3.4. Paragraphs – constructeur de pages d'atterrissage
Très souvent, il est nécessaire de créer une page d’atterrissage sur un site dont le modèle est sensiblement différent du reste du site. Souvent, il s’agit d’une page de promotions, d’événements, de présentations.
Pour ces usages, il existe un constructeur pratique : Paragraphs :
https://www.drupal.org/project/paragraphs
Paragraphs permet d’afficher différents types de paragraphes via un champ multiple dans un nœud : galeries photos, texte avec image, sliders, vidéos, et plus encore.
Pour que vous puissiez bénéficier de cette possibilité, activons le module Paragraphs ainsi que Paragraphs demo. Le module Paragraphs demo propose déjà des types de paragraphes préfabriqués. Nous avons aussi besoin du module Entity Reference Revisions :
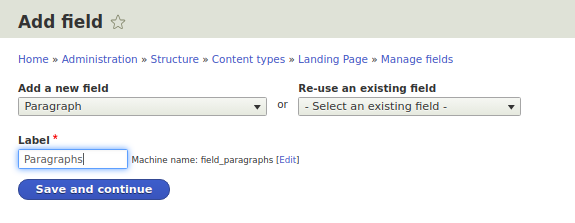
Créons maintenant un nouveau type de contenu Landing Page (ou vous pouvez utiliser une Page ou un Article existant) avec un champ paragraphes :
https://www.drupal.org/project/entity_reference_revisions

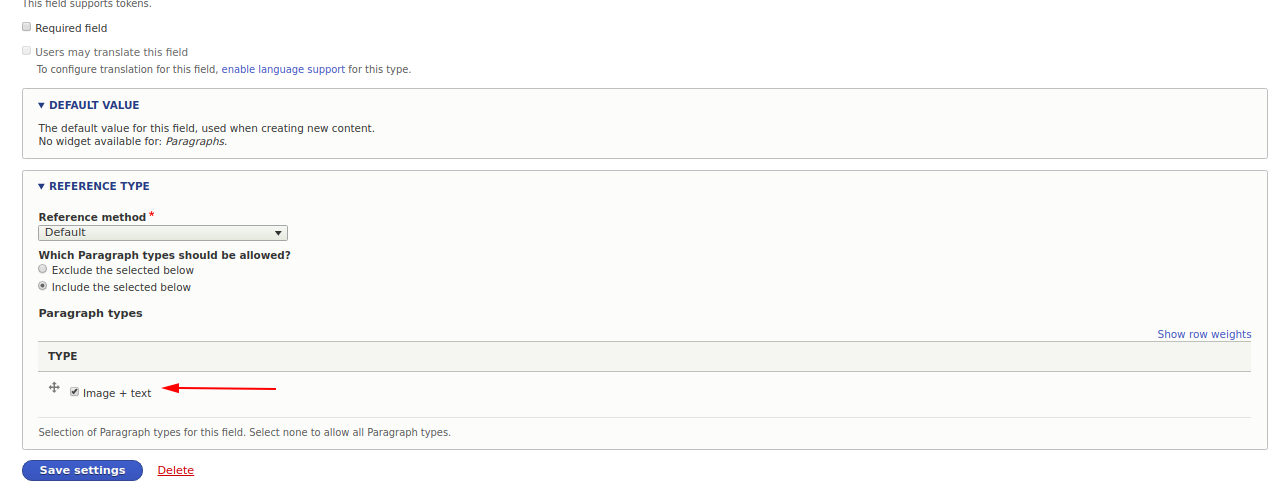
Nous sélectionnons un nombre illimité de valeurs pour ce nouveau champ.


