Создание слайдшоу (slideshow) и jQuery-каруселей в Drupal 7. Часть 2
В прошлой части урока мы создали слайд-шоу, у меня это был вывод сотрудников организации, Вы же можете использовать баннер как шапку сайта. Однако меня не устраивает это шаблонное решение, хотелось бы для сайта сделать кнопки переключения предыдущего и следующего слайдов. Это выглядит красивее, чем просто текстовые или числовые переключатели.
Напомню что у нас уже установлен Views и Views_slideshow.
Итак, я прикрепил к статье несколько видов стрелочек, давайте поставим их в наше слайд-шоу. Для начала нужно добавить текстовый переключатель слайдов.

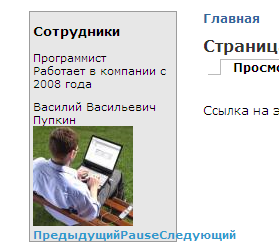
У нас должен переключиться переключатель слайдов с надписями следующий (Next) и предыдущий (Previous).

Идея размещения кнопок следующая, с помощью CSS прописать background для ссылки next и previous и перенести ссылки в нужные нам места, также через CSS.
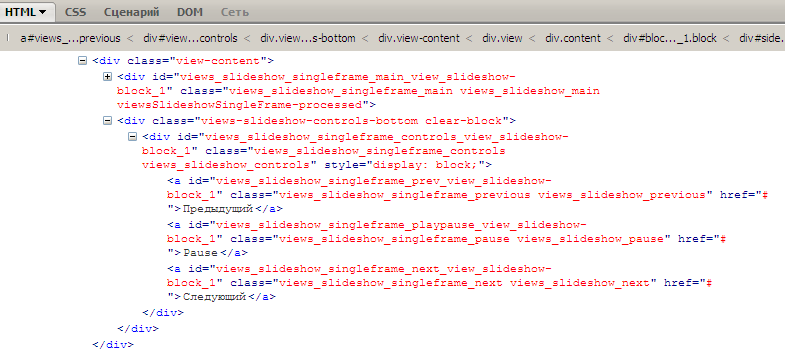
Для работы нам понадобится дополнение к Firefox. которое называется FireBug. Оно предоставляет удобные инструменты для работы с CSS. Так например выглядит блок ссылок переключателя через FireBug:

Нам важен id элементов, именно по id мы будем задавать свойства CSS. Также нам понадобятся файлы картинок стрелок, их нужно скинуть в папку images Вашей темы.
Копируем файлы наших стрелок в папку images, Вашей темы.
Теперь давайте менять CSS, добавлением в style.css темы. Строки примерно будут такими же, значение нужно писать соответственно шаблону.
a#views_slideshow_singleframe_prev_view_slideshow-block_1{
background:url('images/left.png'); //картинка нашей стрелки
width:30px; // ширина стрелки
height:0px; //высоту можно поставить 0
padding-top:30px; //отступ, такой же как и ширина по значению
position:relative; //положение ссылки
top: 0px; //отступ от верхнего края блока
overflow:hidden;
z-index: 5; //располагать поверх слайдшоу
display: block; //выбор отображение блоком
}
a - это тег ссылки, # - этот знак показывает что нужно обратиться по id соответствующему после этого знака.
CSS для стрелки next будет немного отличаться:
a#views_slideshow_singleframe_next_view_slideshow-block_1{
background:url('images/right.png');
width:30px;
height:0px;
padding-top:30px;
position:relative;
top: 0px;
left: 30px;
overflow:hidden;
z-index: 5;
display: block;
}
Ссылку "пауза" стоит убрать совсем:
a#views_slideshow_singleframe_playpause_view_slideshow-block_1{
display: none;
}
Значение padding'ов, положений можно отрегулировать через FireBug и записать это в style.css.
В результате настройки мой CSS такой:
#views_slideshow_singleframe_prev_view_slideshow-block_1{
background:url('images/left.png');
width:35px;
height:0px;
padding-top: 26px;
position:relative;
top: -55px;
overflow:hidden;
z-index: 5;
display: block;
}
#views_slideshow_singleframe_next_view_slideshow-block_1{
background:url('images/right.png');
width:35px;
height:0px;
padding-top: 26px;
position:relative;
top: 0px;
left: 0px;
overflow:hidden;
z-index: 5;
display: block;
}
a#views_slideshow_singleframe_playpause_view_slideshow-block_1{
display: none;
}
#views_slideshow_singleframe_controls_view_slideshow-block_1{
height: 0px;
}

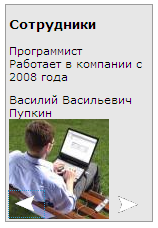
Баннер готов! В следующей части урока мы создадим jQuery-карусель.