Темизация Views, правим шаблоны view.tpl.php (поля, строки, блоки, страницы). Подключаем jquery-плагин EasySlider
В этой статье мы разберемся с конструктором запросов для Друпала - модулем Views (http://drupal.org/project/views). Views позволяет выводить поля различных типов материалов, комментарии, термены, информацию пользователей, различные другие данные из БД. Причем для этого модуля есть графический интерфейс, позволяющий легко создавать запросы к БД мышкой.
Внимание!!! Если вы хотите использовать easySlider прямо сейчас в течение часа, то настоятельно рекомендую использовать модуль, эта статья прежде всего предназначена чтобы разобраться с шаблонами модуля Views и их темизацией. Чтобы потом настроить вид easySlider вам придется править CSS.
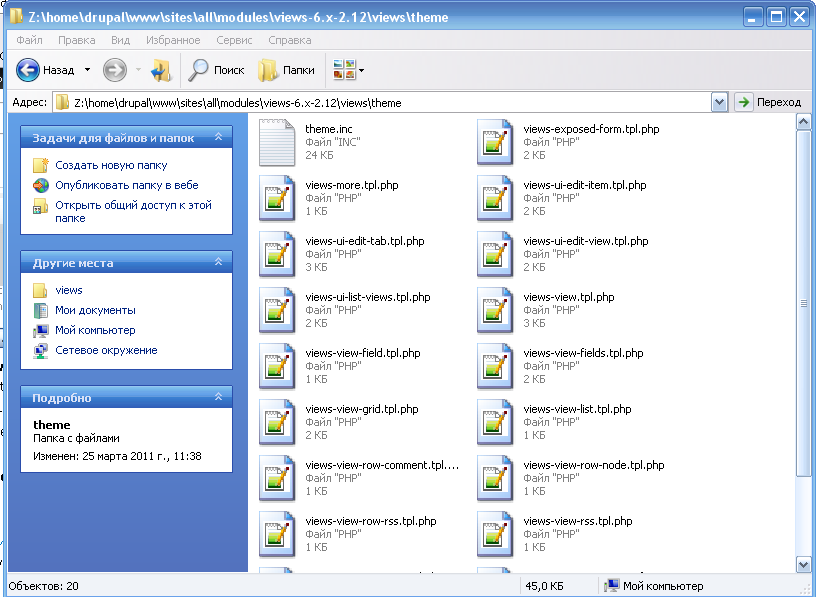
После того как мы вывели необходимые поля, нужно их расположить так, как это нужно нам. Для этого предусмотрены файлы шаблонов вывода. По умолчанию используются файлы из папки theme.
Давайте настроим jquery-плагин EasySlider для данных выводимых модулем Views. Конечно есть уже готовый модуль интегрированный с Views, для вывода EasySlider, вот ссылка на него http://drupal.org/project/easySlider
Конечно если нужно вывести изображения в виде этого слайдера можно установить модуль и все. Эта же статья научит обращаться с шаблонами VIews.
Для того чтобы начать нам потребуется установить модули VIews, CCK, Imagecache, а также скачать файлы плагина easySlider здесь или на другом сайте, воспользовавшись поиском. О том как установить плагин в тему друпала я напишу дальше, после описания настройки CCK-полей.
Итак, модули установлены, начинаем:
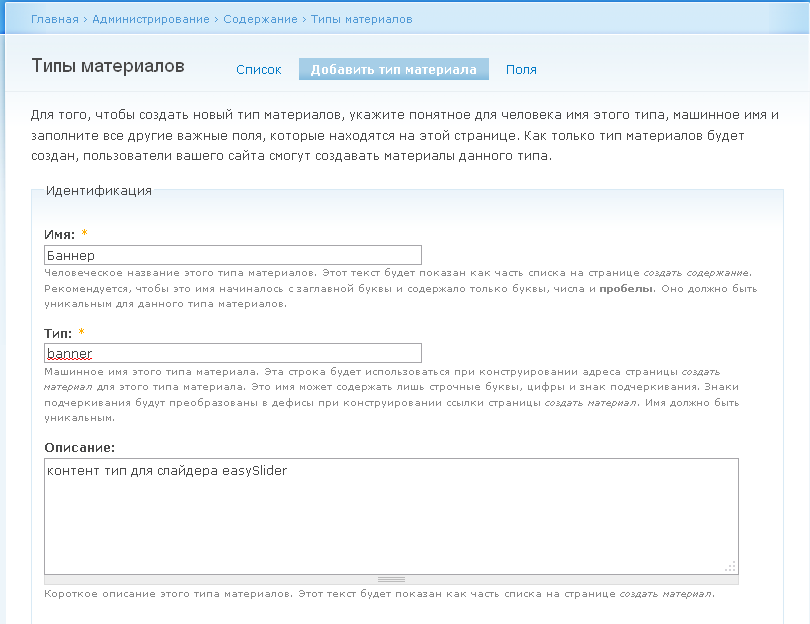
1. Создаем новый контент тип

