7.2.1. Création de thèmes basés sur Bootstrap. Configuration de PhpStorm et LESS Compiler pour travailler avec notre thème.

Dans les leçons précédentes, nous avons vu comment créer un thème basé sur un autre thème Stable. Dans ce tutoriel, nous allons montrer comment créer un thème basé sur Bootstrap, un framework populaire pour créer rapidement des mises en page.
Je suppose que Drupal est déjà installé. Passons à l’installation de Bootstrap :
https://www.drupal.org/project/bootstrap
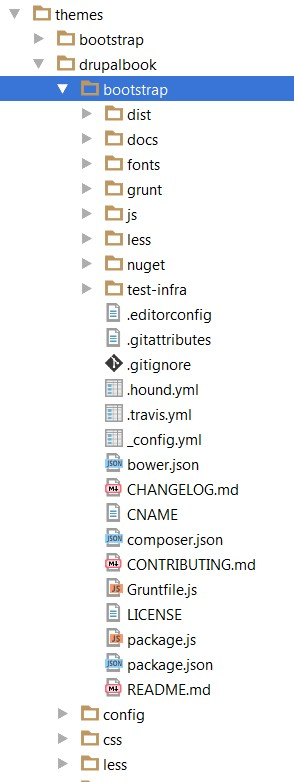
Contrairement à Drupal 7, dans Drupal 8, tous les thèmes du site se trouvent dans le dossier /themes à la racine du site :

Pour créer votre propre thème basé sur Bootstrap, vous devez créer un sous-thème. Le dossier du sous-thème doit être copié depuis le thème parent :
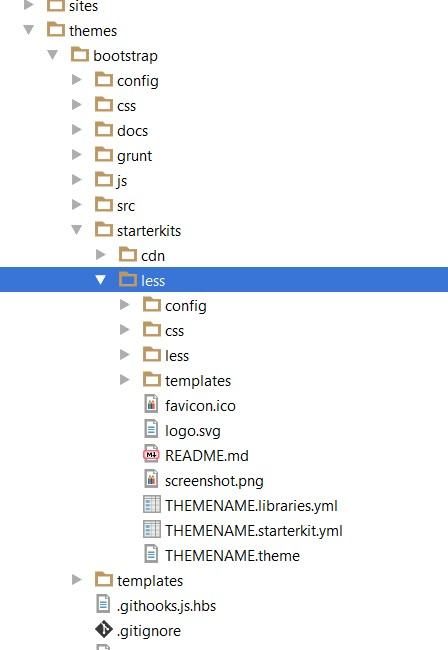
/themes/bootstrap/starterkits/less

Copiez le dossier less dans le dossier /themes, à côté du thème parent Bootstrap, et renommez-le avec le nom de votre thème, ici drupalbook. Renommez aussi les fichiers THEMENAME.libraries.yml, THEMENAME.starterkit.yml, THEMENAME.theme en remplaçant THEMENAME par le nom de votre thème, par exemple drupalbook.libraries.yml. Seul THEMENAME.starterkit.yml devient drupalbook.info.yml.

Dans le fichier drupalbook.info.yml, modifiez également la section libraries :
libraries:
- 'drupalbook/global-styling'
- 'drupalbook/bootstrap-scripts'Il est aussi conseillé de renommer le nom du thème :
name: 'Bootstrap Drupalbook Sub-Theme (LESS)'Renommez également les fichiers de configuration du thème :
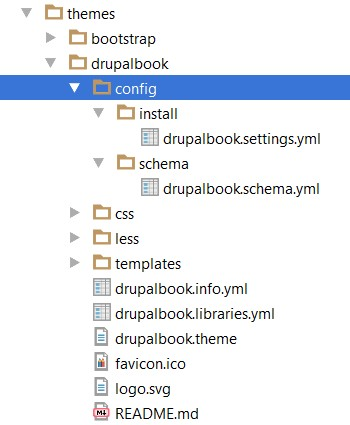
/config/install/drupalbook.settings.yml
/config/schema/drupalbook.schema.yml
Copiez ensuite le code source de Bootstrap :
http://getbootstrap.com/getting-started/#download
Nous nous intéressons à la version Source, composée de fichiers LESS non compilés :
https://getbootstrap.com/docs/4.3/getting-started/download/

Créez un dossier bootstrap dans votre sous-thème et copiez-y les fichiers Bootstrap.

