Drupal en tant que CMS. Création de pages et de menus
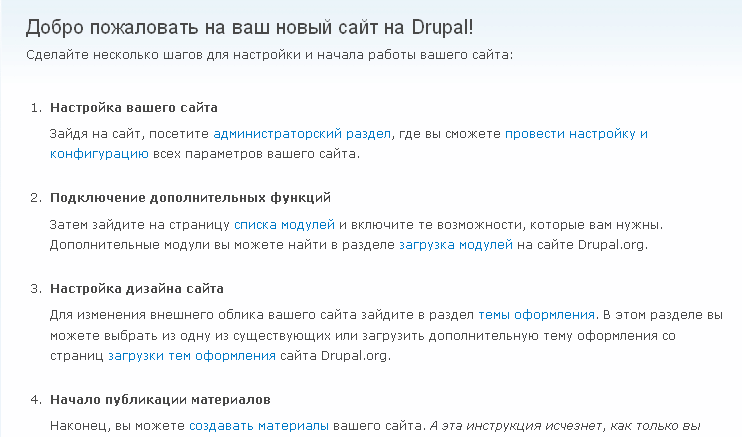
J'ai déjà écrit dans la leçon précédente que Drupal est composé de deux parties liées : CMS et CMF. Dans cette leçon, nous verrons comment créer des sites simples avec la CMS Drupal.
Commençons par les parties habituelles d’un site :
Header (en-tête, partie supérieure) : c’est le titre du site, le bloc supérieur. On y place généralement le logo, le nom du site, les informations de contact, le nom de l’utilisateur ou autre.

Left sidebar (colonne gauche) et Right sidebar (colonne droite) : ces parties du site sont généralement utilisées pour placer le menu, les champs de connexion, des actualités, des informations utilisateur ou toute autre information courante.

Content (contenu du site, bloc central) : c’est la partie principale où s’affiche toute l’information principale du site : articles, descriptions détaillées des actualités, listes d’informations, tout ce qui doit être présenté sur le site.

Footer (pied de page, partie basse) : généralement, on y trouve les copyrights et les données sur le créateur du site. Le menu principal peut aussi y être dupliqué en partie ou en totalité.
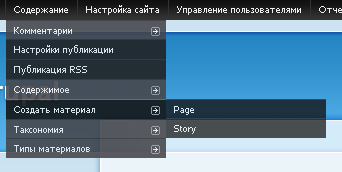
Toute la matière que nous allons publier apparaît dans le bloc content du site, les liens vers ce contenu seront placés dans un menu dans la colonne gauche (sidebar). Créons notre premier contenu, en choisissant comme type Page :

En fait, Page et Story ne diffèrent pas beaucoup : ils ont un titre (Title), un contenu (Body) et d’autres champs similaires. La différence est que la Page ne permet pas les commentaires, tandis que Story oui.
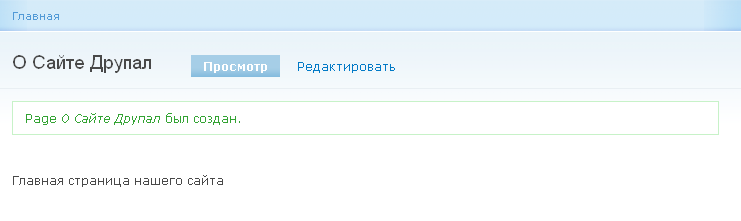
Remplissons les champs Title et Body, puis développons le champ menu et complétons-le, en choisissant Navigation comme parent. Cliquez sur "Enregistrer" et notre nouvelle page est créée.
Le lien vers la page "À propos du site Drupal" apparaît maintenant dans le menu de gauche. Ce menu s’appelle Navigation. Si vous regardez dans la barre d’adresse, notre nouvelle page porte l’adresse nom_du_site/node/1. Faisons de cette page la page d’accueil du site. Pour cela, allez dans Configuration du site - À propos du site et définissez la page d’accueil à node/1.

