Inserción de un bloque en cualquier plantilla (Drupal – insertar bloque en plantilla)
Drupal 8
En un template Twig no puedes ejecutar código PHP, por lo que debes pasar el bloque ya renderizado al template. Si necesitas pasar una variable al template de nodo, usa la función themename_preprocess_node() en tu tema; para la página usa themename_preprocess_page(). Asigna la variable en PHP y luego la muestras en Twig.
Uso de presets de imágenes programáticamente (uso programático de ImageCache)
En comparación con Drupal 6, donde usábamos el módulo ImageCache y su API, en Drupal 7 esto ha cambiado. Si en D6 podíamos usar un preset programáticamente de la siguiente forma:
<?php print theme('imagecache', 'my_preset', $file_path, $alt, $title, $attributes); ?>
Por ejemplo:
theme('imagecache', '300x300crop', $first_photo["filepath"], $node->title, $node->title, array('itemprop' => 'image'));
En Drupal 7 lo escribimos de manera distinta:
Mostrar bloque en páginas de un tipo de contenido específico
A veces es necesario mostrar un bloque únicamente en las páginas de un tipo de contenido específico. En la configuración estándar, la visibilidad del bloque se ajusta solo por ruta o por rol de usuario. El siguiente código, insertado en la configuración de visibilidad del bloque con el filtro PHP habilitado, permite elegir el tipo de contenido en cuyas páginas se mostrará el bloque.
Primeros pasos con HTML – Lección 1 – Etiquetas h1–h6, p, strong
Para aprender a crear documentos HTML, consulta HTML – primeros pasos.
En la lección anterior creamos nuestro primer documento HTML.
Primeros pasos con HTML – Lección 2 – etiquetas p, div y sus diferencias. Etiqueta br
En la lección anterior creamos nuestro primer documento HTML, lo que significa que ya sabes escribir código HTML en un editor de texto y ver los cambios en el navegador actualizando la página (generalmente con F5).
En esta lección seguiremos trabajando con texto usando las etiquetas span, p y div. También veremos la etiqueta br.
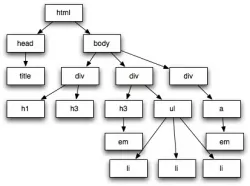
Primeros pasos con HTML – Lección 3 – Etiquetas de listas ul, ol. Atributos de las etiquetas HTML
Muy a menudo en los sitios web se utilizan listas: en menús, en texto para enumerar elementos. Comencemos con el tipo de lista más popular, la lista no ordenada <ul></ul> (unordered list – lista no ordenada).
Lista UL
La lista UL se utiliza para menús y listas con viñetas; mediante HTML podemos especificar el tipo de marcador.
Vamos a modificar nuestro código HTML:
Primeros pasos con HTML – Lección 4 – Enlaces (hipervínculos)
Hemos llegado a los fundamentos más básicos de HTML, lo que originalmente dio origen a HTML, es decir, los hipervínculos (o simplemente enlaces). Los enlaces son una forma de organizar la conexión entre diferentes materiales. Supongamos que tienes 100,000 archivos de texto, si creas un índice para ellos, incluso si en cada índice tienes 200 descripciones de documentos de texto, necesitarás 500 categorías. Para ver todas esas 500 categorías y encontrar la información que necesitas, te tomaría mucho tiempo.
Primeros pasos con HTML – Lección 5 – Tablas
Las tablas son una de las formas más importantes de almacenar información. Las tablas se utilizan en Excel, Access y otras bases de datos. Las tablas representan los datos de manera clara y visual, lo que facilita la creación de gráficos y diagramas con esos datos.
En esta lección vamos a aprender cómo crear tablas en HTML. Para ello, utilizaremos las etiquetas <table>, <tr>, <td>, <th>, <thead>, <tbody>, <tfoot>.
Primeros pasos con HTML – Lección 6 – Imágenes
Las imágenes en un sitio web son un elemento muy importante; sin ellas, el sitio se vería gris y poco atractivo. Las imágenes se utilizan para embellecer el sitio, para galerías de fotos y simplemente para agregar imágenes.
Las imágenes se insertan con la etiqueta IMG (nota que no escribimos image por completo, solo img). La etiqueta IMG es una etiqueta única, es decir, no tiene una etiqueta de cierre, como <img />.
Primeros pasos con HTML – Lección 7 – Etiqueta object. Insertar video de YouTube
Es bastante común insertar un video de YouTube en tu blog. En esta lección veremos qué etiquetas y atributos se utilizan para ello. Primero, vamos a ir a YouTube y copiar el código del video.