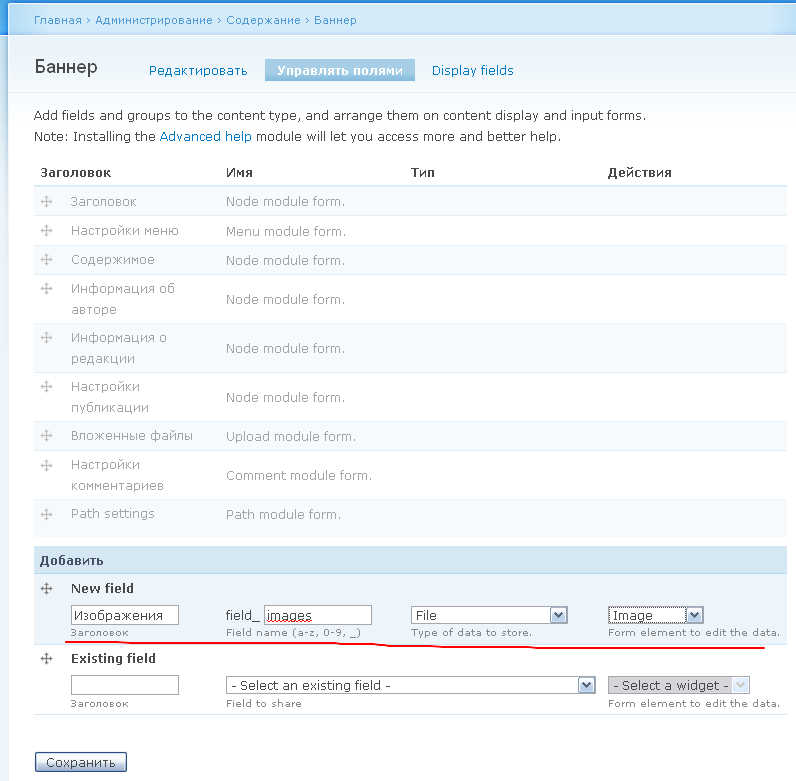
Добавляем к этому контент типу новое поле для загрузки изображения и нажимаем сохранить. Положение поля можете также передвинуть повыше

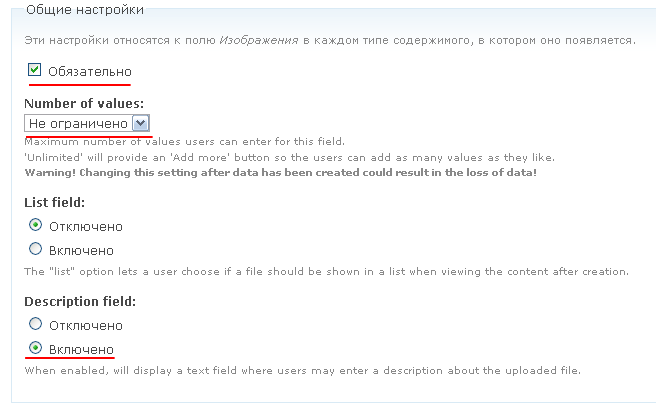
В настройках поля ставим неограниченное количество загружаемых изображений и еще добавляем описания для изображений