La page node/1 est maintenant la page principale du site. Créons d’autres pages et plaçons leurs liens dans un autre menu.
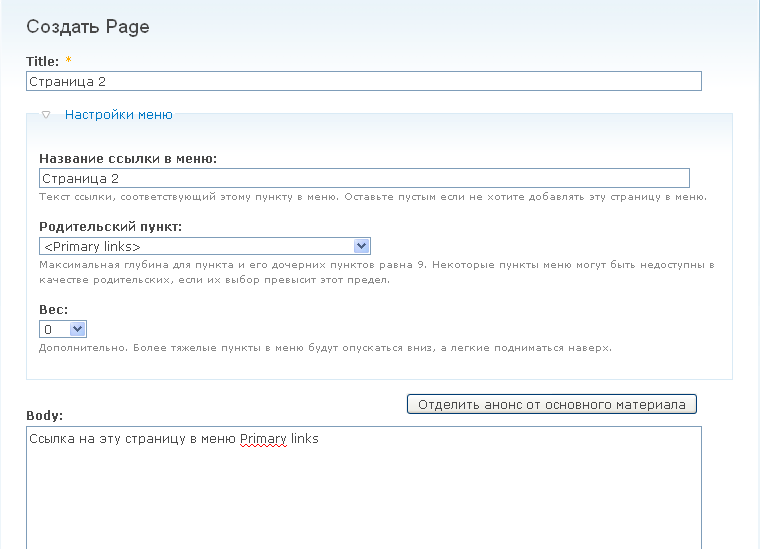
Allez dans Contenu - Ajouter un contenu - Page
Cette fois, au lieu de Navigation, choisissez Primary links comme parent :

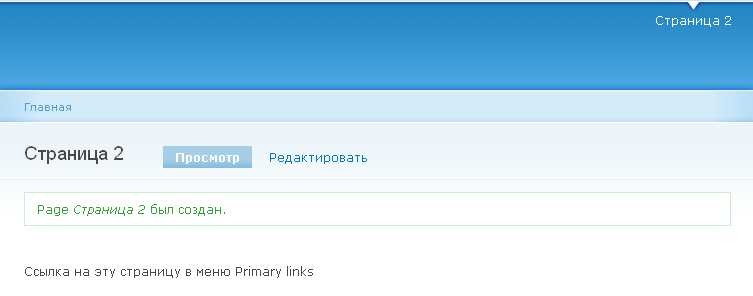
Le menu Primary links est désormais visible dans le header, avec l’élément Page 2 :

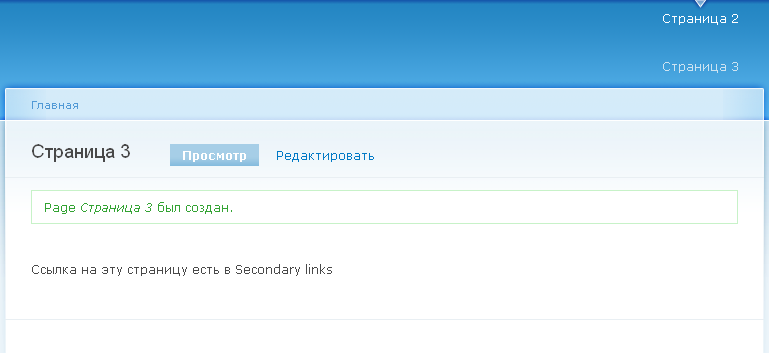
Créons une autre page et dans les réglages du menu, choisissons Secondary links comme parent. Un autre menu apparaîtra sous Primary links.

C’est ainsi que nous remplissons le site avec du contenu. Si vous devez supprimer un élément de menu, en ajouter un nouveau ou réorganiser les éléments existants, cela se fait dans la configuration des menus : Construction du site - Menus - Liste des menus. Vous pouvez éditer un contenu via Contenu - Liste.
Dans la prochaine leçon, nous verrons comment modifier l’apparence de notre site.