Copiez bien la version Source, pas la version Bootstrap avec CSS compilé. Cela permet de surcharger les variables Bootstrap dans des fichiers spécifiques à Drupal :
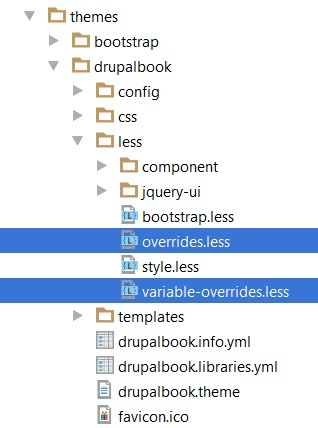
/less/overrides.less
/less/variable-overrides.less

Vous pouvez aussi utiliser la version SASS, mais cela nécessite un compilateur SASS. Nous utilisons ici le compilateur LESS intégré à PhpStorm.
Allez sur la page Apparence et activez votre thème :
/admin/appearance
Vous n’aurez pas immédiatement les styles Bootstrap compilés, il faut les compiler. Pour cela, utilisez le plugin LESS Compiler de PhpStorm. Ouvrez les paramètres PhpStorm : Fichier -> Paramètres.

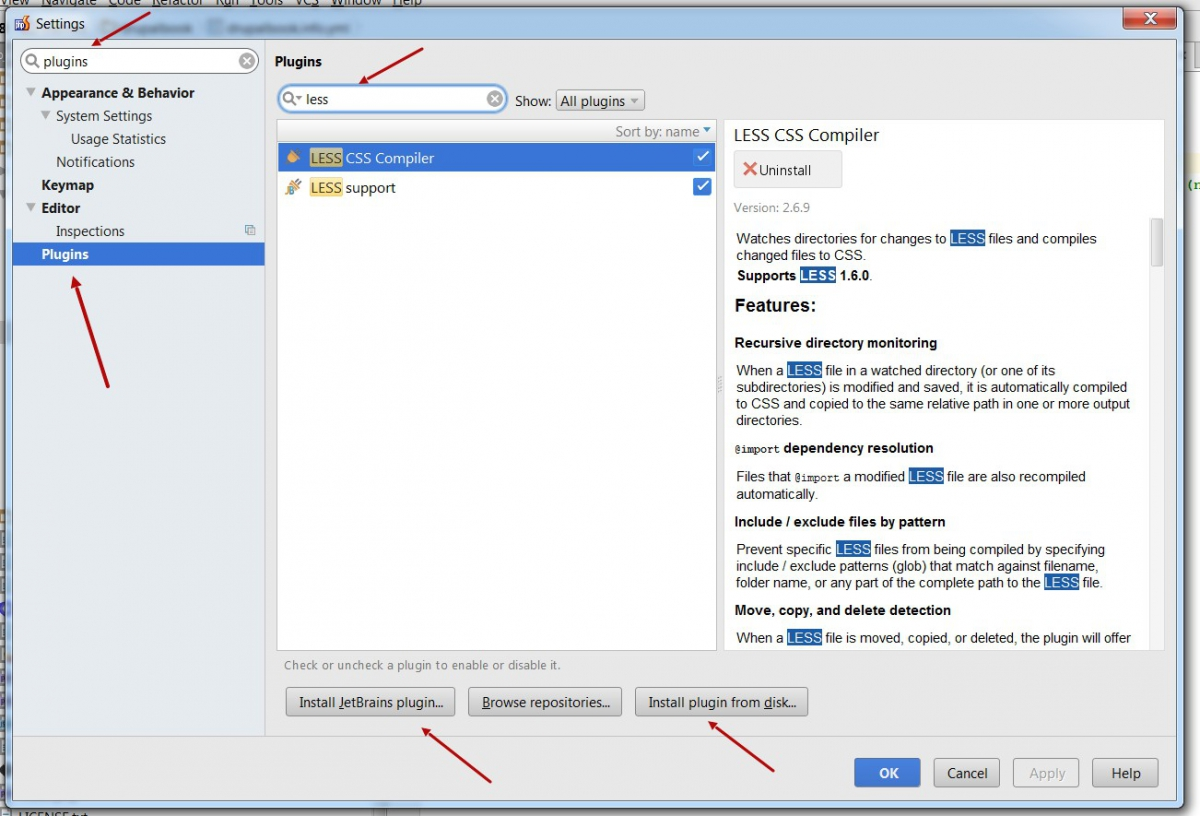
- Dans les paramètres, cherchez la section Plugins
- Ouvrez la page Plugins
- Cherchez « LESS »
- Trouvez le plugin « LESS CSS Compiler »
- Installez-le via « Install JetBrains plugin ... »
Si le plugin n’est pas trouvé, téléchargez-le ici :
https://plugins.jetbrains.com/plugin/7059-less-css-compiler
Puis installez-le via « Install plugin from disk ... »
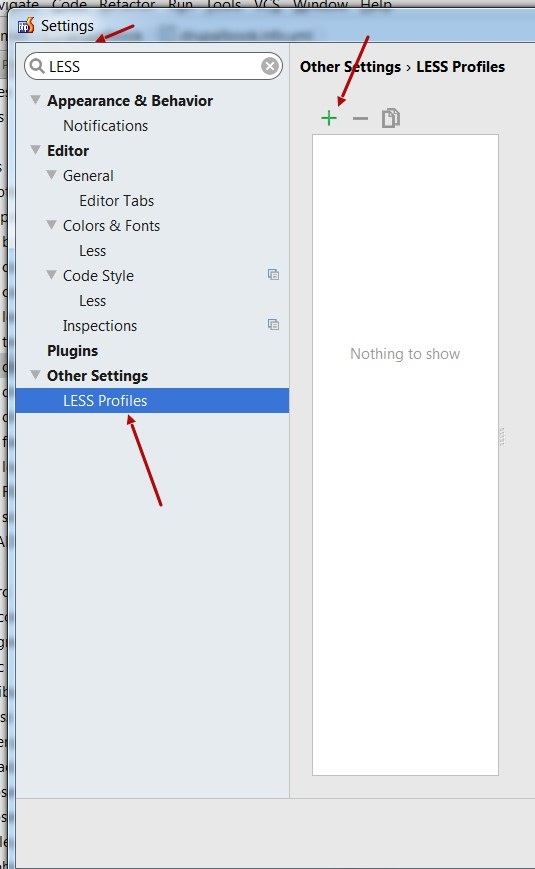
Après installation, configurez-le. Dans PhpStorm, cherchez « LESS » dans les paramètres :