2. Создайте ноду (материал) контент типа (тип материала) Баннер и загрузите пару фотографий чтобы было что выводить в баннер.
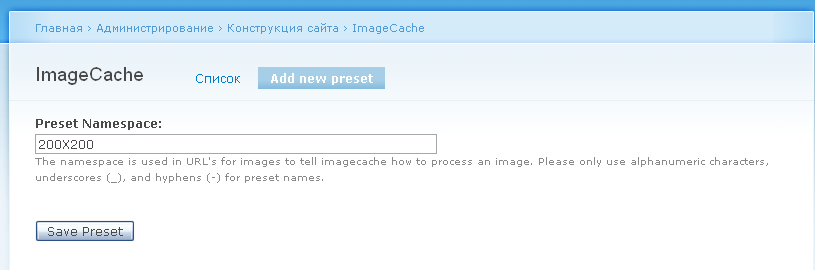
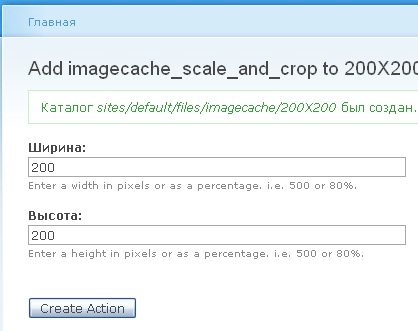
3. Теперь нужно создать пресет (preset) для изображений которые мы будем выводить. Я сделаю пресет 200X200 пикселей, вы же можете сделать такой размер какой нужен вам.

Добавляем обработку изображения And scale And crop, опять же повторю что мои размеры 200x200 у вас скорее всего будут свои:

4. Все готовы, чтобы сделать вывод (через модуль Views) этого поля с картинками в виде списка в отдельный блок:
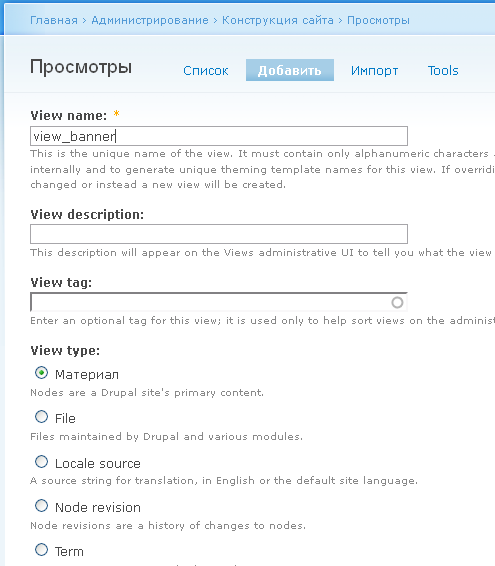
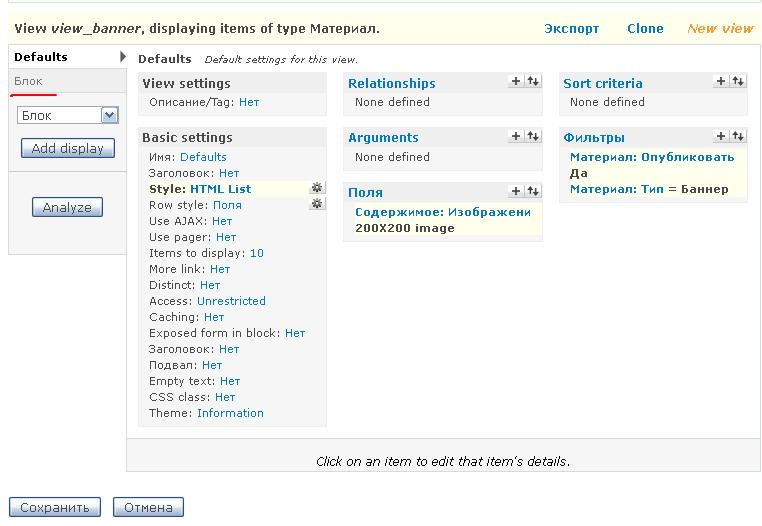
Добавляем новый вид (view, просмотр, отображение)

Добавляем поле Изображения

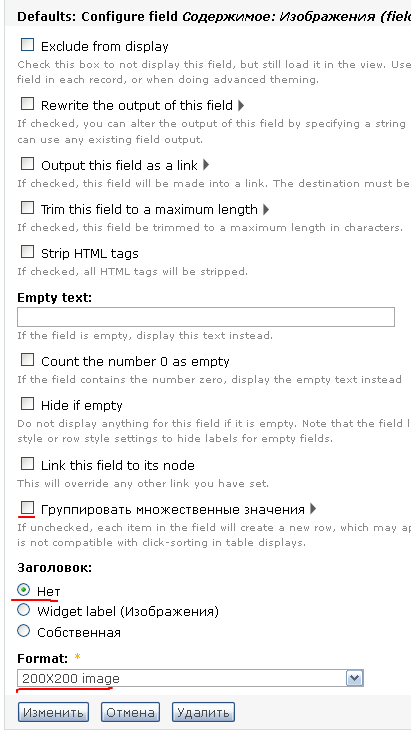
Настройки этого выбираем следующие: убираем группировку значений, убираем заголовок поля, размер изображения ставим тот для которого мы создали пресет.

