Создаем свою Drupal тему на основе Zen theme
Если вы решили не использовать уже готовую тему для Друпала, а сделать свою или перенести шаблон с Wordpress или Joomla, то вам придется писать тему с нуля. Но для этого уже есть готовые каркасы для ваших тем.
Zen - http://drupal.org/project/zen
Fusion - http://drupal.org/project/fusion
Adaptive Theme - http://drupal.org/project/adaptivetheme
Omega - http://drupal.org/project/omega
Самой распространенным каркасом для темы является Zen theme. Это очень удобный фреймворк для темы. По сути это готовая, "голая" трех-колоночная тема для Друпала, которая генерирует нужные нам классы. Еще один плюс темы Zen это расположение контента. Дело в том что блок контент идет впереди меню и сайдбаров. Это сделано для SEO (продвижения сайта в поисковых системах). Тем самым мы получаем сначала уникальный контент, а потом повторяющиеся части: меню, архивы, разные блоки.
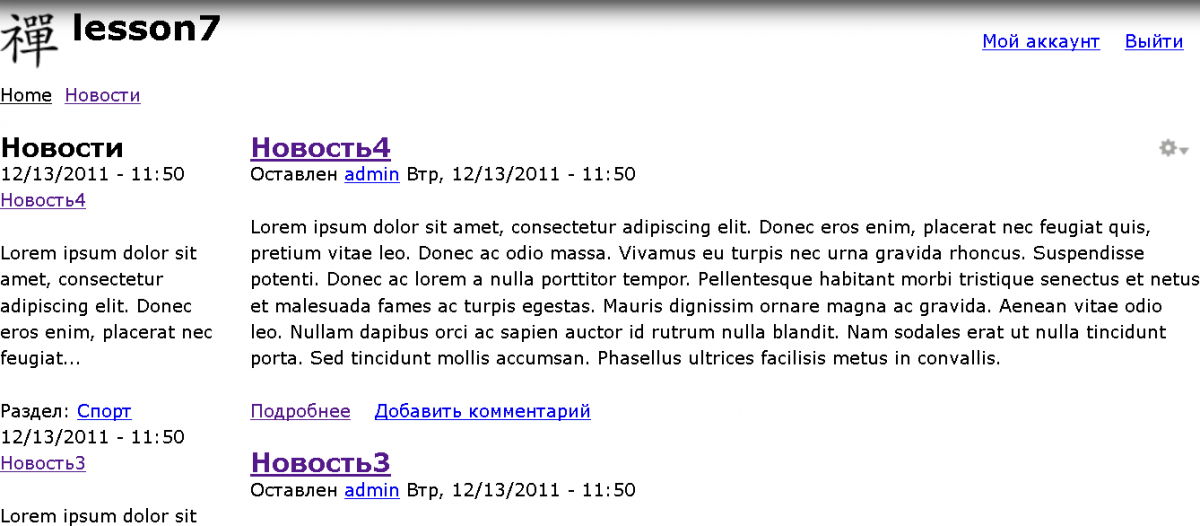
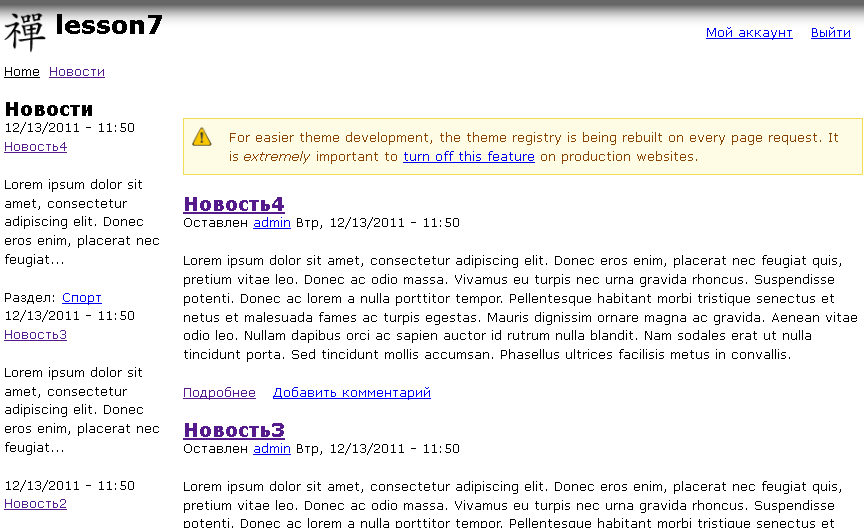
Так выглядит Zen theme по умолчанию.

На основе Zen я и предлагаю делать тему для сайта. Скачиваем Zen theme с сайта drupal.org . Создаем папку sites/all/themes если она у вас еще не создана. И копируем туда папку zen.

Теперь нужно создать под-тему (sub-theme) от темы zen. Зачем нужно создавать подтему, если все правки можно делать в самой теме zen? Для того чтобы всегда можно было вернуть файлы к первоначальному виду, чтобы у нас был бекап для восстановления темы. Это нужно на случай если новые правки шаблоны приведут к печальным последствиям, а также для того чтобы другие люди могли посмотреть из чего вы сделали свою темы.
Копируем папку STARTERKIT и переименовываем копию в имя своей под-темы, у меня это будет sitemade. Теперь внутри нашей темы находим файл STARTER.info.txt и переименовываем его в имя_темы.info, у меня это будет sitemade.info.

Чтобы включить теперь нашу под-тему, нужно в админке включить тему Zen Sub-theme Starter Kit (Имя можно поменять в файле .info)

Теперь на сайте включена под-тема, которую мы и будем редактировать.

Сразу нажимаем на turn off this feature, и отключаем Rebuild theme registry on every page, в настройках темы.
Теперь у нас есть "голая" тема. Для начала нужно решить будет ли ширина сайта фиксированная (обычно ширина задается от 900 до 1000 пикселей) или сайт будет во весь экран, "резиновый". Если фиксированная ширина вас устраивает, то ничего менять не нужно, так как по умолчанию ширина сайта 960 пикселей.
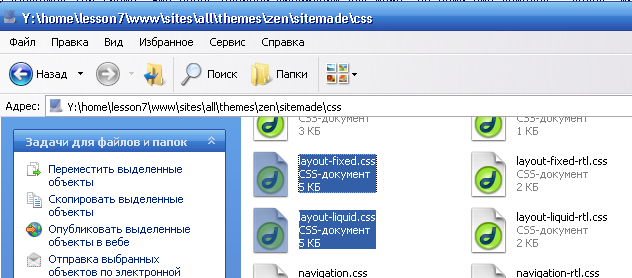
Можно переключить в настройках темы ширину сайта на всю ширину. Для этого найдите папку css в вашей под-теме и замените текст в файле layout-fixed.css текстом из файла layout-liquid.css .

Помните что в папке STARTERKIT лежит копия всех этих файлов и вы всегда сможете восстановить настройки.
И последний шажок: скопируйте папку с шаблонами zen sites/all/themes/zen/templates в папку вашей темы sites/all/themes/zen/имя_новой_темы/templates. Мы можем менять шаблоны и в исходной папке с шаблонами, но лучше чтобы у нас была резервная копии под рукой.