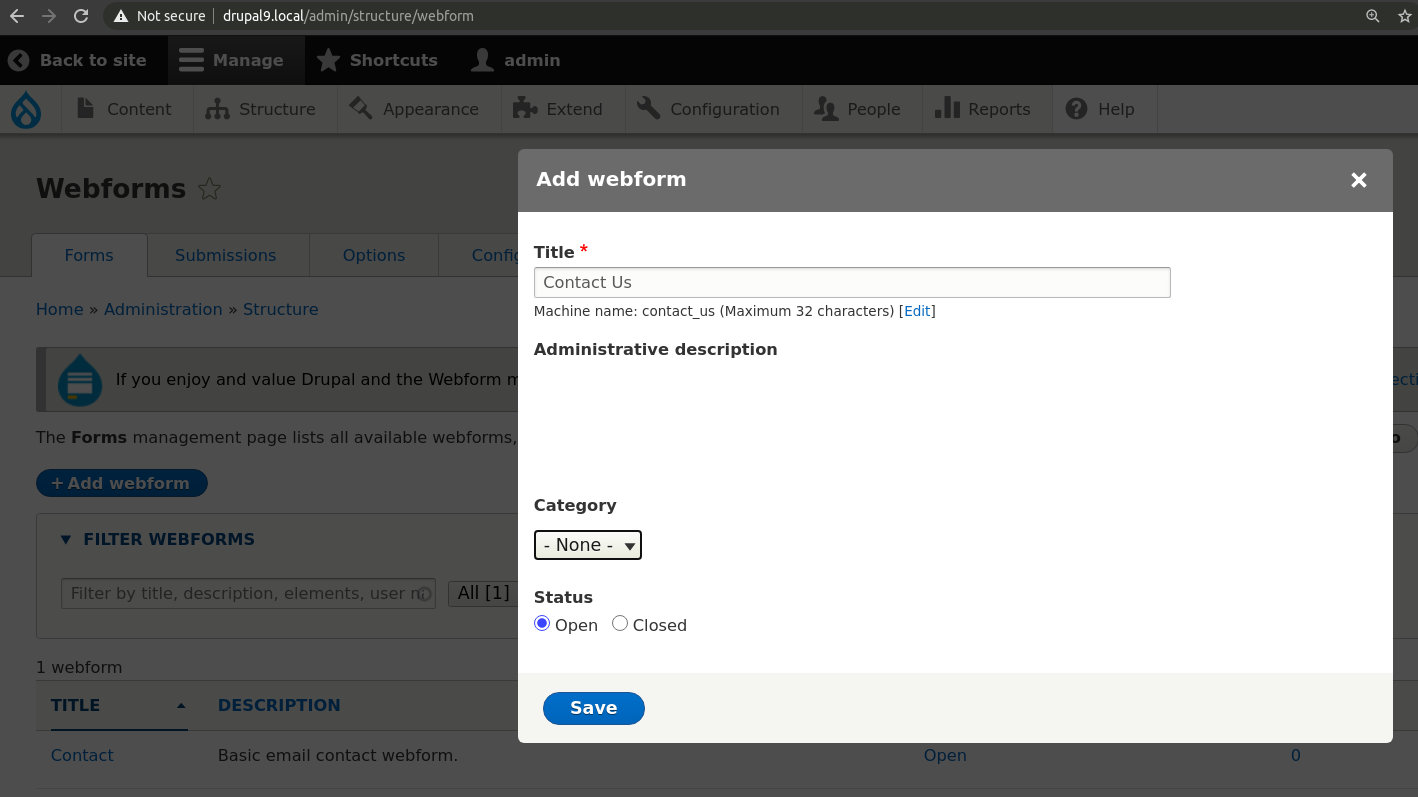
Pour créer le formulaire lui-même, allez dans le menu Structure - Webforms, puis vous pourrez l’insérer dans la page du nœud.