Nous pouvons ajouter plusieurs types de paragraphes, toutes sortes de galeries, vidéos, images en parallaxe. Dans Drupal 7, il existait de nombreux modules additionnels pour divers types de paragraphes.
Peut-être que ces modules seront disponibles à l’avenir pour Drupal 8.
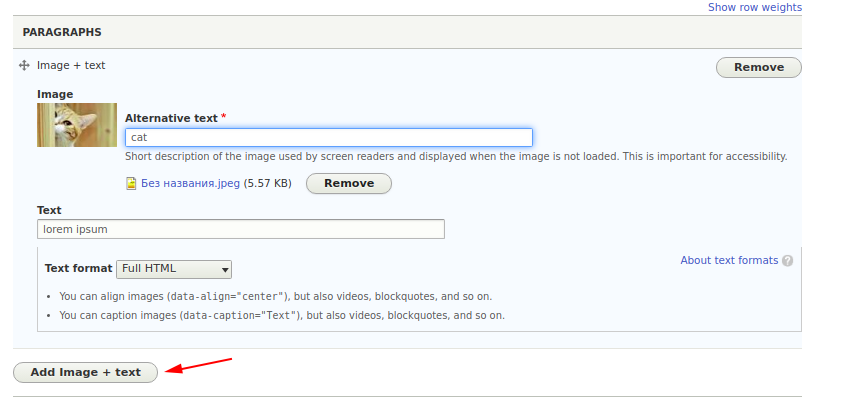
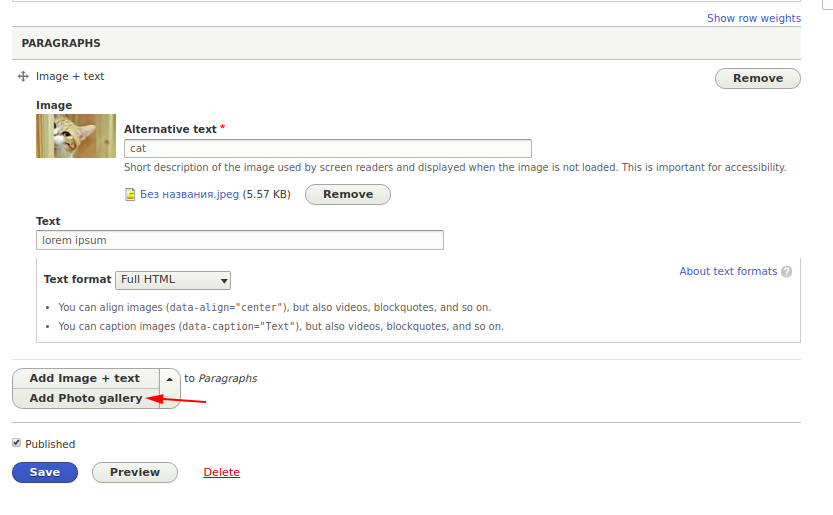
Maintenant, lorsque nous créons des nœuds du type Landing Page, nous pouvons ajouter différents types de paragraphes :


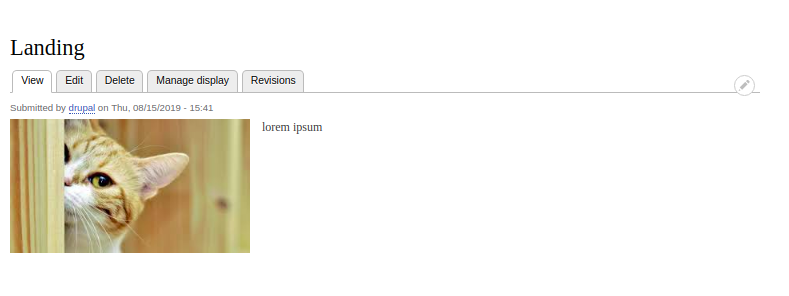
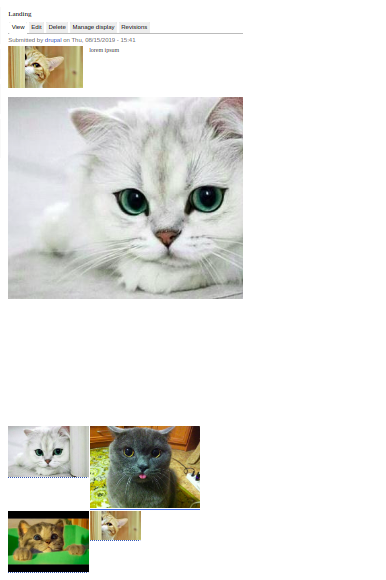
Le rendu est à peu près comme ceci :

Le module Paragraphs offre une interface pratique pour éditer des pages d’atterrissage, mais vous devez encore créer vous-même le rendu des contenus sur la page.
Essayons d’ajouter un nouveau type de paragraphe Slideshow. Pour cela, vous avez besoin d’un module qui affiche les champs Drupal sous forme de galerie, par exemple Gallery Formatter :
https://www.drupal.org/project/galleryformatter
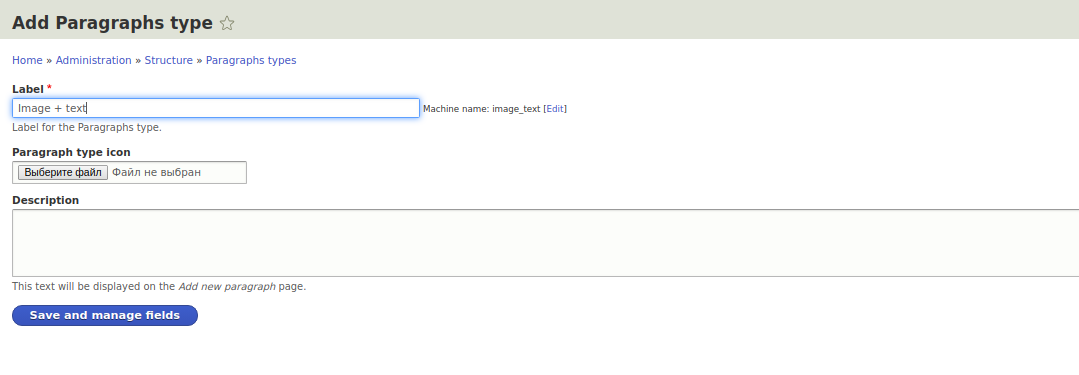
Installez le module et créez un nouveau type de paragraphe :
/admin/structure/paragraphs_type/add

