Быстро подключаем SCSS (SASS) в друпал с помощью модуля Sassy
SASS/SCSS давно стали стандартом для написания css кода, если вы еще не используете их для своих сайтов, то пора подумать об этом. Можно очень быстро подключить SCSS с помощью модуля Sassy, при этом можно сделать это и на shared-хостинге, потому что компиляция css файлов будет происходить с помощью php-библиотеки.
Давайте начнем. У меня есть чистый друпал с темой zen на борту. Нам нужно установить модуль Sassy:
https://www.drupal.org/project/sassy
Модулю Sassy потребуется модуль Prepro, для компиляции css:
https://www.drupal.org/project/prepro
Также установите модуль Libraries API, он будет нужен нам, чтобы подключить библиотеку для sassy:
https://www.drupal.org/project/libraries
Еще нужна библиотека PHPSass, она будет переводить код из SCSS в CSS, качайте последнюю актуальную версиюю "Download ZIP":
https://github.com/richthegeek/phpsass
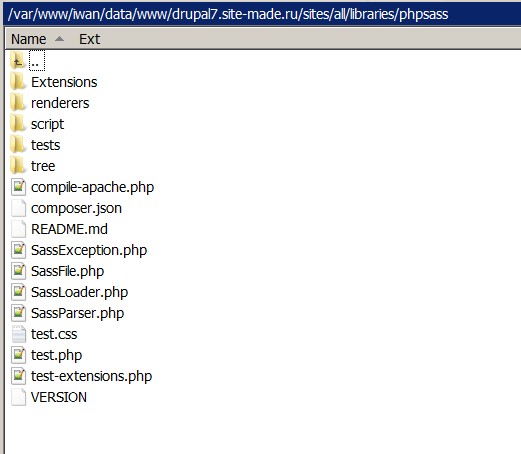
Библиотеку нужно скопировать в папку sites/all/libraries/phpsass, так чтобы файлы располагались так:
/sites/all/libraries/phpsass/SassLoader.php
/sites/all/libraries/phpsass/SassParser.php
и т.д.

Включаем наши модули. Теперь можно добавлять SCSS файл. Моя подтема называется sitemade, поэтому я захожу в файл sitemade.info и просто добавляю файл css:
stylesheets[all][] = css/styles.scss
Как вы видете нужно только писать расширение .scss, а в остальном файлы подключаются как обычно. Теперь создайте файл css/styles.scss и почистите кеш. И все! Файл должен подключится и работать.
Если у вас возникли какие-то ошибки, проверьте что у вас стоят права 777 на папке files и нет ошибок в Отчете о состояние и задавайте вопросы в комментариях. Дальше мы рассмотрим настройки друпала для работы с SCSS и непосредственно возможности SCSS.
Работа модуля Sassy
После того как мы подключили scss файла модуль Sassy генерирует css код из scss и модуль Prepro сохраняет этот код в файлах по умолчанию в папке sites/default/files/prepro
Для того чтобы css не генерировался каждый раз при открытие новой странице (для живого сайта) нужно отключить кеширование на странице настроек модуля Prepro:
/admin/config/media/prepro

По умолчанию кеширование выключено и css будет перегенерироватся на каждой странице. Это происходит довольно быстро, поэтому можно быстро менять scss и смотреть на результаты.
Mozilla Firefox Firebug + FireSass
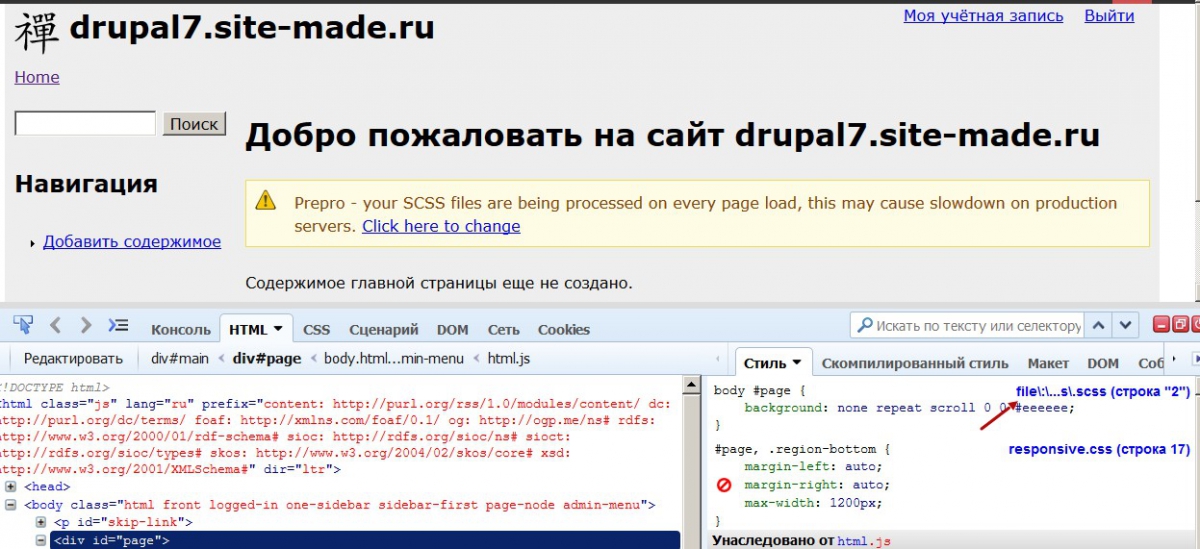
Очень удобно пользоваться файербагом и дополнением к нему FireSass. Это позволяет увидеть на какого строчке исходного scss файла находится нужный код:

