Scroll
Drupal y jQuery. Lección 8. Conectando jQuery UI y jQuery UI Tabs en Drupal 7
Código del archivo:
/sites/all/modules/custom/custom.info
name = custom description = custom module core = 7.x
/sites/all/modules/custom/custom.module
<?php
drupal_add_library('system', 'ui.tabs');
Código CSS:
#tabs {
border: 0px;
}
.ui-tabs-nav {
background: none;
border: none;
}
Código HTML dentro de node-product.tpl.php:
<div id="tabs">
<ul>
<li>
<a href="#tabs-1">Descripción</a>
</li>
<li>
<a href="#tabs-2">Características</a>
</li>
</ul>
<div id="tabs-1">
<?php
print render($content['body']);
?>
</div>
<div id="tabs-2">
<?php
print render($content);
?>
</div>
</div>
Primero necesitas crear un módulo personalizado.
https://rupalbook.org/content/iz-chego-sostoit-modul-drupala
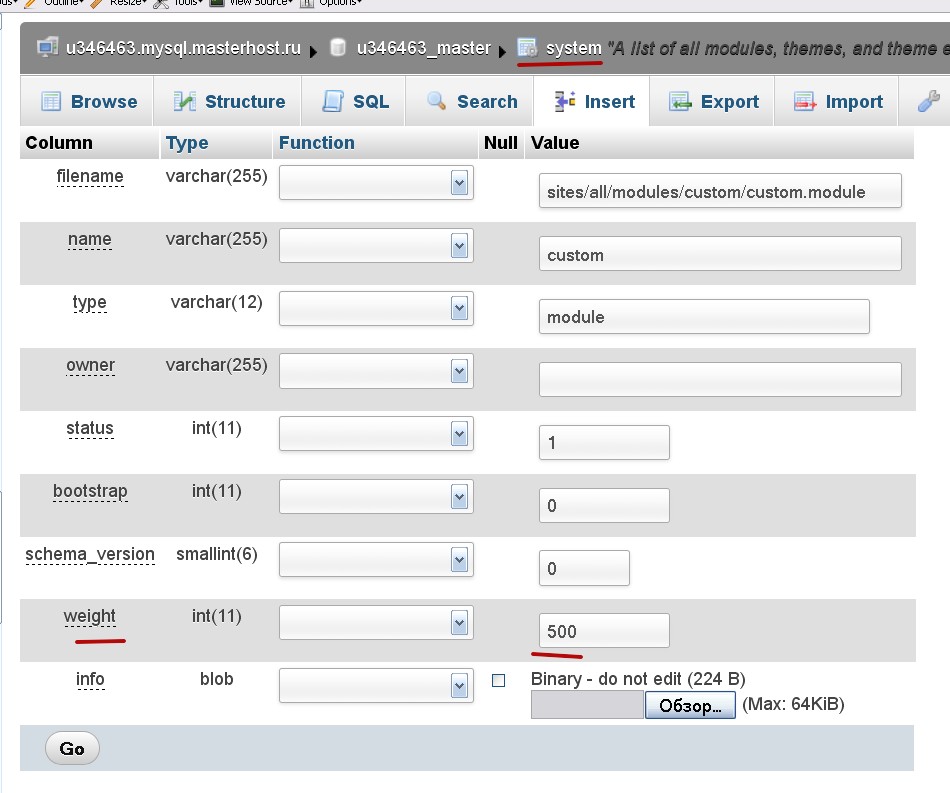
Ahora debes establecer el peso del módulo custom por encima del de los módulos del núcleo. Para ello, entra a la base de datos con phpMyAdmin y establece el valor weight a 100 o más. Encuentra el registro del módulo en la tabla system:

Ahora, en el módulo custom puedes añadir librerías de jQuery UI, por ejemplo así:
<?php
drupal_add_library('system', 'ui.tabs');
drupal_add_library('system', 'ui.accordion');
Este código debe colocarse al inicio del archivo del módulo, justo después de la etiqueta de apertura <?php.