¿En qué consiste un módulo de Drupal 7?
Antes de comenzar a crear nuestro módulo, voy a hablar un poco más sobre las capacidades del API de Drupal. El API proporciona amplias posibilidades para trabajar con taxonomía, nodos, usuarios, entrada y salida de base de datos. Para la interacción entre módulos y el núcleo de Drupal, así como entre los propios módulos, Drupal cuenta con un sistema de hooks. Un hook es una llamada de retorno de función, es decir, cuando la ejecución del código llega al hook, se añade el código de nuestra función, que escribimos en nuestro módulo. De esta forma podemos procesar datos de usuarios, menús, taxonomías, nodos de diferentes tipos de contenido.
En la página
http://api.drupal.org/api/drupal/includes--module.inc/group/hooks/7
se encuentra la lista de hooks del núcleo de Drupal. Ten en cuenta que para cada versión del núcleo, la lista de hooks es diferente. Voy a crear un módulo para la versión 7 de Drupal, por eso utilizaremos un hook correspondiente a esta versión.
Los hooks en Drupal tienen el siguiente formato:
NombreDelMódulo_NombreDelHook
Por tanto, donde veas "hook" en el nombre del hook, debes reemplazarlo por el nombre de tu módulo donde se aplica el hook.
Primero debemos crear el módulo.
1. Creamos en la carpeta sites/all/modules una carpeta con el nombre del módulo. Yo lo llamaré site-made.
2. Dentro de la carpeta del módulo, debemos crear dos archivos: NombreModulo.info y NombreModulo.module. En mi caso, serán sitemade.info y sitemade.module.

3. Ahora en el archivo sitemade.info escribimos:
;$Id$ // este comentario es útil para subir el módulo a drupal.org name = Sitemade module // nombre del módulo en la lista de módulos package = sitemade // nombre del paquete al que pertenece el módulo core = 7.x // versión de Drupal para la cual está hecho el módulo files[] = sitemade.module // en el array files se listan los archivos con código PHP
En el archivo sitemade.module escribimos el inicio del código PHP:
<?php // no es necesario cerrar la etiqueta //$Id$ // también útil para subir a drupal.org
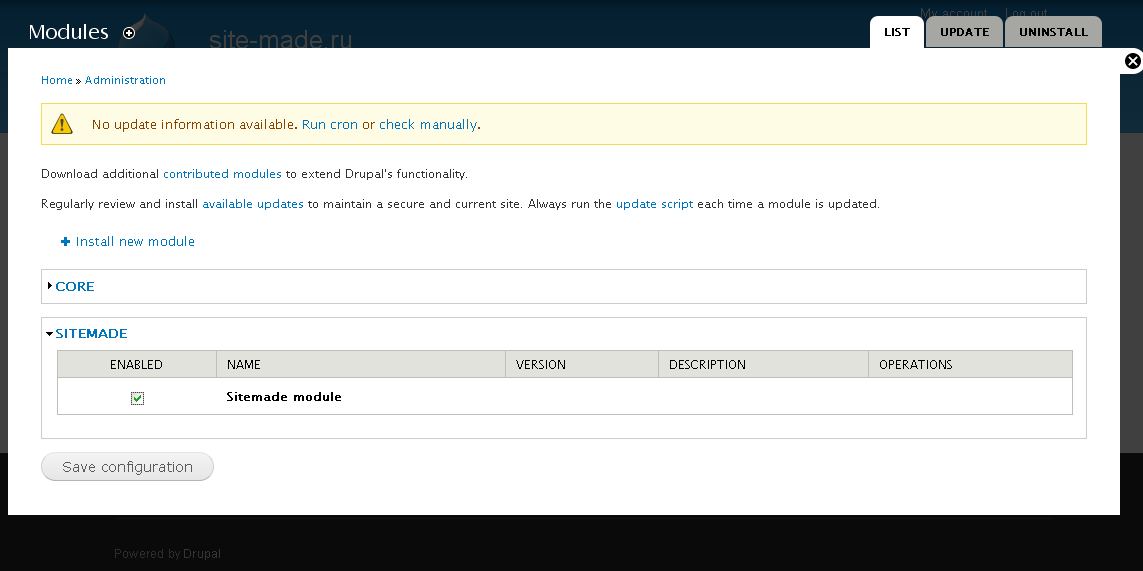
Ahora nuestro módulo debe aparecer entre los demás módulos, vamos a activarlo:

Una vez activado el módulo, ya podemos agregar código. Vamos a eliminar el bloque de texto "History" (Historial) de la página de usuario:

Primero veamos cómo funciona. Necesitamos el hook hook_user_view:
http://api.drupal.org/api/drupal/modules--user--user.api.php/function/hook_user_view/7
Este hook se ejecuta cuando Drupal muestra la página del usuario. Desde nuestro módulo eliminaremos del array $account la información del historial. Abrimos nuestro archivo sitemade.module y añadimos el siguiente hook:
function sitemade_user_view($account, $view_mode, $langcode){
print_r($account);
}
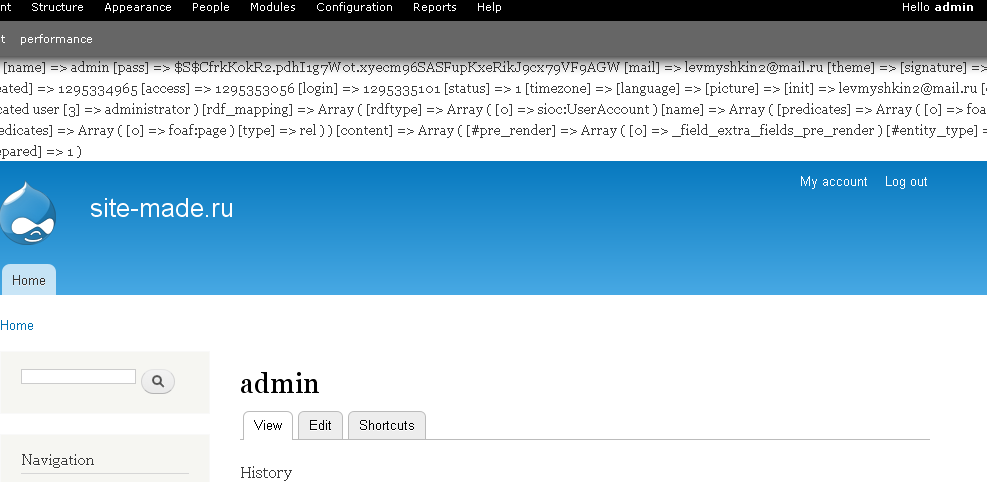
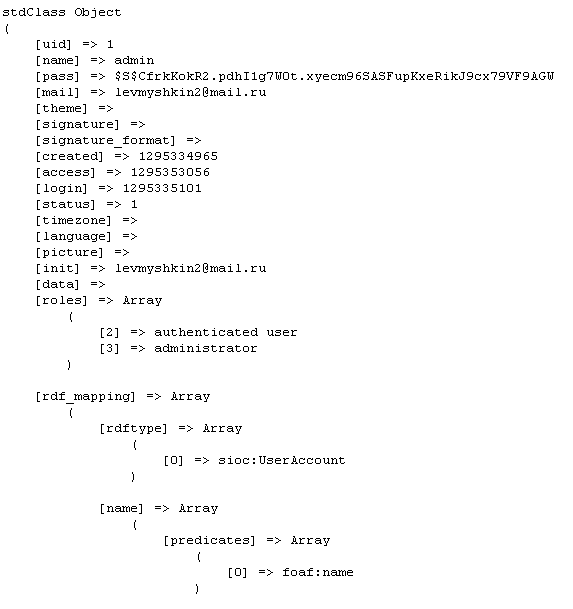
Guarda el archivo y limpia la caché de Drupal para que el hook sea añadido. Ahora deberías ver en la parte superior de la página un conjunto de datos:

En realidad esto es el array $account, que nos proporciona hook_user_view, y print_r es una función que imprime el array en pantalla. Si estás usando Mozilla Firefox (te lo recomiendo para desarrollo), presiona CTRL+U para ver el código fuente de la página y verás la estructura del array.

Observa los campos uid y name, donde están almacenados el ID y el nombre del usuario, respectivamente. Estos campos se usan frecuentemente para crear enlaces a perfiles o contenidos creados por el usuario.
Como puedes ver, solo hay información del usuario, no sobre el bloque "History" (Historial). Probemos otro hook: hook_user_view_alter:
http://api.drupal.org/api/drupal/modules--user--user.api.php/function/hook_user_view_alter/7
Modifica el código del módulo a:
function sitemade_user_view_alter($account, $view_mode, $langcode){
print_r($account);
}
Guarda los cambios. El array mostrado cambiará, ahora $account es solo un campo del array. En el campo summary está la información del bloque "History". Vamos a eliminarlo usando la función unset:
function sitemade_user_view_alter($account, $view_mode, $langcode){
unset($account['summary']);
print_r($account);
}
Se elimina summary, pero el bloque "Historial" sigue ahí, ¿por qué? Porque los parámetros de la función están pasados por valor, es decir, $account es una copia local, los cambios no afectan la variable original. Debemos usar paso por referencia anteponiendo & al parámetro.
function sitemade_user_view_alter(&$account, $view_mode, $langcode){
unset($account['summary']);
print_r($account);
}
Guarda los cambios y limpia la caché. El bloque "Historial" debería desaparecer. Este signo & crea una referencia a la variable $account. Puedes aprender más sobre referencias en PHP en cualquier manual de programación en PHP.