Если не установить дополнение, то мы будем видеть только строчку в уже скомпилированном css файле.
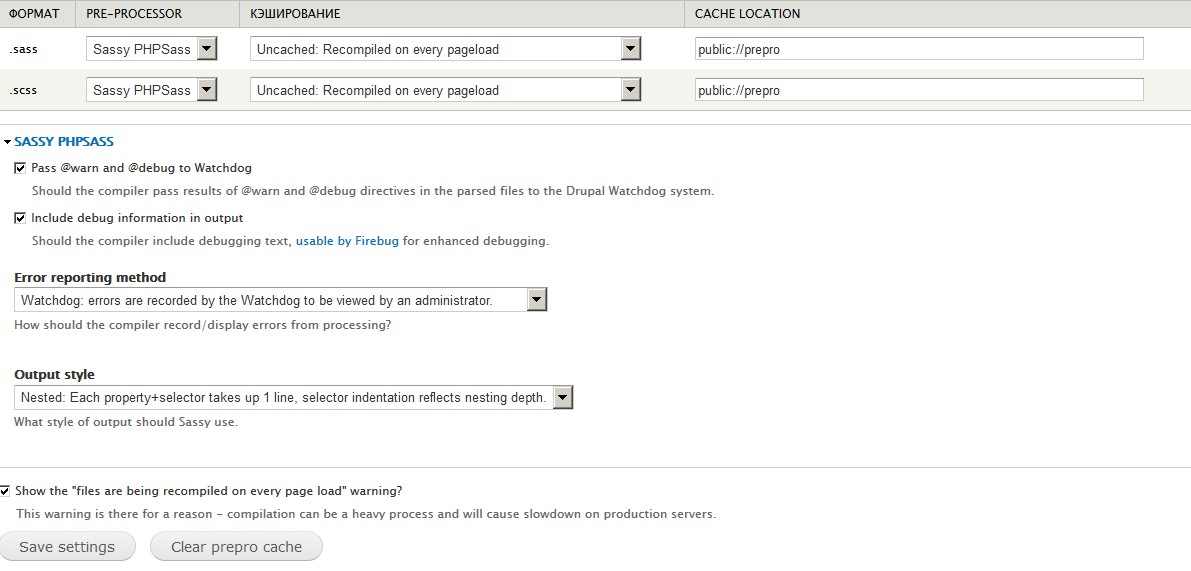
Для дополнения нужно включить галочки на странице настроек модуля Prepro:
/admin/config/media/prepro
Pass @warn and @debug to Watchdog
Include debug information in output
Возможности SCSS
О всех возможностях SASS/SCSS вы можете прочитать на официальном сайте:
Главная особенность scss это вложенность.
Вложенность
Вы сможете писать код без дублирования классов родителей, например так:
#menu-1 {
margin-top: 20px;
ul {
margin-left: 0px;
li {
width: 100px;
display: inline-block;
}
.li-1 {
background: red;
}
}
}
Такой код писать быстрее и он получается более читаемый чем вот этот:
#menu-1 {
margin-top: 20px;
}
#menu-1 ul {
margin-left: 0px;
}
#menu-1 ul li {
width: 100px;
display: inline-block;
}
#menu-1 ul li.li-1 {
background: red;
}
А теперь представьте, что нам нужно дописать стили для тега <а> внутри <li>, а в теге <a> еще есть тег <span>. И все это вы сможете очень просто дописать с помощью иерархии:
#menu-1 {
margin-top: 20px;
ul {
margin-left: 0px;
li {
width: 100px;
display: inline-block;
a {
text-decoration: none;
span {
padding-left: 10px;
background: url(../images/icon.png) left 3px no-repeat;
}
}
}
.li-1 {
background: red;
}
}
}
Также можно добавлять :hover с помощью иерархии и селектора &:
a {
font-weight: bold;
text-decoration: none;
&:hover { text-decoration: underline; }
body.firefox & { font-weight: normal; }
}
Это будет скомпилировано в:
a {
font-weight: bold;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
body.firefox a {
font-weight: normal;
}
Переменные
Еще одна замечательная особенность это переменные. Вы можете задать цветовую схему сайта в переменных и потом просто их использовать:
$red: #fa0a0a;
$blue: #0a0afa;
$green: #0afa0a;
$content: 1200px;
$sidebar: 250px;
.sidebar {
width: $sidebar;
float: left;
background: $red;
}
.content {
width: $sidebar;
margin-left: $sidebar;
background: $blue;
}
Функции (Mixin)
Нечто подобное функции можно задать в SASS:
@mixin blue-button {
background: #3498db;
background-image: -webkit-linear-gradient(top, #3498db, #2980b9);
background-image: -moz-linear-gradient(top, #3498db, #2980b9);
background-image: -ms-linear-gradient(top, #3498db, #2980b9);
background-image: -o-linear-gradient(top, #3498db, #2980b9);
background-image: linear-gradient(to bottom, #3498db, #2980b9);
-webkit-border-radius: 28;
-moz-border-radius: 28;
border-radius: 28px;
font-family: Arial;
color: #ffffff;
font-size: 20px;
padding: 10px 20px 10px 20px;
text-decoration: none;
&:hover {
background: #3cb0fd;
background-image: -webkit-linear-gradient(top, #3cb0fd, #3498db);
background-image: -moz-linear-gradient(top, #3cb0fd, #3498db);
background-image: -ms-linear-gradient(top, #3cb0fd, #3498db);
background-image: -o-linear-gradient(top, #3cb0fd, #3498db);
background-image: linear-gradient(to bottom, #3cb0fd, #3498db);
text-decoration: none;
}
}
.form-submit {
@include blue-button;
}