Actuellement, nous n’avons qu’un seul formulaire de contact, ajoutons-en un nouveau. Vous pouvez utiliser le formulaire par défaut, bien sûr, mais pour explorer comment fonctionnent les champs dans Webform, nous allons en créer un nouveau :
/admin/structure/webform

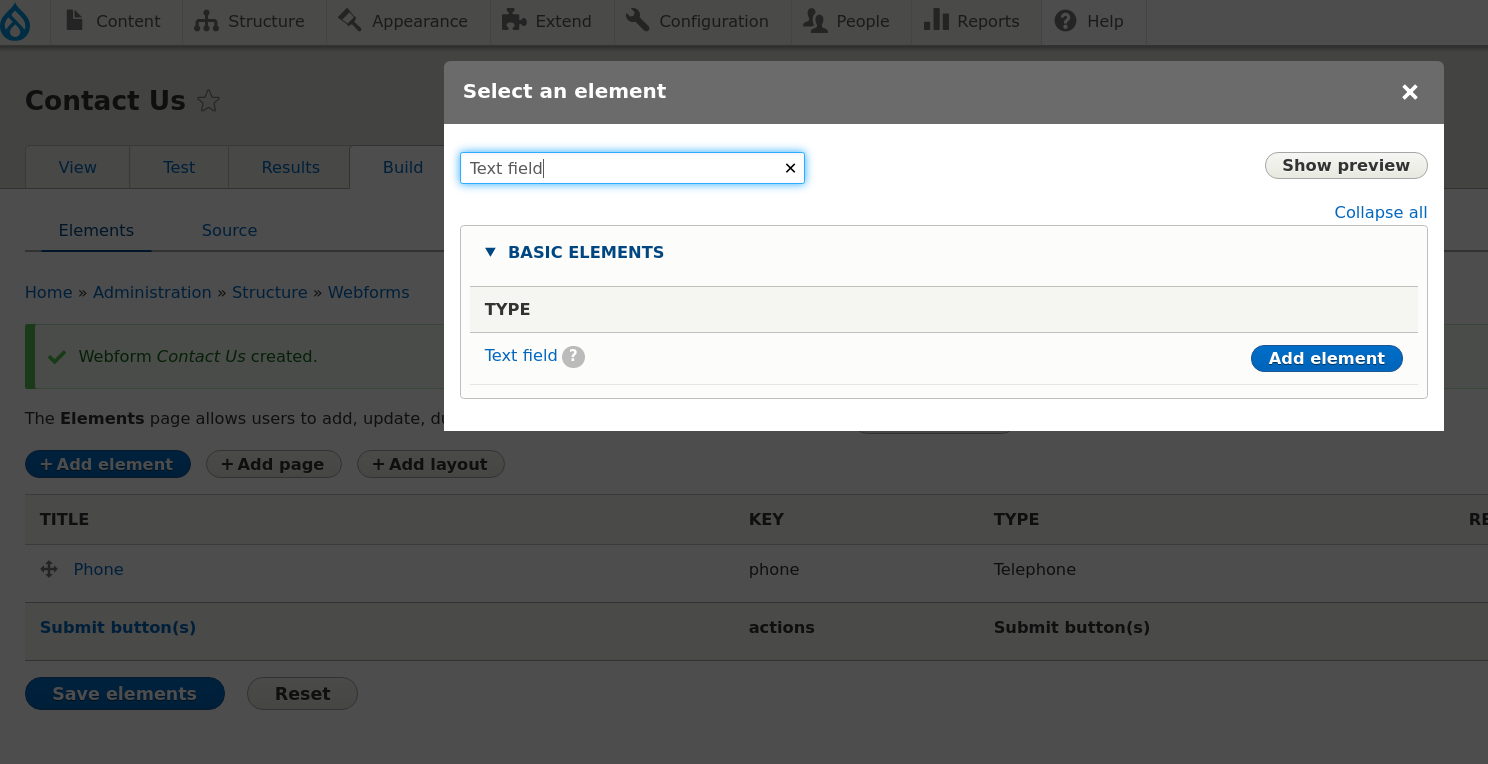
Maintenant, nous pouvons ajouter de nouveaux éléments au formulaire :
Champ texte – Notre Nom

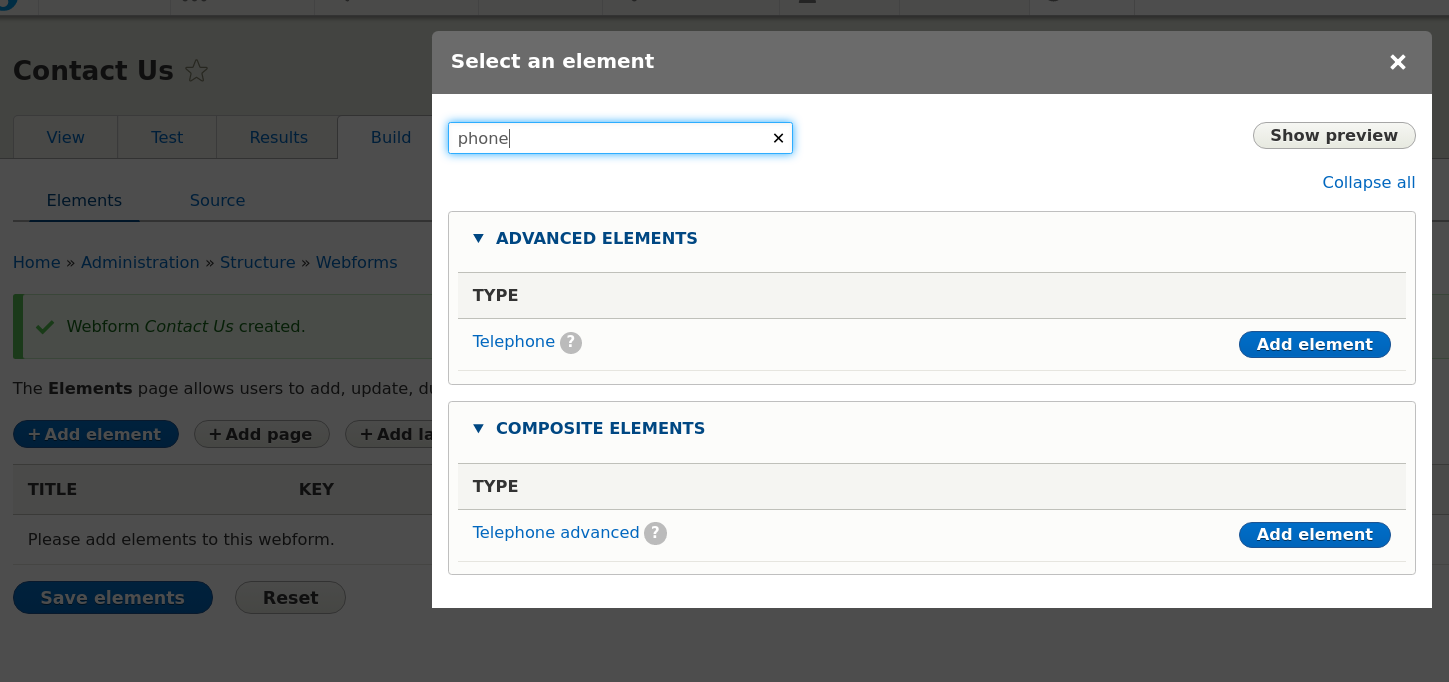
Champ téléphone – Téléphone

Le module Webform utilise l’API Fields de Drupal, et vous pouvez utiliser tous les champs disponibles pour n’importe quelle Entité sur le site — ceux qui peuvent être attachés aux nœuds, blocs, termes de taxonomie et autres entités.
Si vous éditez un champ, vous trouverez un grand nombre de réglages. Vous pouvez configurer des champs dépendants de sorte qu’un champ soit affiché lorsqu’un autre a une valeur spécifique. Par exemple, si votre formulaire de contact permet de choisir entre une personne morale et une personne physique, vous pouvez afficher des champs différents pour chaque type.
Vous pouvez également effectuer des validations à l’aide d’expressions régulières. Mais vous pouvez aussi ajouter des validations programmatiquement via hook_form_alter() dans un module personnalisé.
Vous pouvez configurer des classes pour les champs — par exemple, si vous utilisez Bootstrap pour la mise en page, vous pouvez attribuer des classes de colonnes pour le conteneur du champ afin que les champs s’alignent en colonnes comme nécessaire, comme col-md-6 pour une mise en page à deux colonnes.
Dans la section Affichage du formulaire, vous pouvez configurer si le label du champ doit être affiché, ajouter des descriptions avant ou après le champ, définir un placeholder, et définir les longueurs minimale et maximale du champ.
Nous devons encore ajouter un champ Email afin de pouvoir répondre à l’expéditeur, ainsi qu’un champ zone de texte pour le contenu du message.
Paramètres de Webform
Vous pouvez écrire un message à afficher si le formulaire ne fonctionne pas.
Remplacer le texte du bouton Envoyer, ajouter des classes de mise en page
Paramètres de l’assistant
Vous pouvez modifier les libellés des boutons Suivant / Précédent dans les formulaires multi-pages.
Description des autres paramètres.
Paramètres du message de remerciement.
Affichage du webform en tant que bloc dans la colonne de gauche.
Paramètres de notification dans Webform.