В фильтрах ставим:
Материал: Опобликованный - да
Материал: Тип - Баннер
В Basic settings:
Style: HTML List
Добавляем отображение в блоке.
Получится такой вот вид:

Ниже должны в предпросмотре отображаться наши картинки к баннеру.
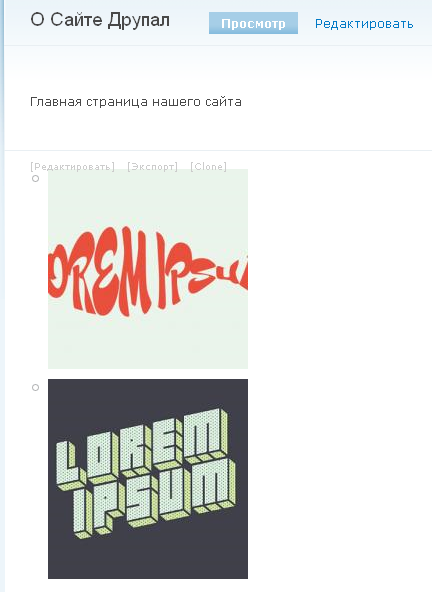
5. Добавим блок вида в какой-нибудь регион и посмотрим как выглядит.

Мда... На слайдер не похоже. Будем устанавливать easySlider.
6. Разархивируем easySlider, который можно скачать в начале статьи. В папке плагина есть примеры как слайдер выглядит, думаю что мы возьмем второй пример из 2.html. Нужно скопировать данный там CSS в style.css вашей темы, а картинки из папки images плагина в папку images вашей темы.
7. В папке js плагина лежит файл easySlider1.5.js, его также нужно скопировать в папку с текущей темой Друпала, лучше всего создать папку js для файлов javascript. Подключить файл можно в файле темы имя_темы.info, дописав туда такой вот код
Обновим кеш и файл easySlider1.5.js, должен будет подключиться:

Если вы откроете этот файл, то увидите подсказку каким должен быть блок для того, чтобы работал слайдер.
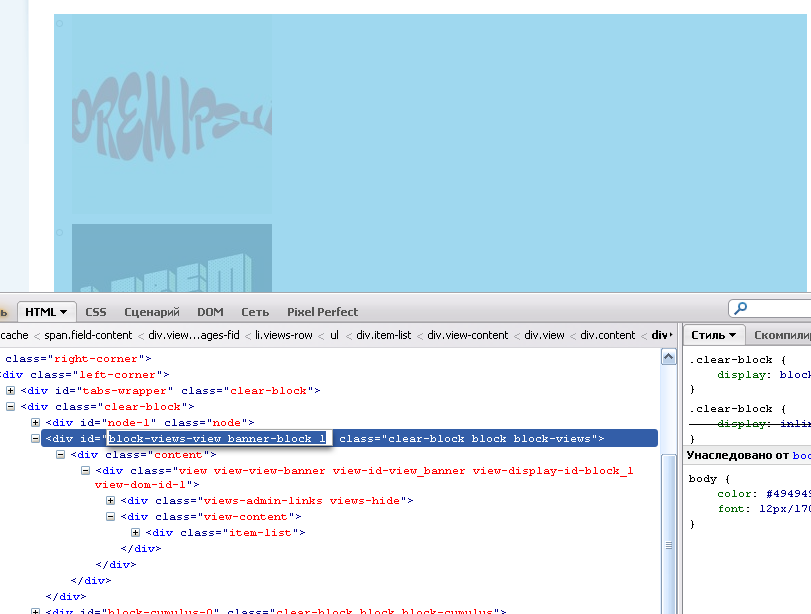
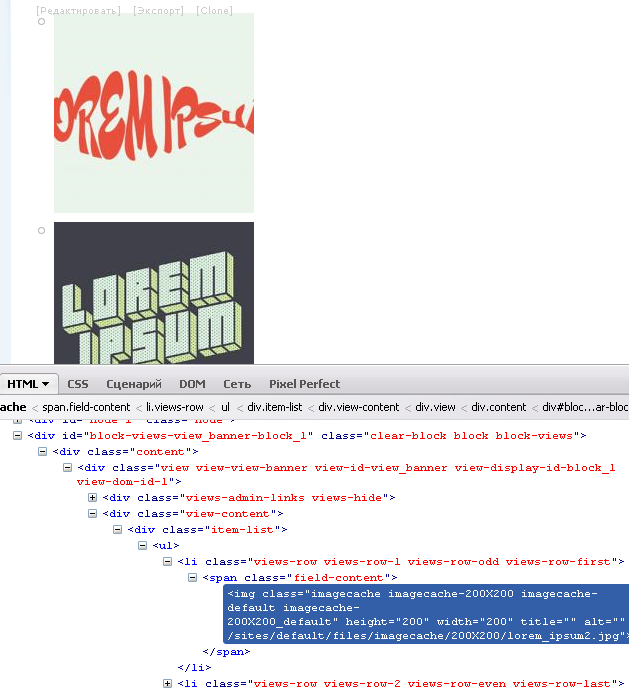
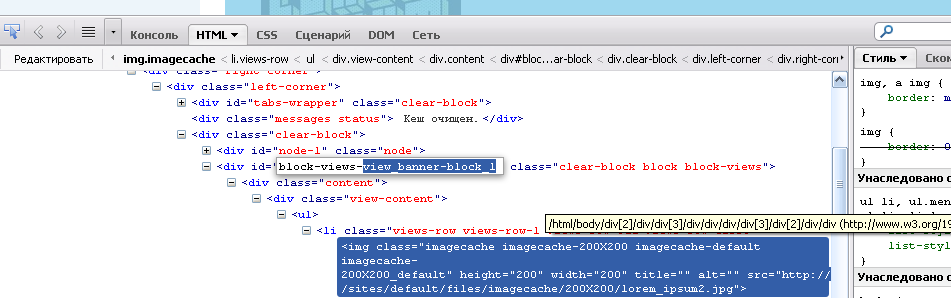
А теперь посмотрим на наш блок, используя firebug для firefox, dragonfly для Opera, также есть DOM-inspector в Chrome. Я пользуюсь firebug'ом для файерфокса, потому что он удобнее остальных... DOM-inspector'ов.

