Emmet (Zen Coding) пишем быстрее HTML/CSS
Emmet это переименованный проект Zen coding. Emmet дает возможность с помощью сокращенний быстро генерировать HTML списки, блоки с классами и id. Также помимо HMTL, можно быстро писать CSS свойства, опять же с помощью сокращений. С одной стороны кажется лишним запоминать лишние сокращения и инструменты, но когда уже втягиваешься, то непривычно писать код без Emmet.
Возможности Emmet (Zen coding)
Очень часто приходится писать много html-кода и чем больше его нужно написать, тем выше вероятность ошибки в нем, например незакрытого тега. В этом вам поможет Emmet (Zen coding). В большинстве IDE есть поддержка или плагин для Emmet, вам нужно только выставить горячую клавишу для его выполнения и генерации html-кода.
Так например вы можете написать:
div#content>h1+p
Нажать кнопку выполнения Emmet и это преобразуется в:
<div id="content"> <h1></h1> <p></p> </div>
Как вы видите мы пишем простые css селекторы, а на выходе получает html с такой же иерархией.
Наиболее приятного в Emmet это генерация html меню. Так например вот этот код:
div#header>img.logo+ul#nav>li*4>a
После генерации станет:
|
|
Здесь мы использовали селектор * в Emmet он означает какое количество элементов нужно генерировать. Он работает не только с <li>, но и со всеми другими тегами:
div.item$*3
Совместно со знаком доллара это сгенерирует такой вот код:
|
|
Давайте вернемся к нашему меню и напишем вот такой код:
div#header>ul#navigation>li.item$*>a>span О нас Товары Новости Блог Контакты
Он сгенерует нам целое меню:
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>О нас</span></a></li> <li class="item2"><a href=""><span>Товары</span></a></li> <li class="item3"><a href=""><span>Новости</span></a></li> <li class="item4"><a href=""><span>Блог</span></a></li> <li class="item5"><a href=""><span>Контакты</span></a></li> </ul> </div>
Вы можете писать свои теги и делать все что угодно, используя селекторы Emmet:
- E
Имя элемента (div, ul) - E#id
Аттрибут id элемента (<div id="">) - E.class
Аттрибут class элемента (<div class="") - E>N
Вложенный элемент - E+N
Соседний элемент - E*N
Вывести несколько таких элементов - E$*N
Вывести несколько таких элементов с пронумерованными классами (ul#nav>li.item-$*5)
Я думаю все популярные IDE поддерживают Emmet (Zen coding), но если вы пользуетесь Notepad++, то вам придется установить отдельно Emmet.
Установка Emmet (Zen coding) в Notepad++
Скачать плагин для Notepad++ можно здесь:
http://sourceforge.net/projects/npppythonscript/files/
Закиньте библиотеку Emmet (zen coding) в папку с notepad++.
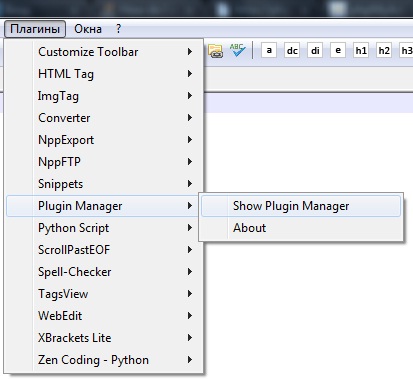
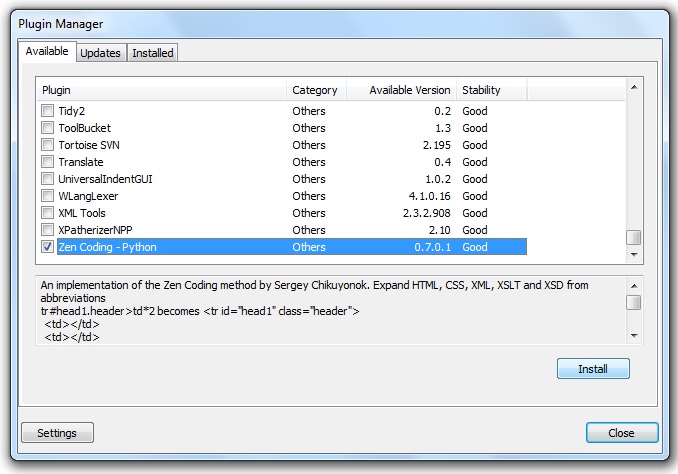
Для того чтобы установить библиотеку, нужно использовать встроенный менеджер библиотек:

Из списка доступных плагинов отмечаем галочкой Zen Coding - Python и нажимем Install

Если в списке нет плагина Zen Coding - значит ваша текущая версия Notepad++ его не поддерживает. Для этого нужно или установить версию более раннюю с поддержкой Zen Coding, или подождать чтобы данный plugin вышел под текущую версию.
Все, после перезапуска Notepad++ Вы сможете использовать данный плагин. Чтобы обработать код, нужно нажать комбинацию клавиш Ctrl + Alt + Enter. К примеру, чтобы добавить текущий код:
<a href="" class="link"><span></span></a>
нужно написать a.link>span и нажать комбинацию клавиш Ctrl + Alt + Enter.