Administración de la tienda Ubercart. Pedidos y productos.

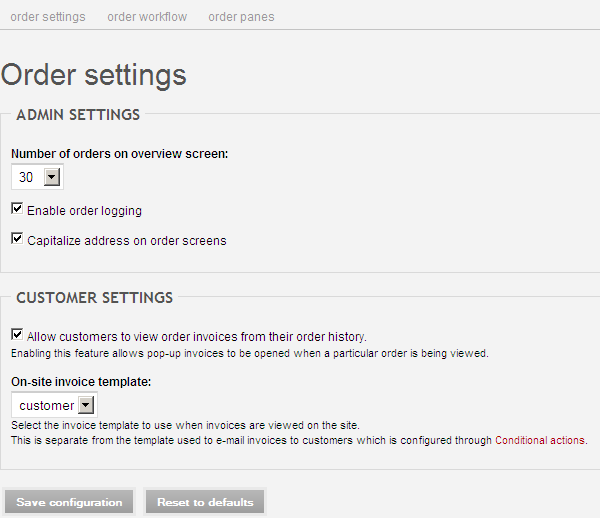
- En la sección de configuración, puede decidir si desea que los clientes vean las facturas del pedido, su historial de pedidos y la plantilla de factura.
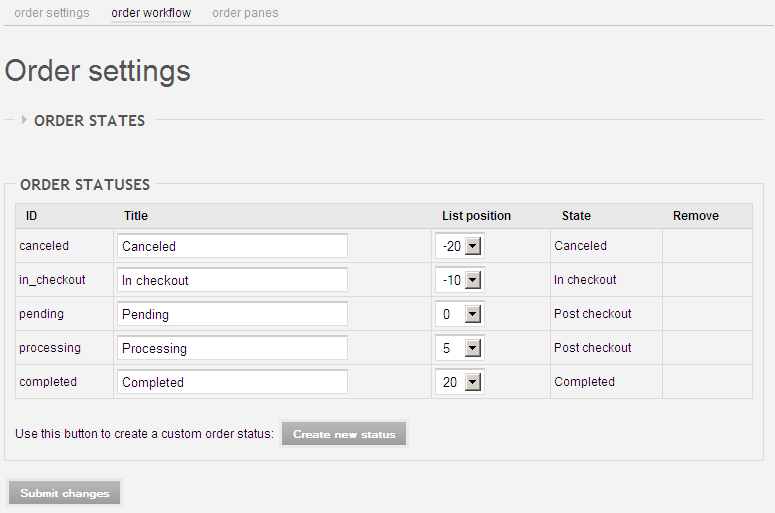
- Ahora haga clic en la pestaña "Flujo de trabajo del pedido". Aquí puede ver todos los estados de los pedidos, renombrarlos, cambiar su posición en el flujo de trabajo y crear nuevos. Los estados de los pedidos existentes están muy bien planificados, de modo que todo se puede dejar como está.

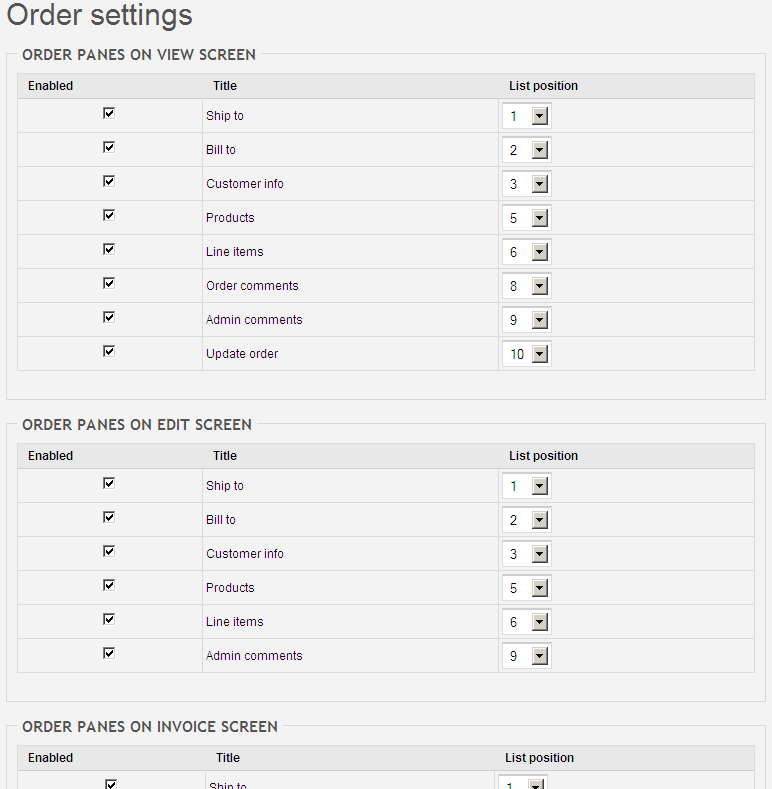
Ahora haga clic en la última pestaña, Paneles de pedidos. En esta página, puede consultar los paneles de pedidos en modo de visualización, modo de edición, modo de factura y modo de cliente. Todos los paneles están habilitados por defecto y recomiendo mantener esta configuración.