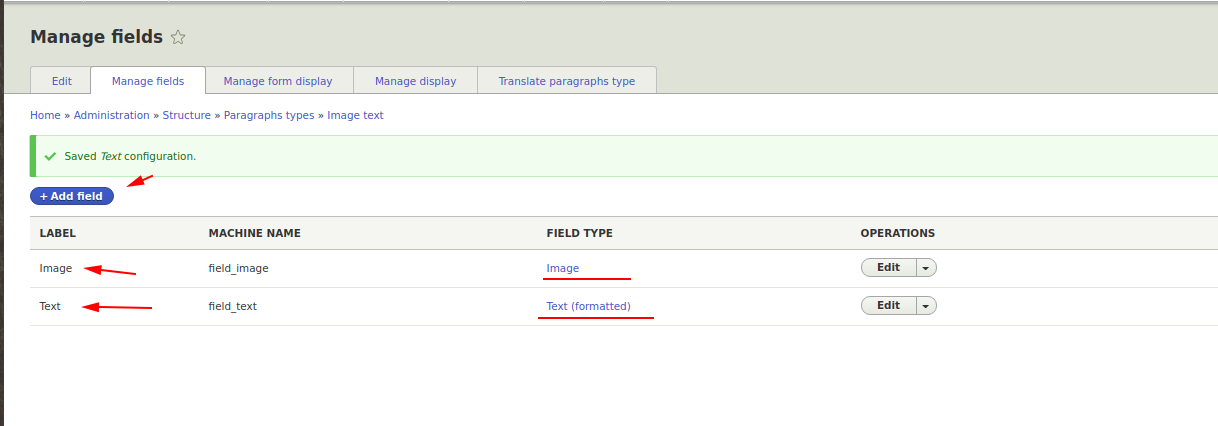
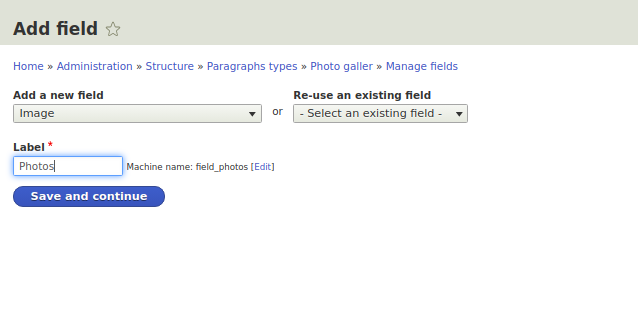
Dans le type de paragraphe, ajoutez maintenant le champ Photos :

Pour pouvoir télécharger autant de photos que vous voulez, mettez un nombre illimité dans les réglages du champ :

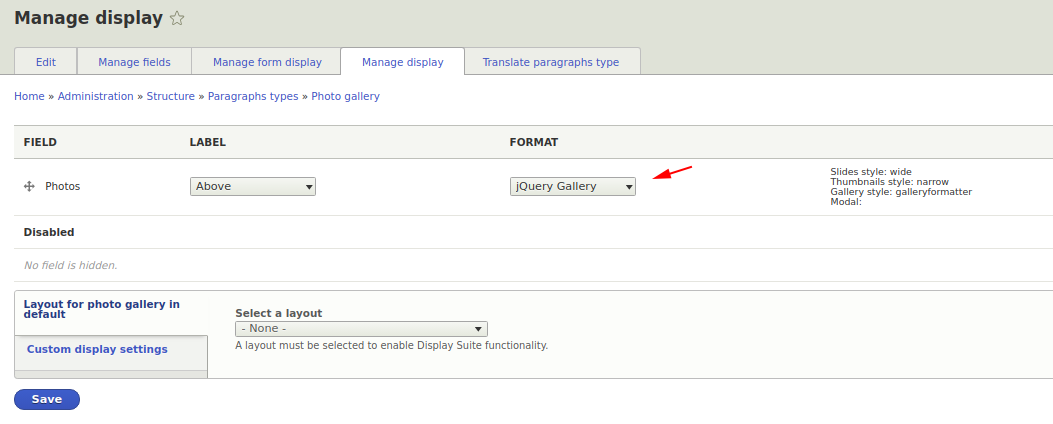
Dans l’onglet gérer l’affichage, définissez le format jQuery Gallery pour le champ image :

Maintenant, lorsque nous éditons un nœud Landing Page, nous pouvons ajouter une galerie comme paragraphe séparé :

Sur la page, ce module, sans décoration, ressemble à ceci :

Je pense qu’avec le temps, les auteurs du module corrigeront le design et il ressemblera au rendu de la version 7 de Drupal.
Le module paragraphs convient pour les pages d’atterrissage, les pages d’actualités, les blogs, mais il faut quand même faire du travail de mise en page pour qu’elles aient un bon rendu.