Как мы видим VIews добавил много div'ов, которые обычно помогают при верстке, но сейчас они только мешают и нужно их будет убрать.
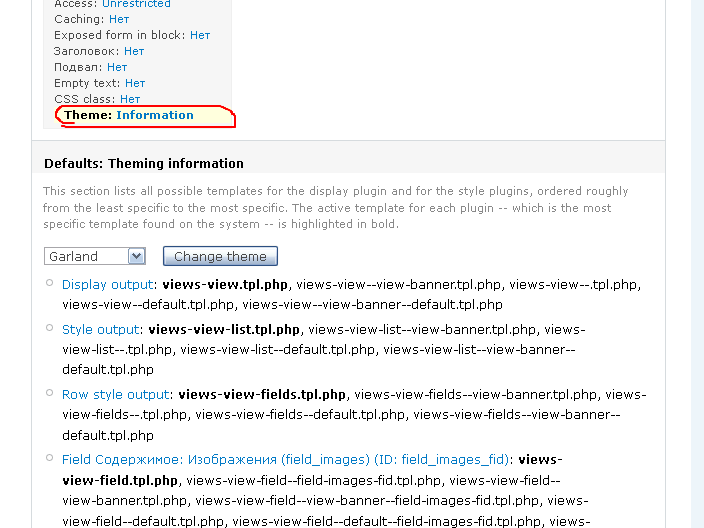
8. Давайте вернемся в созданный нами вьюс и нажмем на ссылку Theme: information. После чего появится список шаблонов в которых мы можем менять вид вывода данных.

Жирным шрифтом выделены шаблоны через которые выводятся данные по умолчанию. Эти шаблоны лежат в папке theme модуля Views. Обычным шрифтом напротив шаблонов с жирным шрифтом, показаны названия файлов, в которых можно переопределить стандартный вид шаблона. Для того чтобы переопределить шаблон нужно создать файл с соответствующим названием например views-view-fields--view-banner.tpl.php.