Configuración del producto en Ubercart
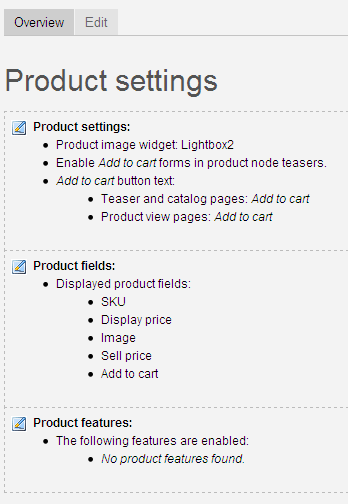
La página de configuración del producto consta de cuatro pestañas. Haz clic en Editar.
- En la página de configuración del producto, la primera opción permite elegir el widget de imagen del producto que se va a utilizar. Por defecto, el widget es Thickbox, que permite al cliente ver las imágenes del producto a mayor tamaño al hacer clic en ellas. Esta es una función muy útil, así que déjela activada.
- Al marcar la casilla "Mostrar campo de cantidad opcional en el formulario Agregar al carrito", permitirá que el cliente ingrese un valor de cantidad junto al botón Agregar al carrito, agregando así varios artículos del mismo SKU al instante.
- Casilla de verificación Siguiente "Añadir al carrito" crea un botón "Añadir al carrito" no solo en la página del producto, sino también en la lista de categorías o en listas personalizadas que se creen posteriormente.
- Finalmente, puedes cambiar el texto que aparece en el formulario, en el avance y al visualizar el producto.

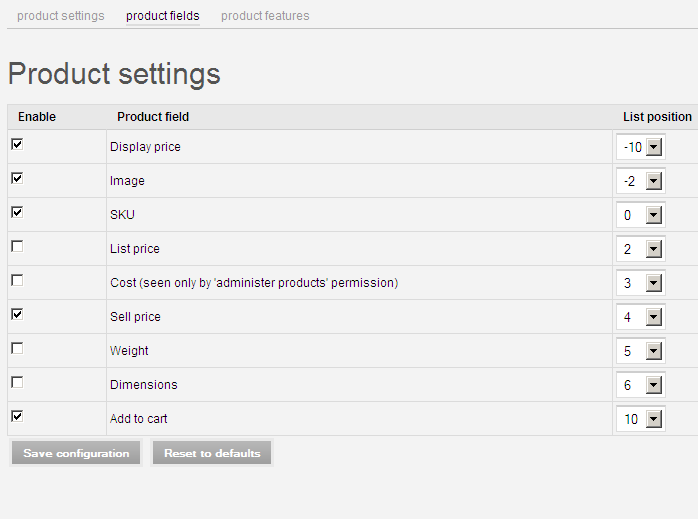
A continuación, aparece la pestaña "Campos del producto". En esta pestaña puede habilitar, deshabilitar o cambiar la posición de varios campos que aparecen en la página del producto.

La última pestaña de los productos configura la pestaña de propiedades del producto. Varias funciones del producto se habilitan solo después de instalar otros módulos de Ubercart. Por ejemplo, al instalar algunos módulos de envío, se añadirán opciones de envío. Al instalar un módulo de atributos, se añadirán pestañas de atributos, opciones y ajustes al formulario de cambio de nodo. Sin embargo, existen otros módulos que aprovechan el sistema más general de "Características del producto" del módulo de producto para añadir características especiales a los productos. Ejemplos de carga de archivos, asignación de roles y pagos recurrentes. Todos estos aspectos se abordan en sus respectivas páginas de documentación. Si tiene instalado alguno de estos módulos, debe configurarlos mediante el formulario de configuración del producto y luego ir a la pestaña Características del producto en el nodo Editar formulario para integrarlos en el producto.