Cliquez sur « + » pour ajouter un profil LESS, nommez-le par exemple « Bootstrap ». Chaque projet PhpStorm aura son propre profil.

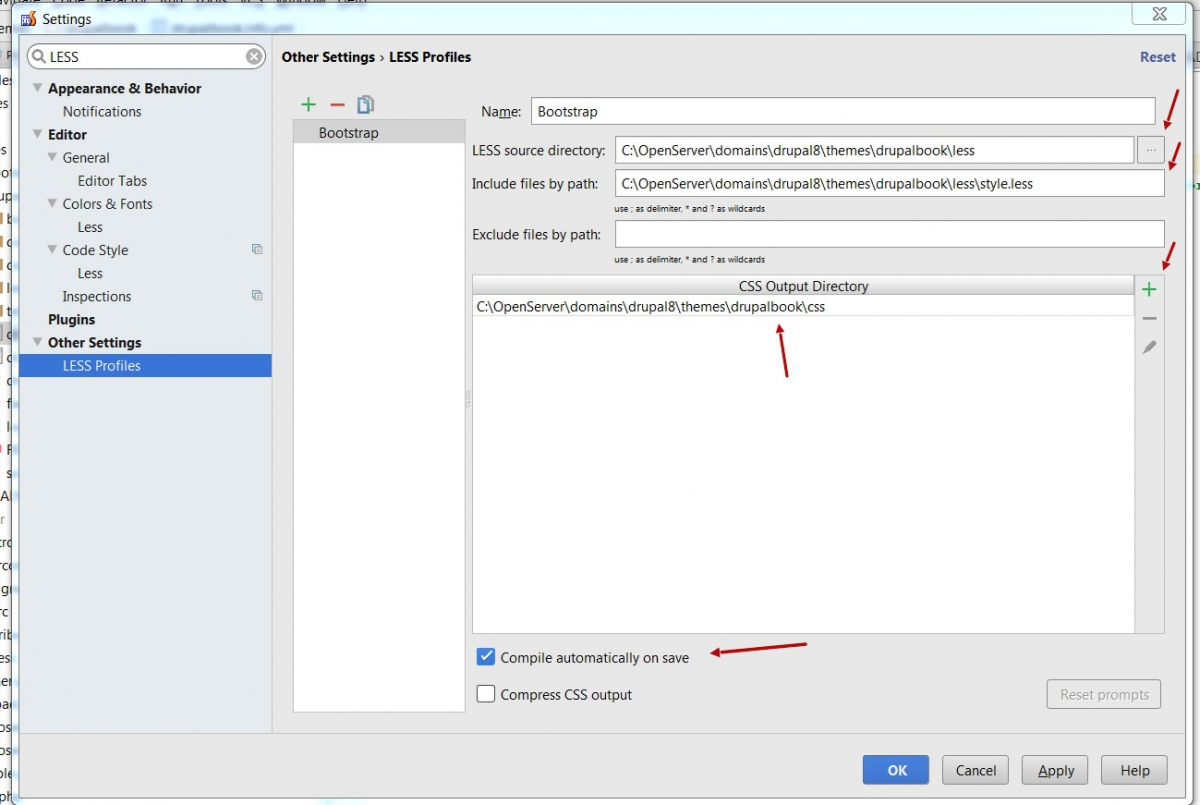
Dans les réglages du profil, spécifiez :
- Répertoire source LESS :
C:\OpenServer\domains\drupal8\themes\drupalbook\less(le dossier LESS de votre thème, pas celui de Bootstrap) - Fichiers inclus :
C:\OpenServer\domains\drupal8\themes\drupalbook\less\style.less(point d’entrée de la compilation) - Répertoire de sortie CSS :
C:\OpenServer\domains\drupal8\themes\drupalbook\css
La compilation automatique à la sauvegarde est pratique, activez-la.
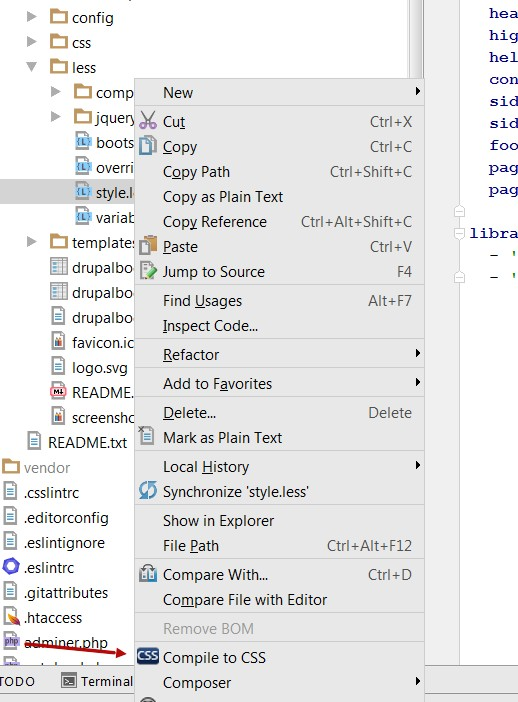
Maintenant, en sauvegardant (Ctrl + S), les fichiers LESS se compilent automatiquement. Vous pouvez aussi lancer la compilation manuellement via un clic droit sur style.less puis « Compile to CSS » :