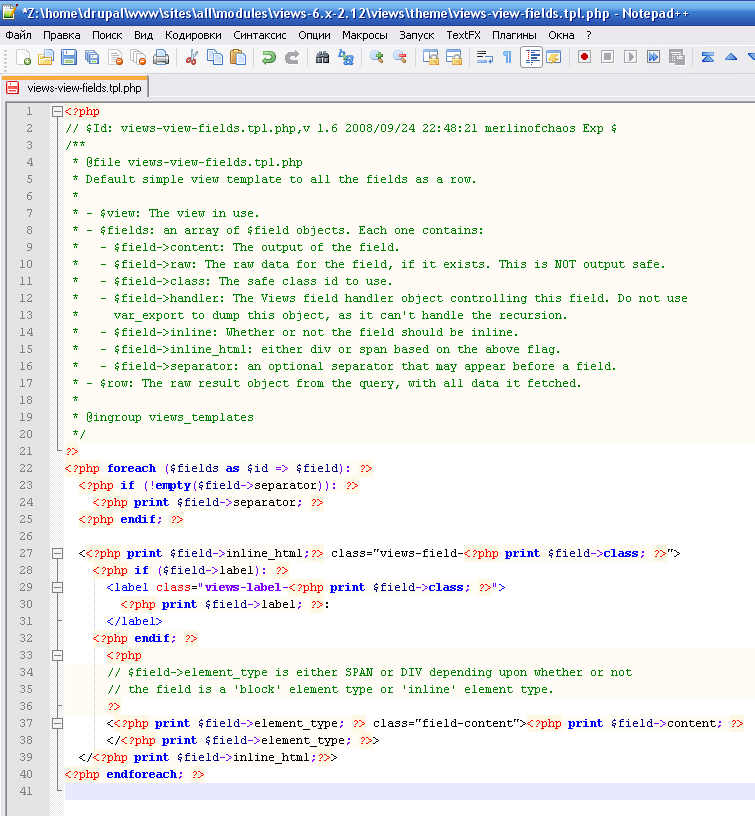
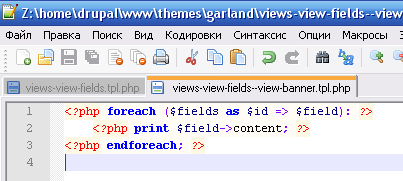
Давайте сначала посмотрим содержимое файла views-view-fields.tpl.php:

Сверху идет комментарий к файлу, он выделен зеленым цветом. Весь вывод шаблона обернут в цикл foreach, таким образом выводится каждая запись пока все записи не будут выведены. Дальше идут $field->separator - разделители, они нам в выводе не нужны, поэтому удалим их, но удалять их мы будем не в файле views-view-fields.tpl.php, а создадим файл шаблона отдельно для нашего вьюса views-view-fields--view-banner.tpl.php и скопируем его в папку с темой. $field->label - это заголовок нашего поля, он у нас отсутствуют, поэтому удалим и его. Дальше по коду идет field->inline_html , обычно это div в который оборачивается каждая запись, удаляем этот див и удаляем строчку, которая является закрывающимся тегом верхнего field->inline_html:
<?php print $field->inline_html;?>
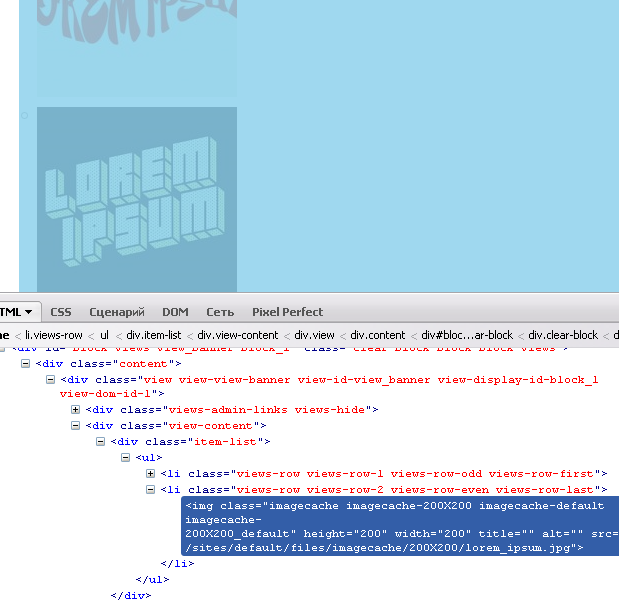
Теперь сохриним этот шаблон и обновим кэш друпала и посмотрим снова через firebug на код нашего вывода:

Ну вот, уже наши лишьки (теги li) близко подобрались к изображениям, осталось удалить теги span. В нашем случае в коде шаблона это
<?php print $field->element_type; ?> class="field-content">
и
<?php print $field->element_type; ?>
Порядком почистив наш шаблон у меня остался вот такой код:

Немного вообщем осталось от дефолтного шаблона, но нам этого хватит. Сохраним и посмотрим как теперь выглядит наш код:

Ну вот все уже намного лучше, скоро наш слайдер заработает. Теперь используем другой шаблон, чтобы убрать:
<div class="view-content"><div class="item-list">
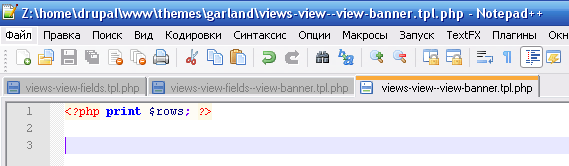
Сделаем мы это через еще один шаблон views-view--view-banner.tpl.php, который создадим в папке темы, а код для него мы возьмем из файла views-view.tpl.php.
В этом шаблоне много очень полезных вещей блок с классами оборачивающий весь шаблон:
<div class="<?php print $classes; ?>">
Заголовок вьюса (не поля, а именно заголовк вьюса, который прописывается отдельно)
<?php if ($header): ?>
<div class="view-header">
<?php print $header; ?>
</div>
<?php endif; ?>
exposed фильтры - не знаю как лучше перевести на русский язык, это те фильтры которые позволяют динамически формировать вывод вьюс.
<?php if ($exposed): ?>
<div class="view-filters">
<?php print $exposed; ?>
</div>
<?php endif; ?>
Прикрепления к вьюс каких-нибудь данных, до вывода вьюс:
<?php if ($attachment_before): ?>
<div class="attachment attachment-before">
<?php print $attachment_before; ?>
</div>
<?php endif; ?>
Непосредственно поля выводимые через вьюс:
<?php if ($rows): ?>
<div class="view-content">
<?php print $rows; ?>
</div>
<?php elseif ($empty): ?>
<div class="view-empty">
<?php print $empty; ?>
</div>
<?php endif; ?>
Пейджер - разбиение выводимых полей на страницы
<?php if ($pager): ?> <?php print $pager; ?> <?php endif; ?>
Прикрепления к вьюс каких-нибудь данных, после вывода вьюс:
<?php if ($attachment_after): ?>
<div class="attachment attachment-after">
<?php print $attachment_after; ?>
</div>
<?php endif; ?>
Ссылка read more (подробнее, читать далее):
<?php if ($more): ?> <?php print $more; ?> <?php endif; ?>
Футер вьюса, настраивается отдельным полем:
<?php if ($footer): ?>
<div class="view-footer">
<?php print $footer; ?>
</div>
<?php endif; ?>
Иконка подписки по RSS
<?php if ($feed_icon): ?>
<div class="feed-icon">
<?php print $feed_icon; ?>
</div>
<?php endif; ?>
Недолго думая оставляю самое необходимое и результат:

Теперь давайте уберем
<div class="item-list"></div>
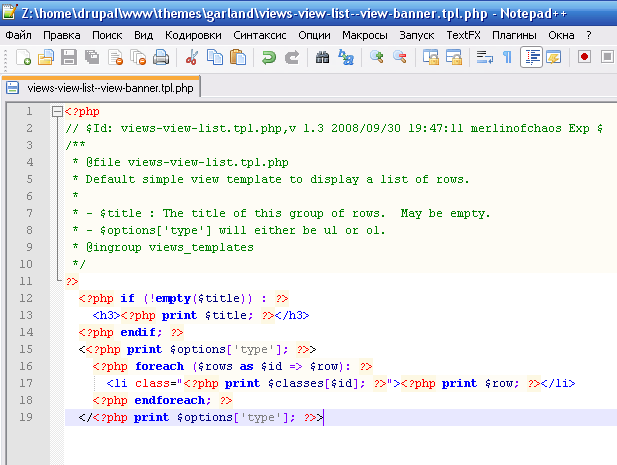
Этот блок определяется в шаблоне views-view-list.tpl.php, заменим его шаблоном views-view-list--view-banner.tpl.php.

