Creación de presentaciones y carruseles jQuery en Drupal 7. Parte 1
A menudo se necesita —o simplemente se desea— añadir un toque especial para darle vida al sitio web. Los sitios creados en Drupal con la instalación base suelen tener un aspecto estático y común, pero queremos que sean originales, dinámicos, llamativos y vivos. Para eso, podemos crear un menú desplegable, páginas que se actualicen dinámicamente o un banner en la cabecera del sitio.
El conocimiento de CSS nos será de gran ayuda, ya que nos permitirá personalizar el diseño del sitio, cambiar esquemas de colores, etc. Incluso usando plantillas estándar "de la caja", se puede lograr una apariencia más atractiva. Comencemos con el banner.
Anteriormente, los banners se creaban generalmente como imágenes .gif que soportan múltiples cuadros, o como banners en Flash. Los primeros eran laboriosos de crear y no siempre lograban un resultado visual comparable al de Flash, aunque Flash también tiene desventajas, como el alto consumo de recursos.
También se podía hacer un banner con JavaScript, pero eso tomaba aún más tiempo y requería conocimientos del lenguaje. Con la aparición del framework jQuery, esto se volvió mucho más fácil y rápido, y ya no es imprescindible conocer JavaScript.
Vamos a trabajar con nuestro sitio de ejemplo:

Primero crearemos una nueva región donde insertaremos el bloque con el banner.
Abrimos el archivo .info de nuestro tema y justo después de la definición de regiones existentes:
regions[content] = Content regions[right] = Right sidebar regions[left] = Left sidebar regions[footer] = Footer
Añadimos nuestra propia región para el banner:
regions[topbanner] = Top banner
Ahora elegimos el tipo de banner que queremos. Si nos basta con una rotación sencilla de imágenes, podemos hacer un slideshow usando Views_slideshow. Instala este módulo y sus submódulos Views Slideshow: SingleFrame y Views Slideshow: ThumbnailHover. Para usarlos es necesario tener instalado Views, que probablemente ya tengas.
Views Slideshow: SingleFrame: crea un slideshow en un solo bloque.
Views Slideshow: ThumbnailHover: slideshow con miniaturas o títulos de cada diapositiva como navegación.
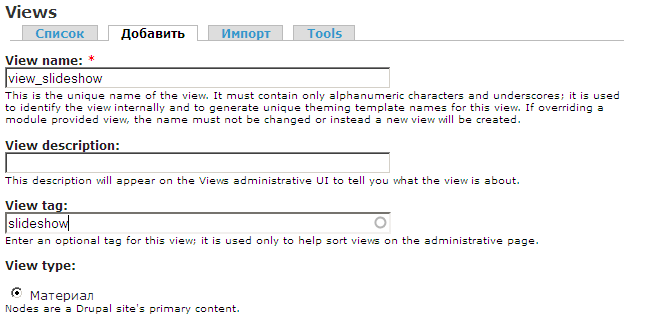
Crearemos una nueva vista. En el campo "Tags" escribe slideshow:

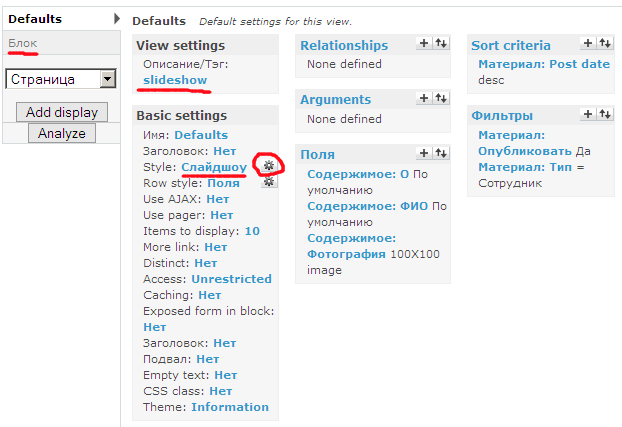
Ahora añade los campos (fields) que se mostrarán; yo añadiré el nombre completo del empleado, su cargo y foto. Tú puedes añadir el título (title) y cuerpo (body) del nodo.
En los filtros añade: Contenido publicado, Tipo de contenido = Empleado (o tu tipo de contenido: Página, Historia, etc.).
Como criterio de ordenación (Sort criteria) elige: Nodo - Fecha de publicación (descendente).
Añade una visualización (display) en forma de bloque.
En Basic settings selecciona Style: slideshow. Luego aparecerá una ventana de configuración de efectos. Si no aparece, haz clic en el engranaje junto a "style: slideshow".

Configuraciones principales para Slideshow mode: SingleFrame:
Timer delay: tiempo entre diapositivas en milisegundos;
Initial slide delay offset: retraso antes de iniciar la primera diapositiva;
Speed: velocidad de transición;
Controls: botones de control para navegación;
Pager: indicadores de posición de diapositiva;
Image Counter: muestra el número de diapositiva actual;
Items per slide: número de elementos mostrados simultáneamente;
Effect: efecto de transición.
Estas son las configuraciones más importantes, aunque hay otras que también podrían ser útiles.
Configuraciones principales para Slideshow mode: ThumbnailHover:
Main frame fields: campos mostrados en la diapositiva principal;
Breakout fields: campos mostrados como miniaturas o menú de navegación. Se recomienda usar imágenes de menor tamaño (preset).
El resto de configuraciones son similares a las de SingleFrame.
Guardamos la vista, y si creamos una visualización tipo bloque, la colocamos en la región "Top banner" que definimos.
Para personalizar el diseño del banner, edita el archivo CSS (por ejemplo, style.css de tu tema). Esto tendrás que hacerlo manualmente y adaptarlo a la paleta de colores deseada.
En las siguientes partes del tutorial haremos botones en forma de imágenes, un banner jQuery sin módulos adicionales y un carrusel jQuery.