Создание слайдшоу (slideshow) и jQuery-каруселей в Drupal 7. Часть 1
Довольно часто требуется или хочется добавить изюминку, немного оживить сайт. Сайты, сделанные на друпале в начальной сборке, имеют статичный, обыденный вид, а хочется чтобы они были оригинальными, динамичными, яркими и живыми. Для этого можно сделать выпадающее меню, динамически обновляемые страницы или баннер в шапке сайта.
Во многом нам поможет знание CSS, с помощью него мы сможем сделать сайт индивидуальным, изменить цветовую схему. Но и используя стандартные шаблоны из коробки можно добиться большей привлекательности сайта, возможно не самой лучшей, но все же. Давайте начнем с баннера.
Раньше баннеры практически все делали с помощью .gif изображений, которые поддерживают несколько изображений в одном, или flash-баннеры. Разработка первых процесс долгий и не всегда такой красивый результат как у flash-баннеров. Однако у flash, несмотря на его красоту, есть тоже свои недостатки, например он очень много потребляет ресурсов при своем отображение.
Можно было сделать баннер и с помощью javascript, но это занимало еще больше времени и требовало знание этого языка. С появлением фреймворка-javascript jQuery это стало делать гораздо проще и быстрее, да и javascript стало знать необязательно.
У нас есть многострадальный сайт, который мы продолжим мучить:

Для начала я предлагаю создать отдельный регион, куда мы вставим блок с баннером.
Откроем файл нашей темы .info и сразу после описания регионов:
regions[content] = Content regions[right] = Right sidebar regions[left] = Left sidebar regions[footer] = Footer
Добавим свой регион для баннера:
regions[topbanner] = Top banner
Дальше нам предстоит выбрать какой именно баннер мы хотим. Если нас устроит простая смена изображений, то можно сделать слайдшоу через Views_slideshow. Установите этот модуль и его подмодуль Views Slideshow: SingleFrame и. Для их установки потребуется модуль Views, я думаю он у Вас уже установлен.
Views Slideshow: SingleFrame - реализует слайд-шоу в одном блоке.
- слайд-шоу с меню из мини-фотографий или названий каждого слайда
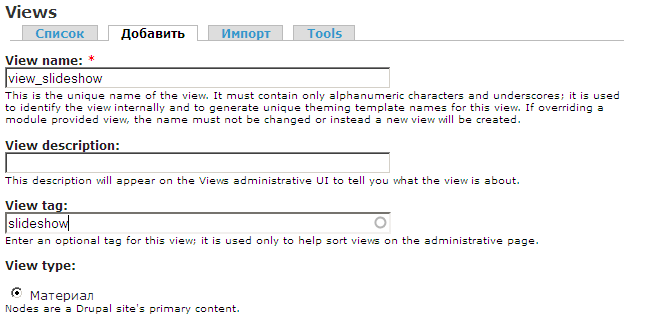
Создадим новый вид, в поле Tags нужно прописать slideshow:

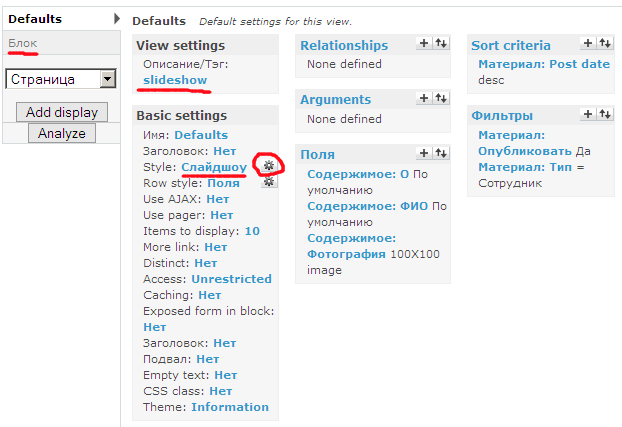
Теперь нужно добавить поля (fields) для отображения, я добавлю ФИО сотрудника, его должность и фотографию, Вы можете добавить заголок (title) ноды, тело (body) ноды.
В фильтрах нужно добавить: Материал: опубликован, Тип материала = Сотрудник (либо Ваш тип материала Page, Story или любой другой созданный ранее).
Сортировку (Sort criteria) можно выполнить по Node: Post date = Descending.
Добавьте дисплей в блоке.
В Basic settings необходимо добавить настройку Style: slideshow. После этого появится окно настройки эффектов. Если не появилось, то нажмите "шестерню" после слов style:slideshow.

Настройки слайд-шоу следующие, для Slideshow mode: SingleFrame
Timer delay: время в милисекундах между переключением слайдов;
Initial slide delay offset: время в милисекундах до первого переключения;
Speed: скорость с которой слайды меняются;
Controls: текстовые переключатели слайдов;
Pager: числовые переключатели слайдов;
Image Counter: показывает какой по счету слайд отображается;
Items per slide: сколько слайдов отображается одновременно;
Effect: эффект с которым появляется слайд;
это основные, как я считаю, настройки остальные возможно тоже Вам понадобятся.
Настройки слайд-шоу следующие, для Slideshow mode: ThumbnailHover
Main frame fields: поля которые отображаются в слайде;
Breakout fields: поля которые отображаются в меню слайд-шоу. Можно добавить фотографии для слайд-шоу с пресетом меньшего размера, тогда можно сделать снизу меню из маленьких фотографий;
Остальные настройки такие же как и у Slideshow mode: SingleFrame.
Сохраняем вид и если мы создали display - block, то выводим в заранее созданный регион баннер.
Для настройки внешнего вида баннера необходимо подправить CSS файл, можно style.css Вашей темы, но это прийдется делать самостоятельно и в соответствие с задуманной цветовой схемой.
В следующих частях урока мы сделаем кнопки в виде изображений, jQuery-баннер без дополнительных модулей и jQuery-карусель.