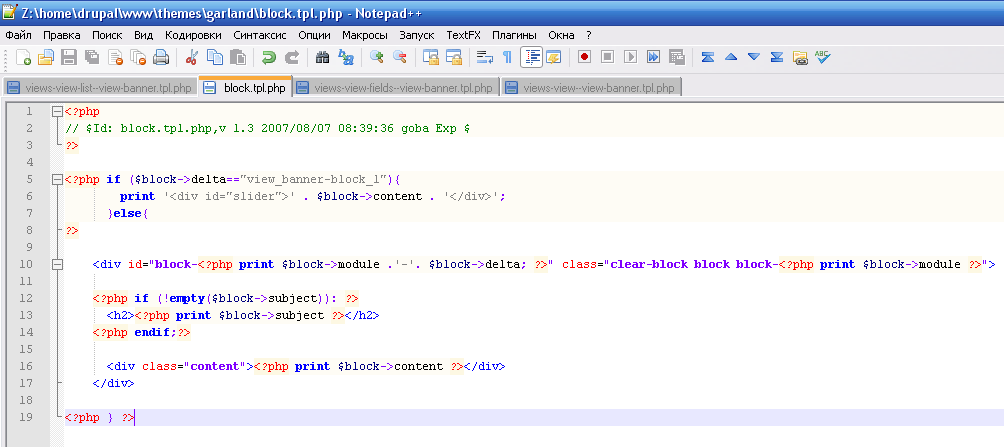
Теперь чтобы убрать все остальные лишние div необходимо добавить код в шаблон block.tpl.php. Если у вас нет этого шаблона в теме, то возьмите его в модуле Block и скопируйте в тему, так вы сможете переопределить этот шаблон для темы.
Изменим код этого шаблона block.tpl.php чтобы избавится от лишних блоков и добавить блок с id="slider", дописав условие if:

Переменая $block->delta генерируется друпалом в зависимости от модуля который создает блок. В моем случае эта переменная для баннера такая (выделенно синим):

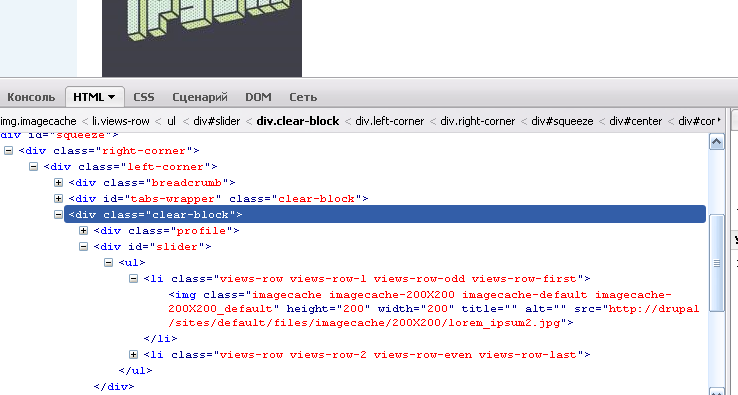
Теперь почистим кеш и посмотрим на страницу, она должна выглядеть так:

Как и было написано выше сначала идет div id="slider", за ним идет улка (тег ul), а потом в улке лишки (то есть ul, а потом li).
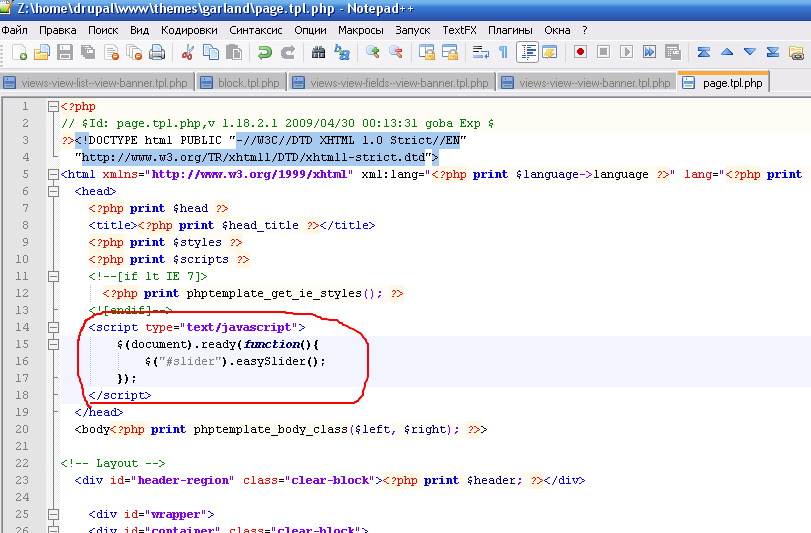
Теперь осталось добавить небольшой javascript чтобы инициализировать слайдер:

Javascript можно добавить как непосредственно в page.tpl.php, так и вынести в отдельный файл например в js/custom.js
В результате easySlider заработает, но необходимо еще настроить CSS для его корректного отображения:

Конечно, проще использовать модуль для вывода той или иной карусели или слайдера-слайдшоу. Но а что если такого модуля нет, а jquery-плагин есть, ну уж точно не ждать пока кто-нибудь напишет для вас модуль.