Drupal 7 hook_block_info() y hook_block_view() muestran información en el bloque
En la lección anterior creamos un módulo para Drupal 7. En esta lección continuaremos ampliando las capacidades de nuestro módulo. Añadiremos la salida de un bloque mediante los hooks hook_block_info() y hook_block_view(). Este bloque mostrará información sobre los últimos usuarios registrados en el sitio con enlaces a sus páginas de perfil.
Empezamos con la descripción de hook_block_info():
Define todos los bloques proporcionados por el módulo.
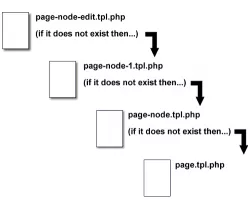
page-content-type.tpl.php plantilla independiente para el tipo de contenido
Seguramente en más de una ocasión has creado plantillas específicas para tus nodos sobrescribiéndolas como node-content-type.tpl.php.
A veces esto es suficiente, pero en otras ocasiones necesitas definir una plantilla específica para un tipo de contenido determinado. Lamentablemente, en Drupal 6 no se puede hacer esto directamente sin escribir algo de código adicional. Para que nuestras nuevas plantillas para tipos de contenido como page-content-type.tpl.php funcionen, hay que agregar el siguiente código en el archivo template.php:
Creación de presentaciones y carruseles jQuery en Drupal 7. Parte 2
En la parte anterior de la lección creamos un slideshow; en mi caso se trataba de mostrar empleados de una organización, pero tú puedes usar el banner como cabecera del sitio. Sin embargo, esta solución predeterminada no me convence del todo, me gustaría agregar botones personalizados para cambiar entre las diapositivas. Se ve más elegante que los controles de texto o números.
Recordemos que ya tenemos instalados los módulos Views y Views Slideshow.
Creación de presentaciones y carruseles jQuery en Drupal 7. Parte 1
A menudo se necesita —o simplemente se desea— añadir un toque especial para darle vida al sitio web. Los sitios creados en Drupal con la instalación base suelen tener un aspecto estático y común, pero queremos que sean originales, dinámicos, llamativos y vivos. Para eso, podemos crear un menú desplegable, páginas que se actualicen dinámicamente o un banner en la cabecera del sitio.
Temas de Drupal. Plantilla de carta de notificación para el módulo de formulario web.
El catálogo que creamos mediante los módulos CCK, Taxonomy y Webform permite notificar por correo electrónico tanto al cliente como al administrador del sitio (gestor) sobre un pedido realizado. Sin embargo, en el mensaje recibido por el gestor solo aparecen el nombre del producto, la cantidad y los datos del cliente. Creo que sería muy útil que también llegara un enlace directo al producto solicitado.
Actualmente, al realizar un pedido, se recibe un correo electrónico con el siguiente contenido:
Lección 8 de temas de Drupal Temas de la página de usuario user-profile.tpl.php
En esta lección veremos cómo tematizar la página de usuarios. Utilizaremos la plantilla user-profile.tpl.php.
Temas de Drupal lección 6 Temas de vistas presentación de diapositivas y jcarousel
En este video voy a tematizar Views Slideshow, sobrescribiré varias plantillas y conectaré el plugin jCarousel para tematizar el paginador del slideshow.
Módulos utilizados:
Views Slideshow - http://drupal.org/project/views_slideshow
Plugins:
jQuery jCarousel - http://sorgalla.com/projects/jcarousel/
Código para ejecutar jCarousel:
Lección 5 sobre temas de Drupal. Temas de campo. Plantilla Field.tpl.php.
En esta lección continuamos con la tematización en Drupal y esta vez tematizaremos los campos. Después de esta lección, pasaremos a tematizar la salida de Views.
Para tematizar un campo, debes copiar el archivo modules/field/theme/field.tpl.php en la carpeta templates de tu tema y renombrarlo según uno de los siguientes patrones:
Temas de Drupal: Lección 3: Diseño de blog, noticias y contactos (Parte 2)
En esta lección vamos a ordenar nuestro blog, noticias y formulario de contacto. Añadiremos un poco de código CSS y utilizaremos un generador de código CSS3.
Temas de Drupal: Lección 3: Diseño, Blog, Noticias y Contactos
En esta lección crearemos en el sitio una página de Noticias, mostraremos el Blog y un formulario de contacto. Para el blog utilizaremos el módulo estándar "blog", solo añadiremos una imagen a cada entrada del blog. En las noticias, además de una imagen, tendremos una pequeña galería de fotos. En la página de contacto insertaremos un mapa de Yandex y un formulario de contacto.
Nos ocuparemos de mostrar estas páginas, y su tematización la abordaremos en la próxima lección.