La compilation prend généralement 5-10 secondes :

Une fois compilé, vos nouveaux styles apparaissent :

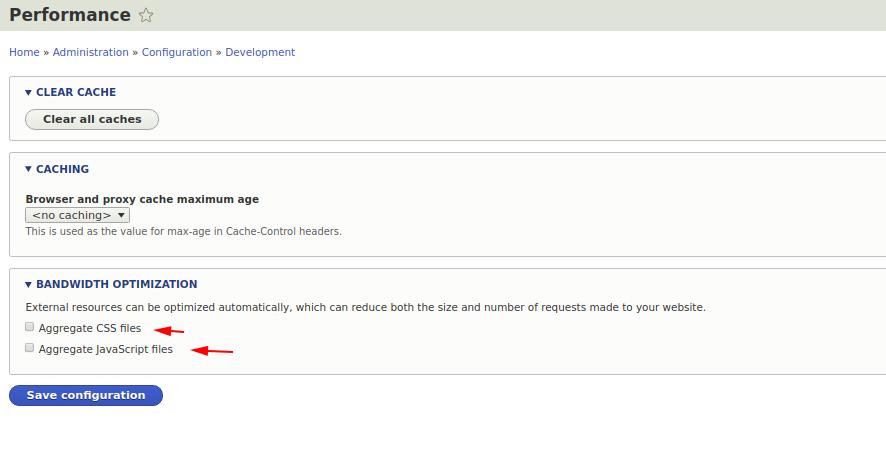
N’oubliez pas de désactiver l’agrégation CSS et JS dans l’administration Drupal :
/admin/config/development/performance

Par défaut, elles sont activées.
Vous pouvez maintenant commencer la mise en page. Vous disposez déjà d’un menu hamburger mobile intégré et d’un design responsive.

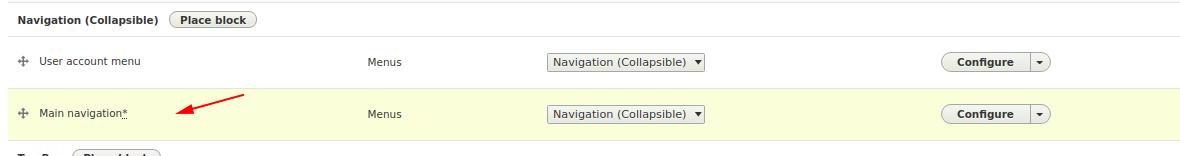
Pour cela, placez le bloc menu dans la région Navigation (Collapsible).

Dans les prochains tutoriels, nous créerons une maquette PSD pour notre thème Bootstrap.